
by Eric Hosick (erichosick@interfacevision.com)
Please take a moment to join a Visual Programming Group in your area.
There didn’t seem to be a place on the net where someone could easily see what all the different visual programming languages (Graphical Programming Languages) look like.
A lot of Snapshots now. It is worth the download wait (I don’t want to split this into multiple pages: it would wreck the experience).
So, this post is just a lot of really cool screenshots and images of different visual programming languages. Have fun checking them all out.
If anyone feels we are breaking any copyright and wants us to remove any of these images, please send us an email. We’ve referenced the images.
If you have a visual language you would like to add to this post, then please send us an email.
If you find our work interesting, please follow us @interfaceVision and/or @erichosick for more posts on visual programming languages.
Discussion on Hacker News.
There are a lot of domain specific visual languages available to play with and check out. Over the years, we’ve been collecting a list of different environments that we feel, in one way or another, could be viewed as visual programming languages.
We aren’t associated with any of the groups below. We just find their solutions interesting. A lot of these were found by browsing Wikipedia’s Visual Programming Language entry.
{#sketchpad} ### SketchPad Direct Link, Image Source, Wikipedia and Web Site
Maybe the first. 1963.

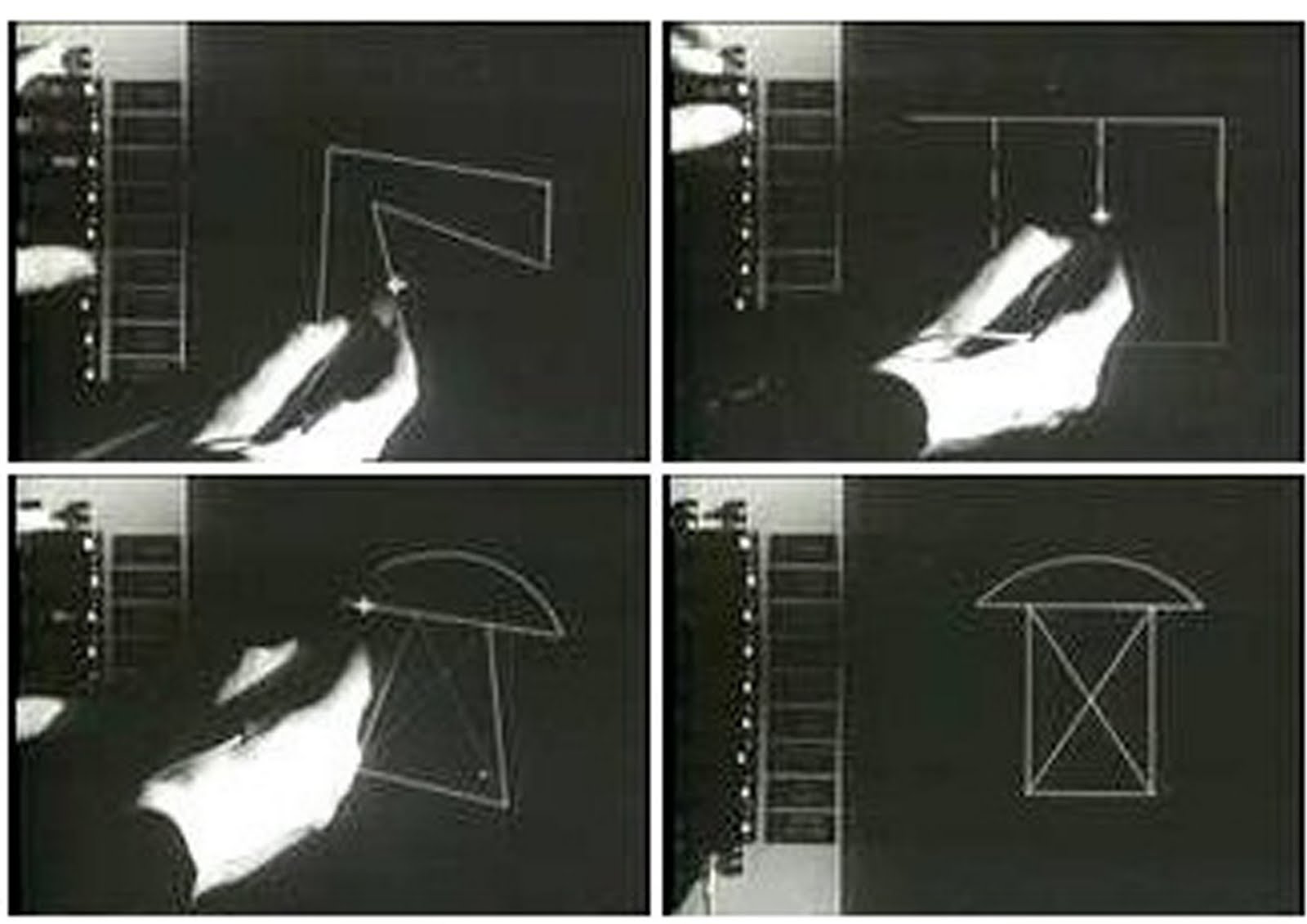
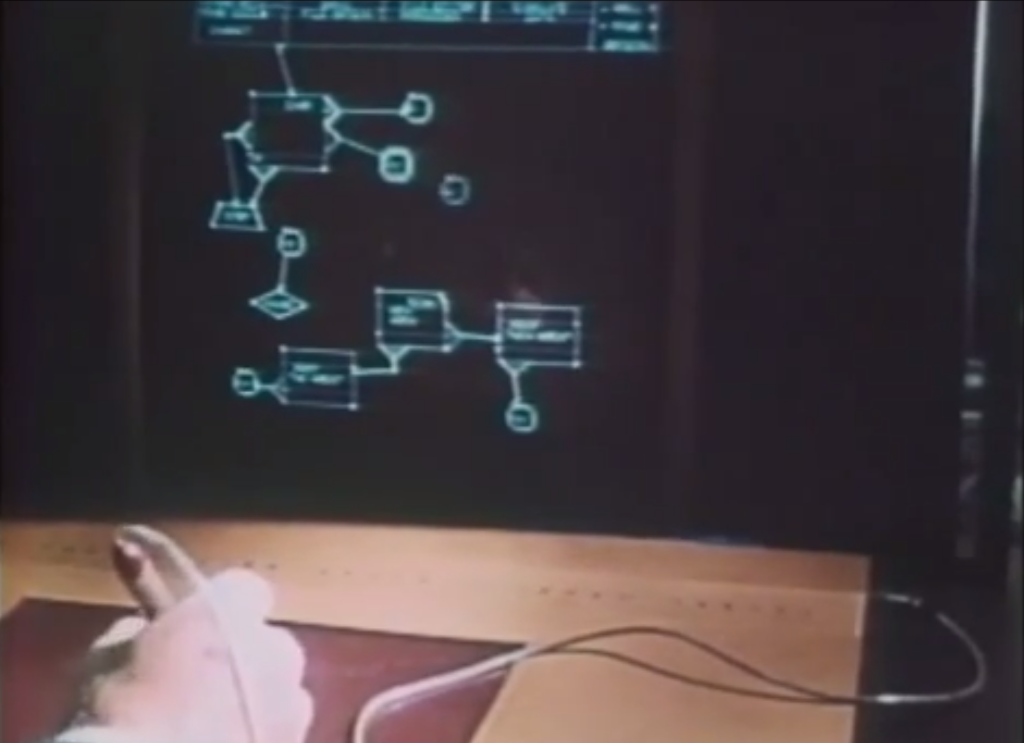
{#grail} ### GRaIL (Graphical Input Language) Direct Link, Image Source, Youtube and Web Site Kinda
First “iconic” programing ~ 1968

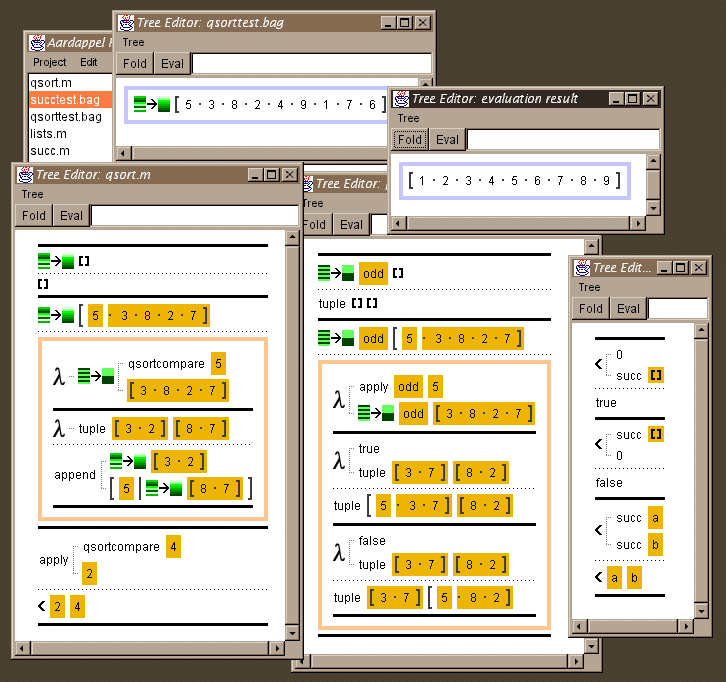
{#aardappel} ### Aardappel Direct Link, Image Source and Web Site

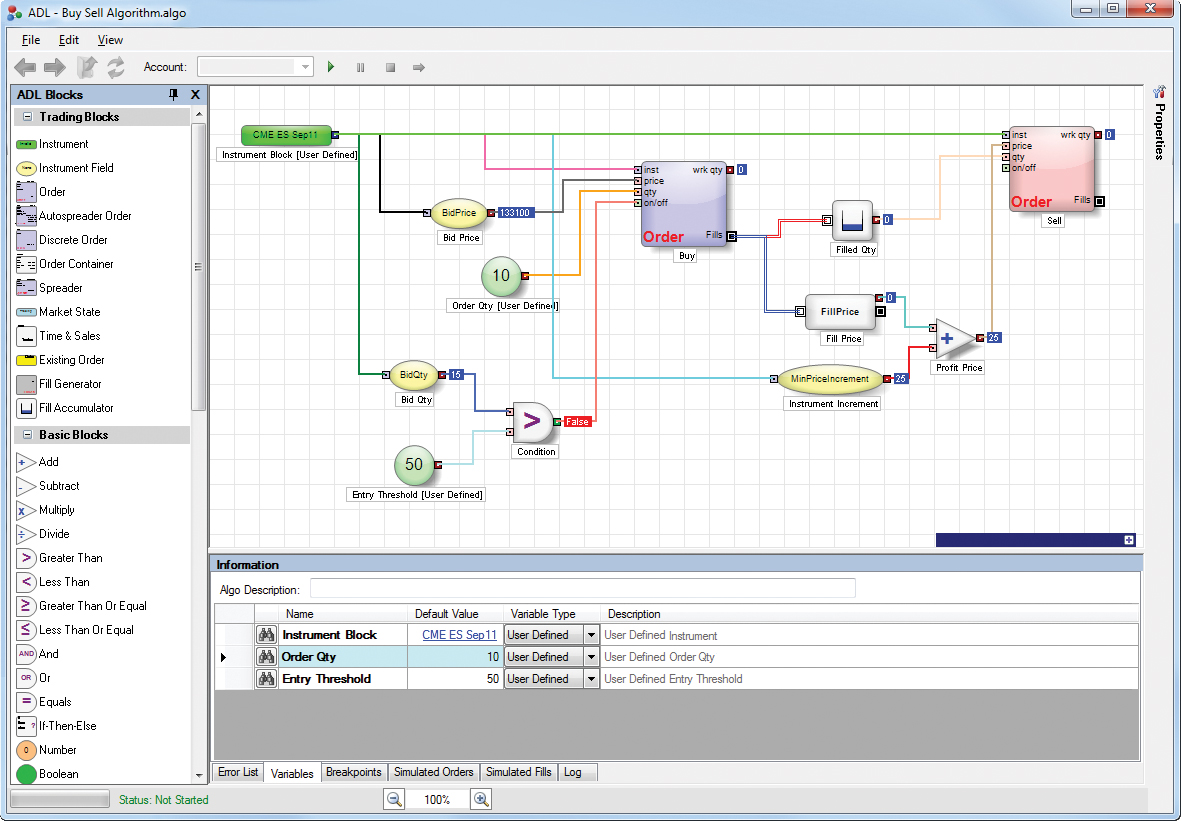
{#adl} ### ADL Direct Link, Image Source and Web Site

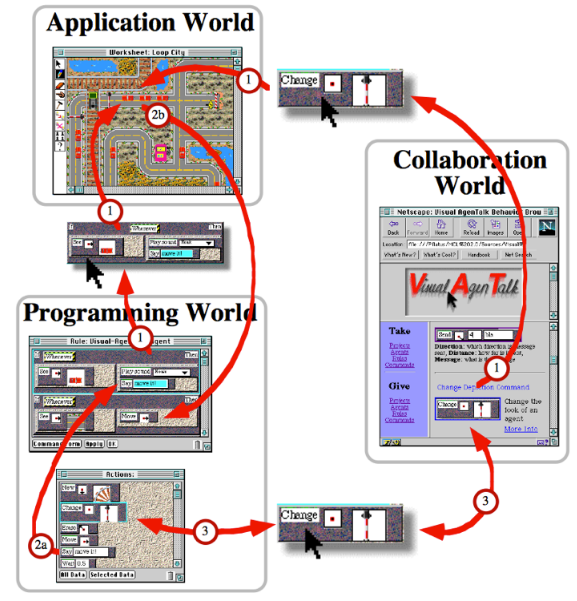
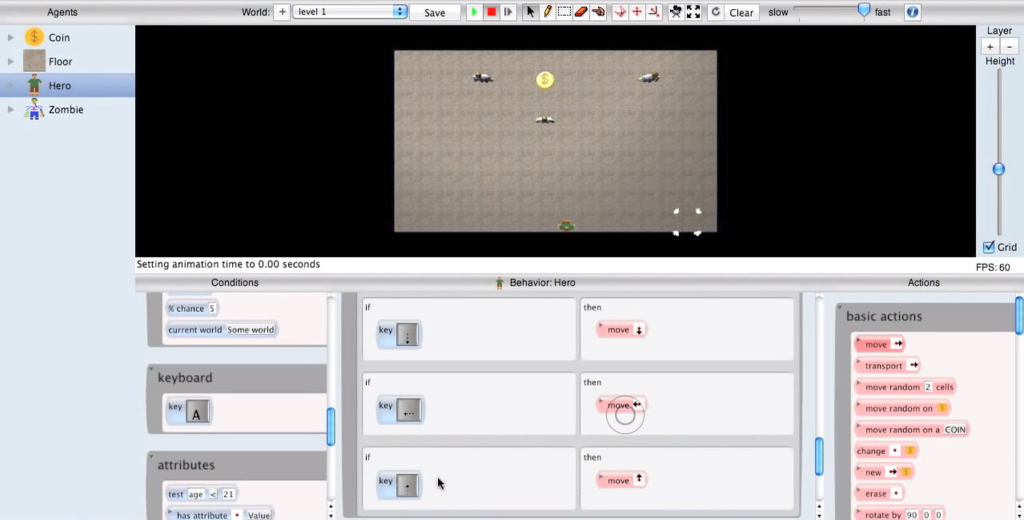
{#agentSheets} ### AgentSheets and AgentCubes Direct Link, Image Source, Wikipedia, Youtube and Web Site


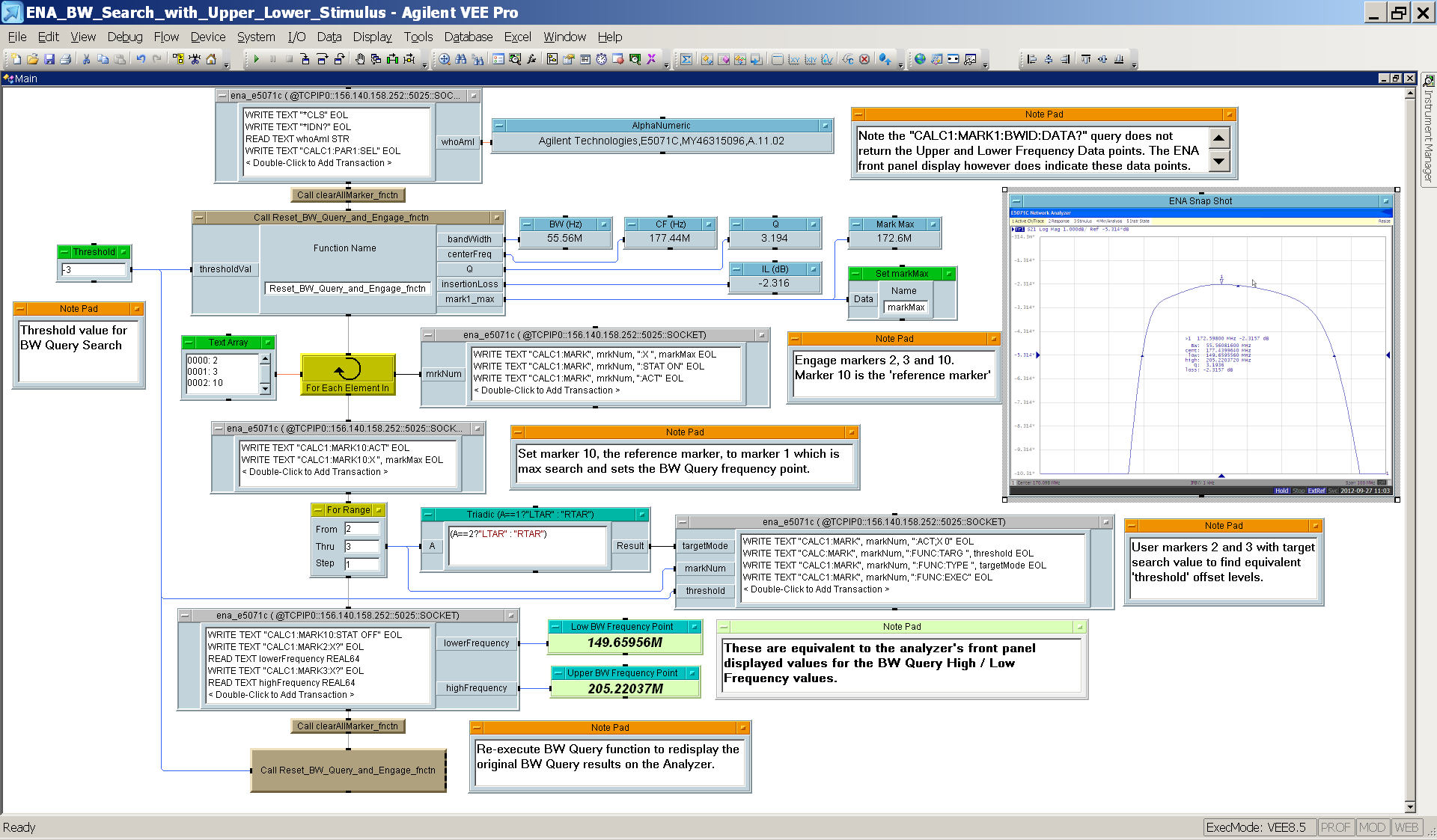
{#agilent-vee} ### Agilent VEE Direct Link, Image Source and Web Site

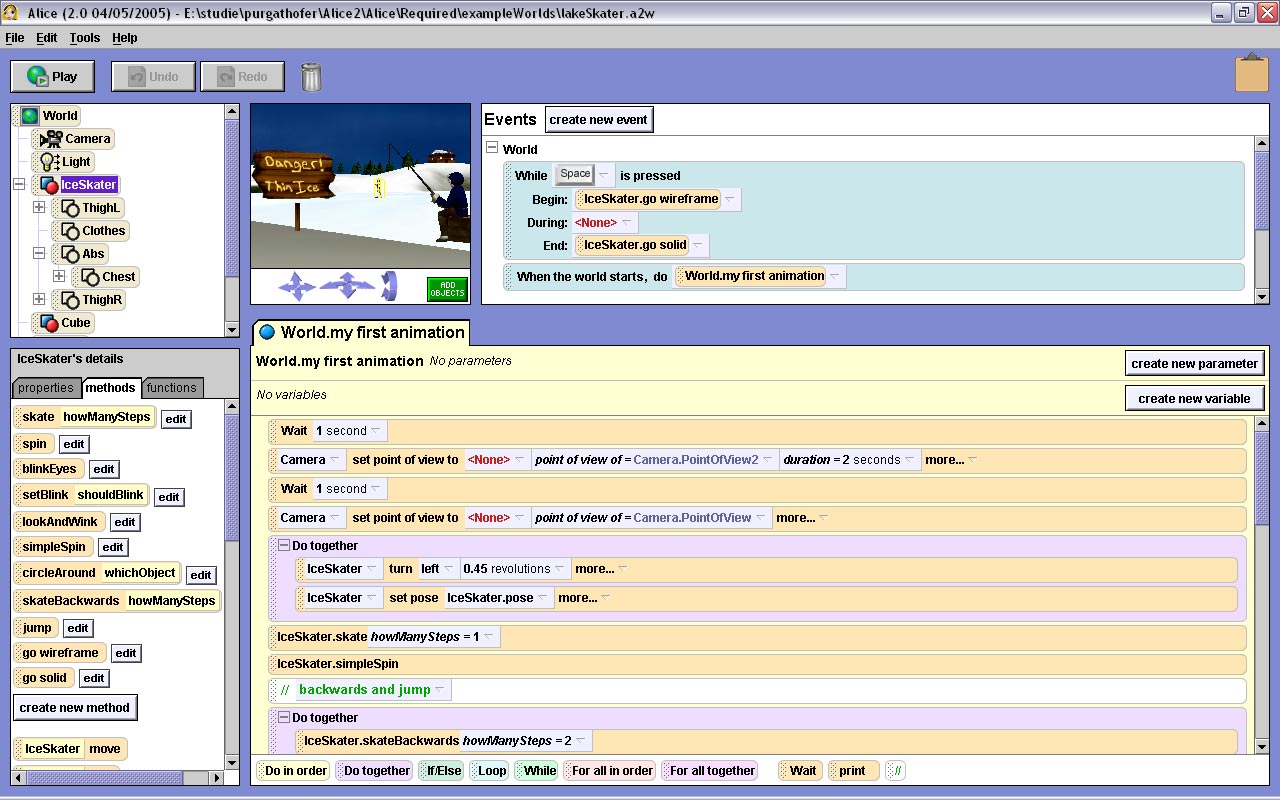
{#alice} ### Alice Direct Link, Image Source, Wikipedia and Web Site

{#amici} ### Amici Direct Link, Image Source and Web Site

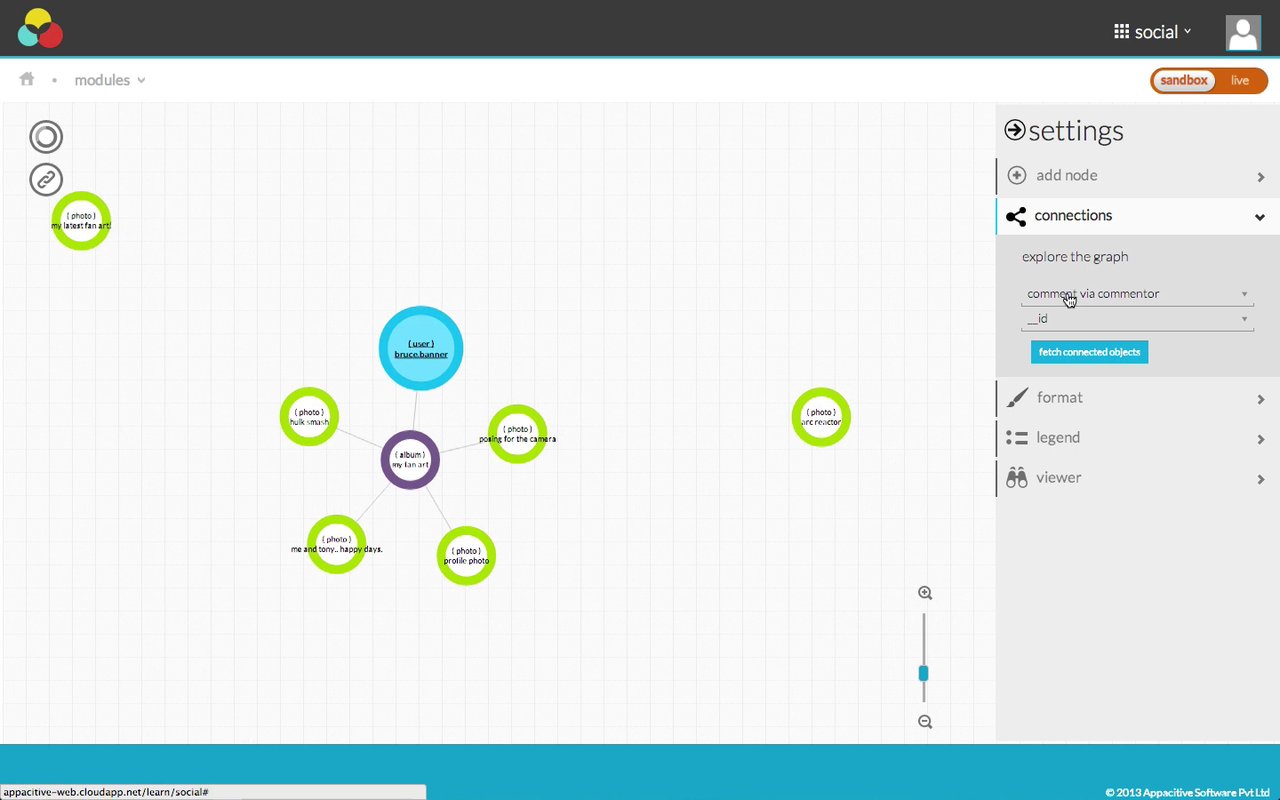
{#appacitive} ### Appacitive Direct Link, Image Source and Web Site

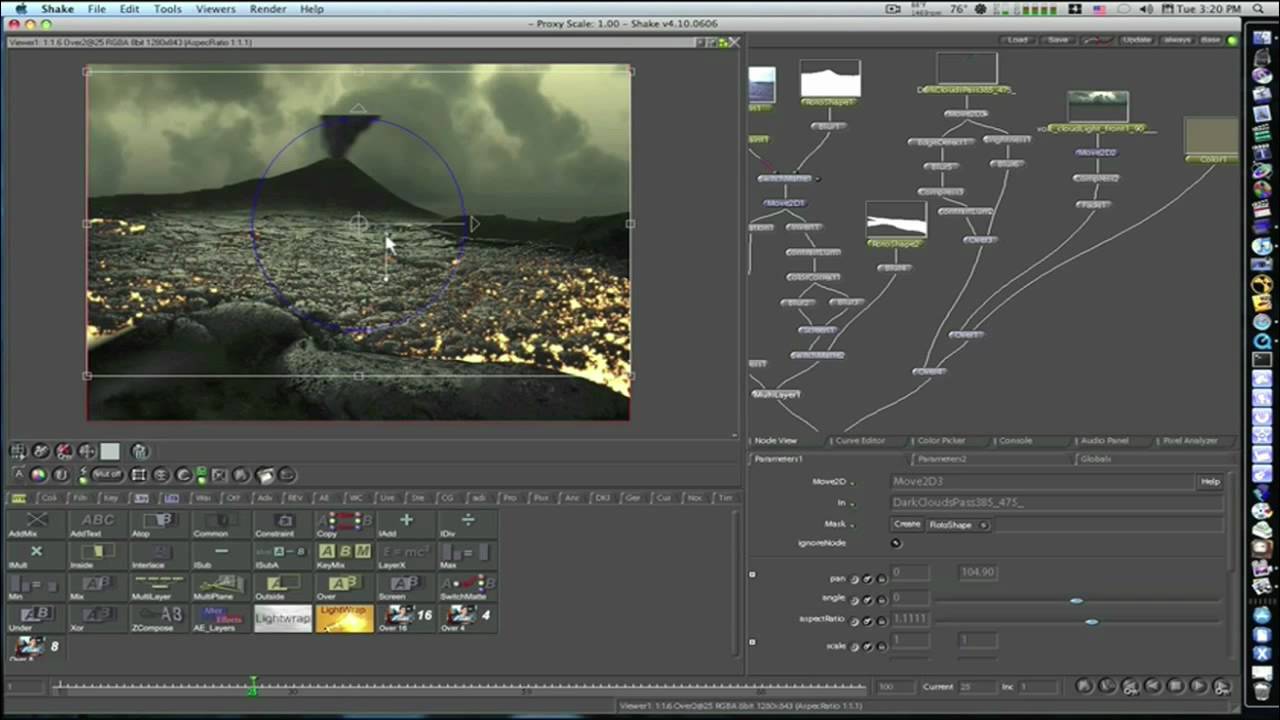
{#apple-shake} ### Apple Shake Direct Link, Image Source and Web Site

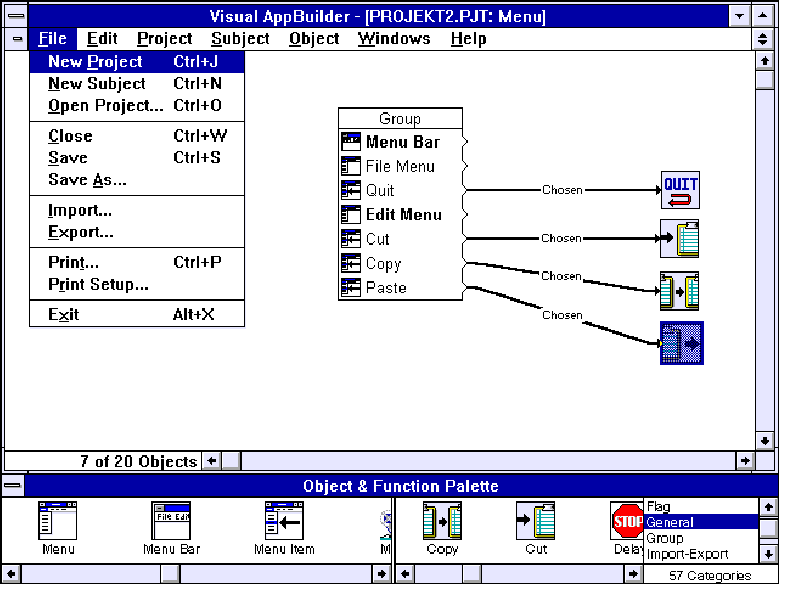
{#appware} ### AppWare Direct Link, Image Source, Wikipedia and Web Site

{#app-inventor-for-android} ### App Inventor For Android Direct Link, Image Source, Wikipedia and Web Site

{#analog-box} ### Analog Box Direct Link, Image Source and Web Site

{#andescotia} Commercial Use via Andescotia

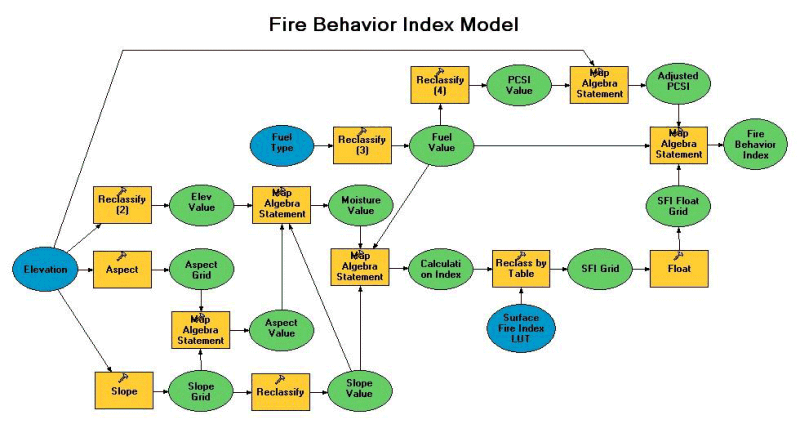
{#arcgis-model-builder} ### ArcGIS Model Builder Direct Link, Image Source and Web Site

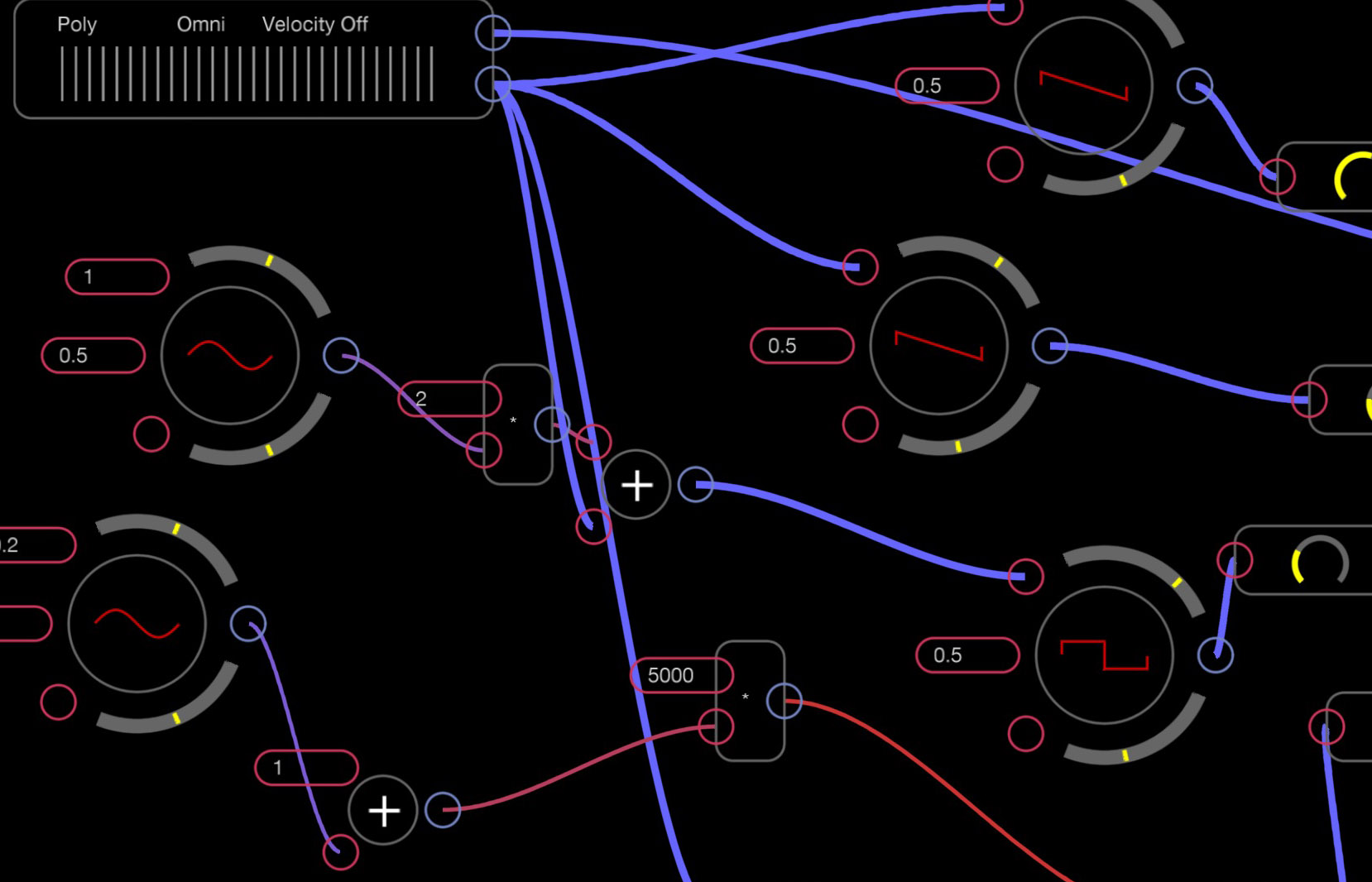
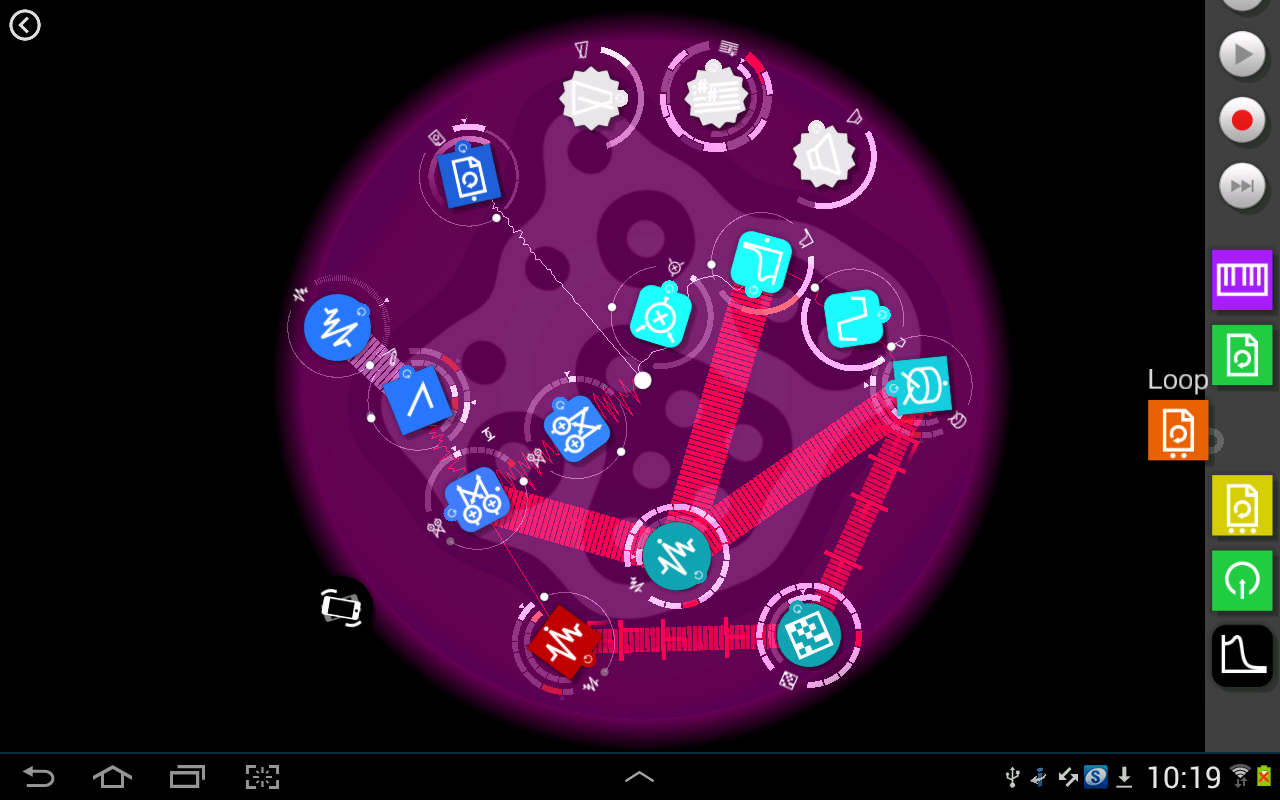
{#audulus} ### Audulus Direct Link, Image Source and Web Site

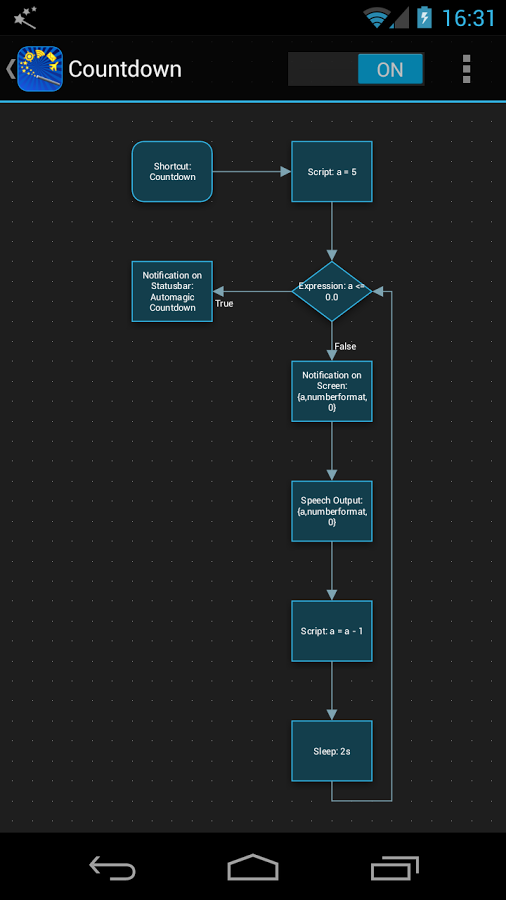
{#automagic} ### Automagic Direct Link, Image Source and Web Site

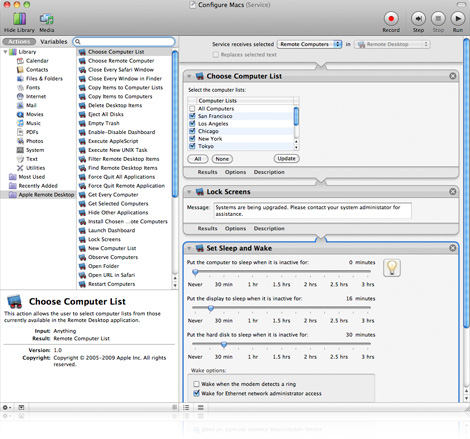
{#automator} ### Automator Direct Link, Image Source, Wikipedia and Web Site

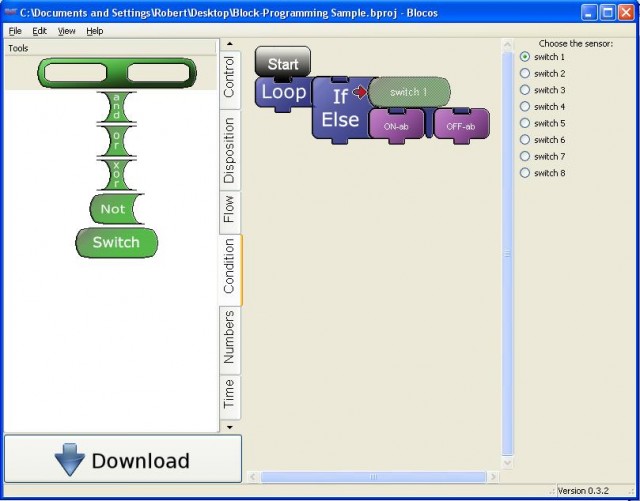
{#babuino}
### Babuino
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
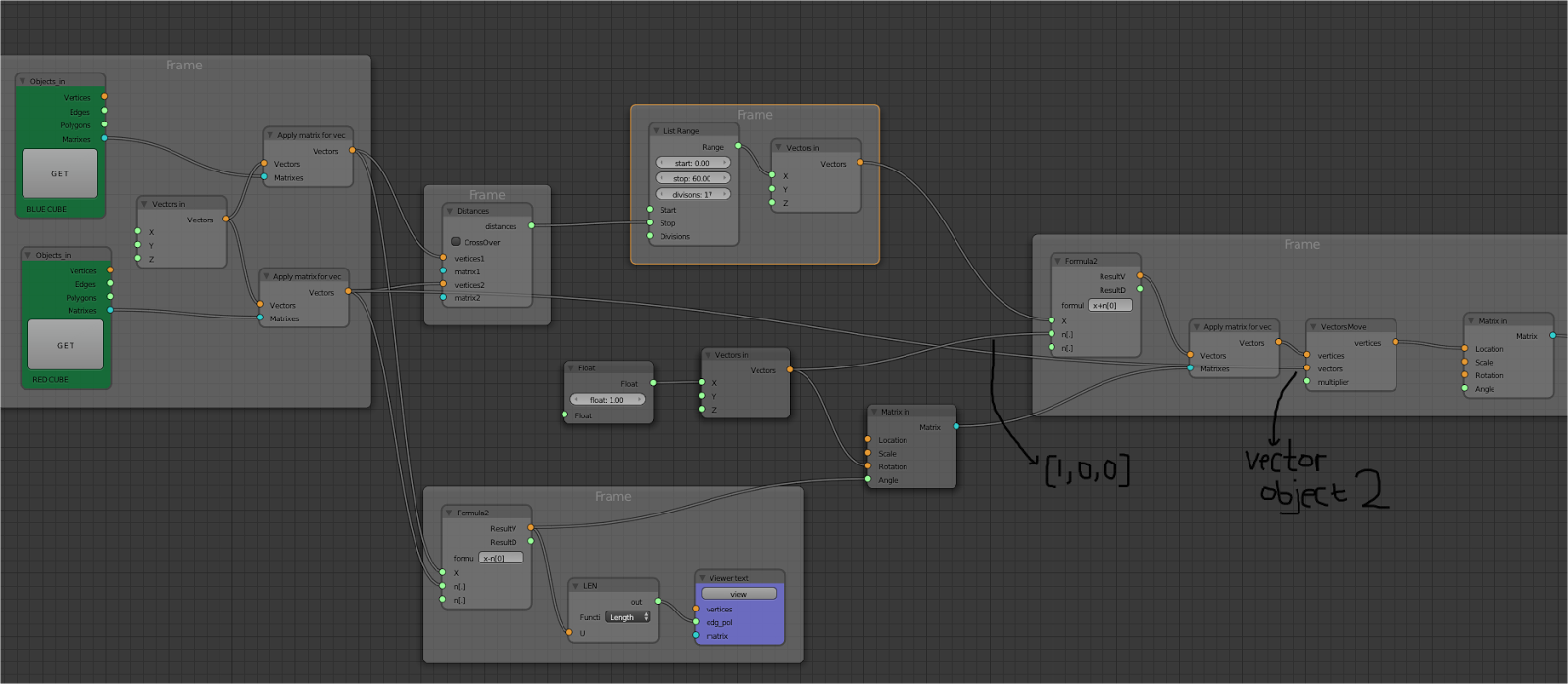
{#blender-sverchok-add-on} ### Blender: Sverchok add on Direct Link, Image Source and Web Site

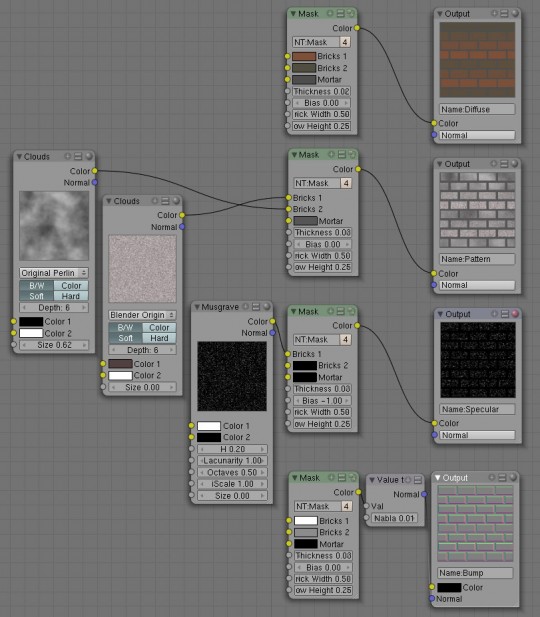
{#blender-textures-nodes}
### Blender: Textures Nodes
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
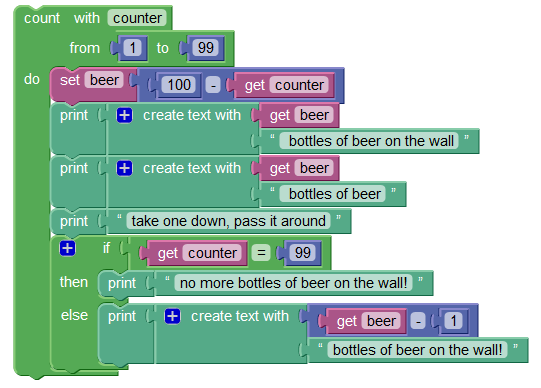
{#blockly} ### Blockly Direct Link, Image Source and Web Site

{#bloodhound}
### BloodHound
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
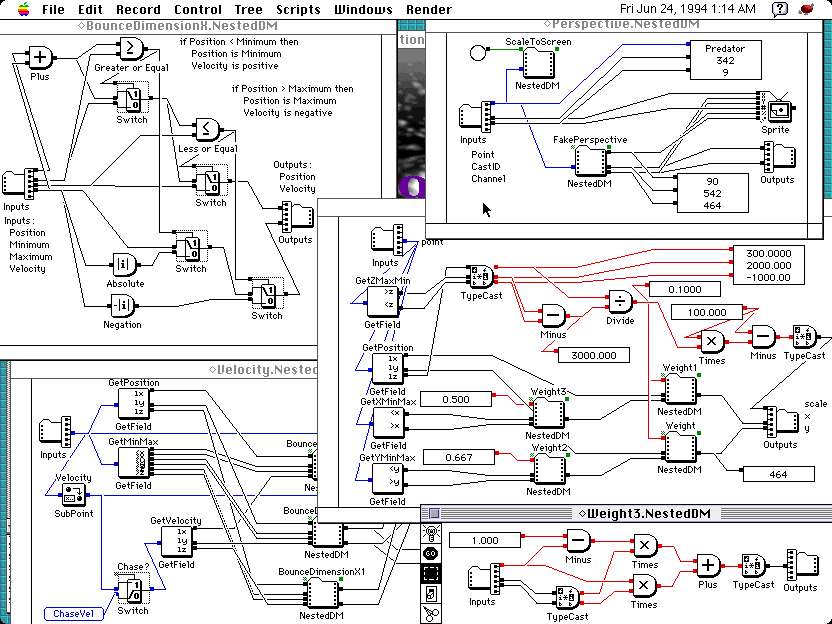
{#bounce} ### Bounce Direct Link, Image Source and Web Site

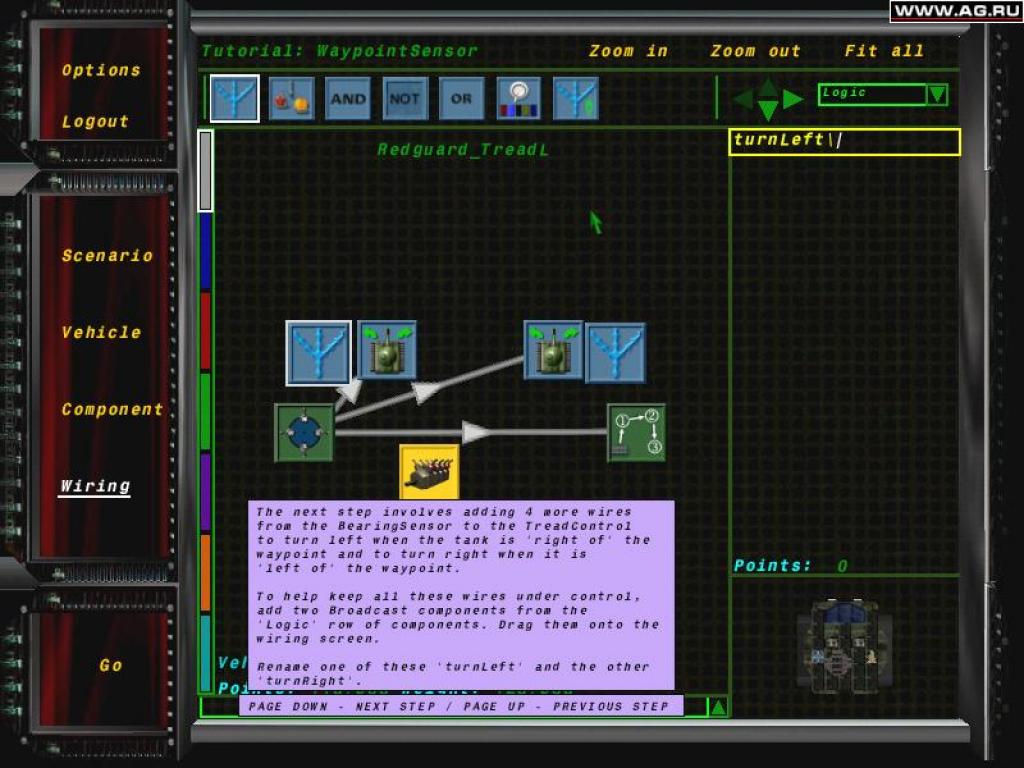
{#cognitoy-mindrover} ### Cognitoy’s Mindrover Direct Link, Image Source and Web Site

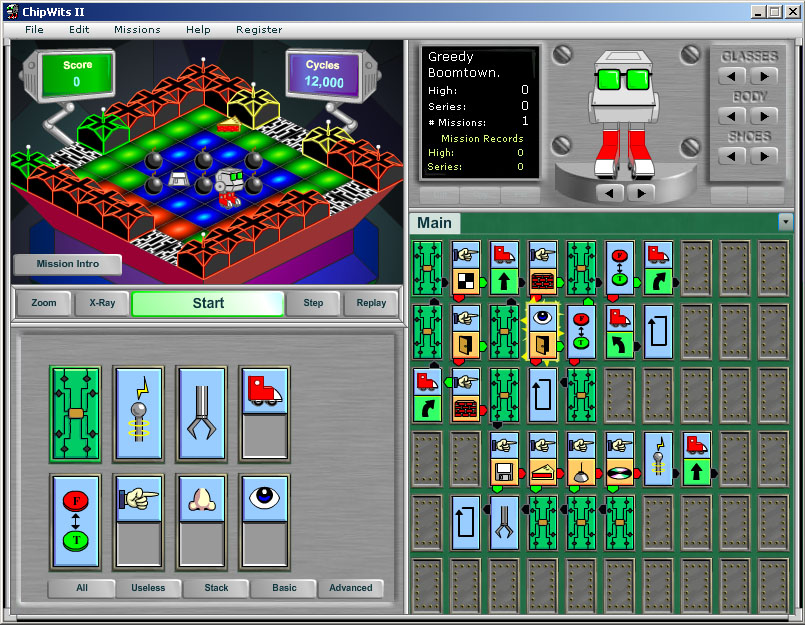
{#chipwits}
### ChipWits
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
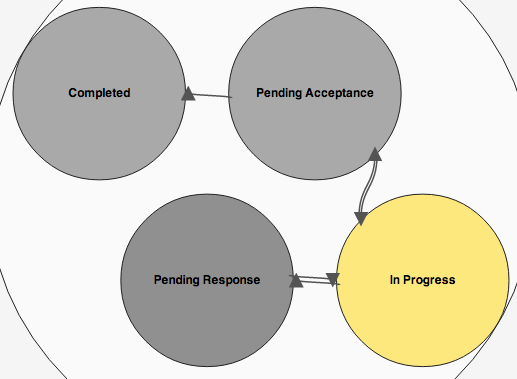
{#copper-thoughts} ### Copper Thoughts Direct Link, Image Source and Web Site

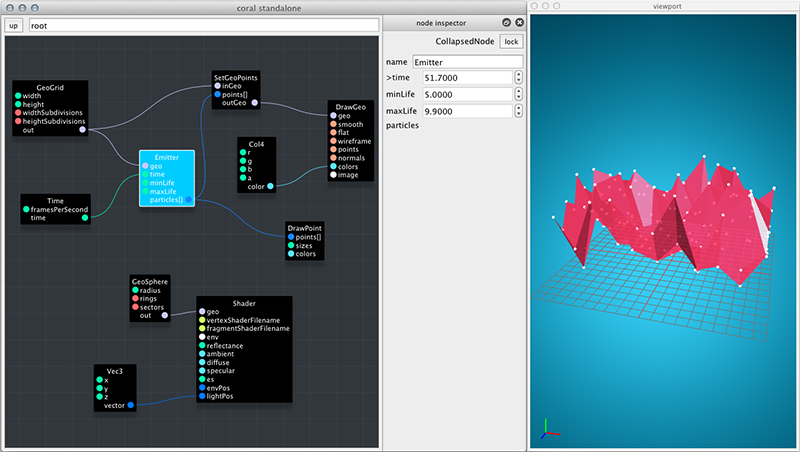
{#coral} ### Coral Direct Link, Image Source and Web Site

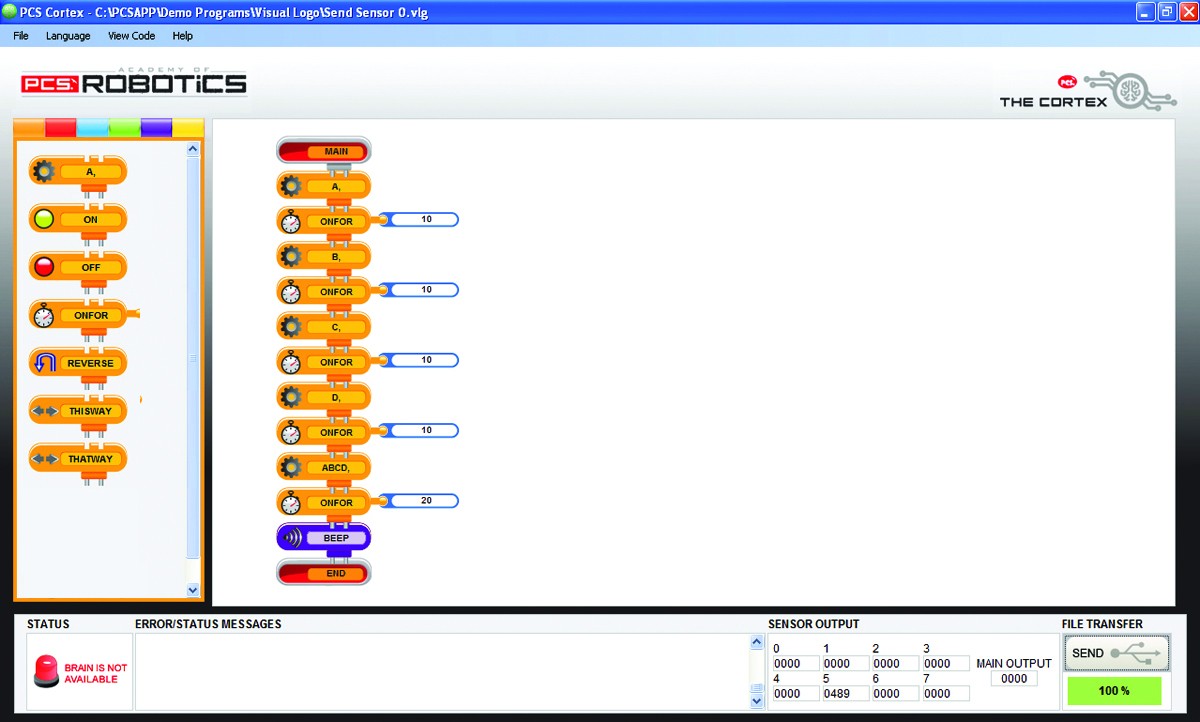
{#cortex}
### Cortex
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
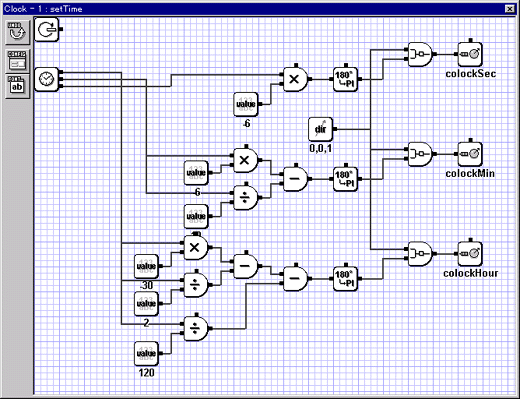
{#cybertoolbox}
### CyberToolbox
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
{#designscript} ### Designscript Direct Link, Image Source and Web Site

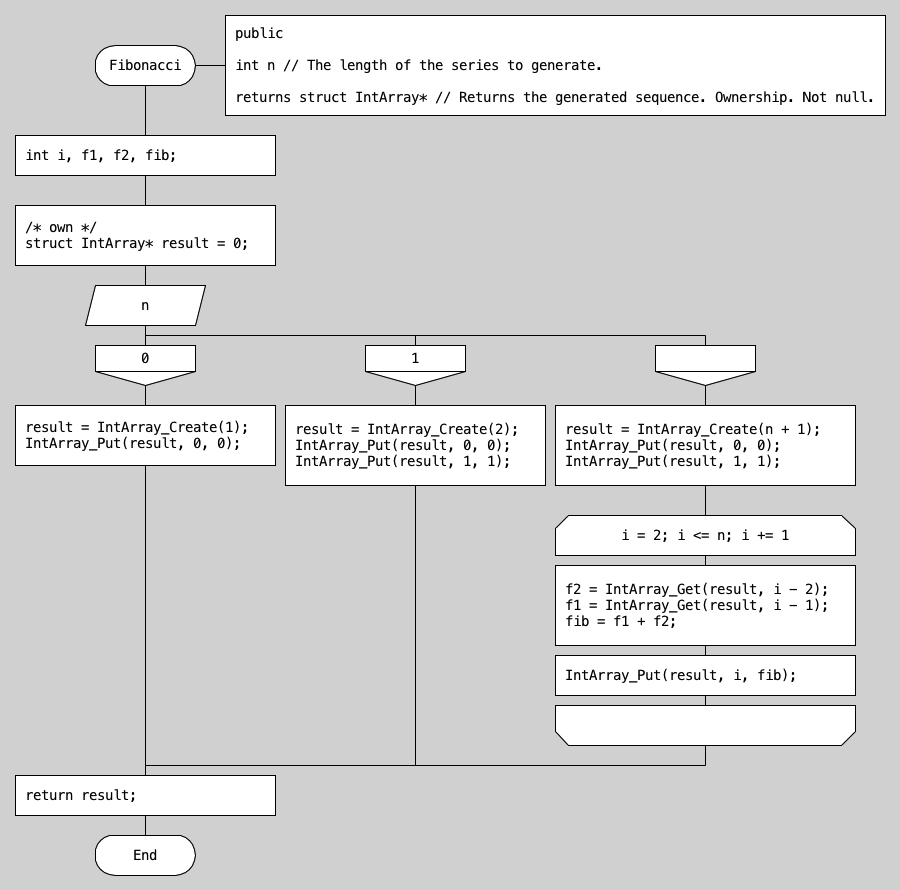
{#drakon} ### DRAKON Direct Link, Image Source, Wikipedia and Web Site

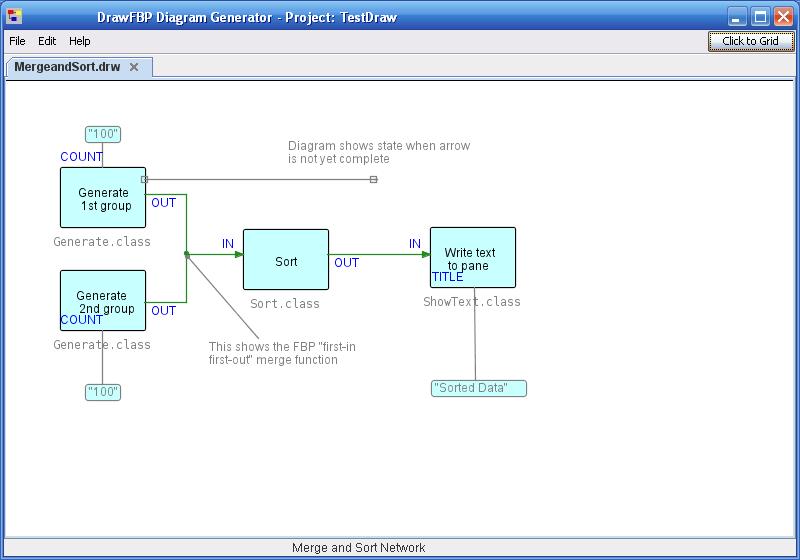
{#drawfbp} ### DrawFBP Direct Link, Image Source, Wikipedia and Web Site
Flow-based programming implemented visually by the creator of flow-based programming: John Paul Morrison.

{#dream-maker} ### Dream Maker Direct Link, Image Source and Web Site

{#drupal}
### Drupal
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
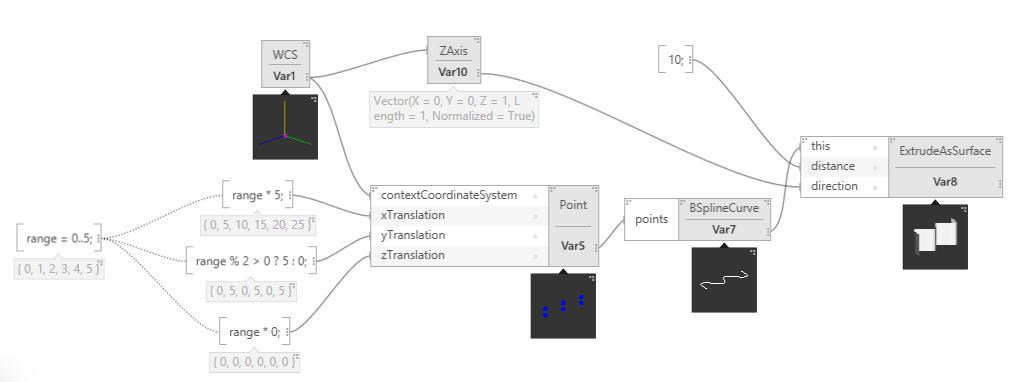
{#dynamo}
### Dynamo
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
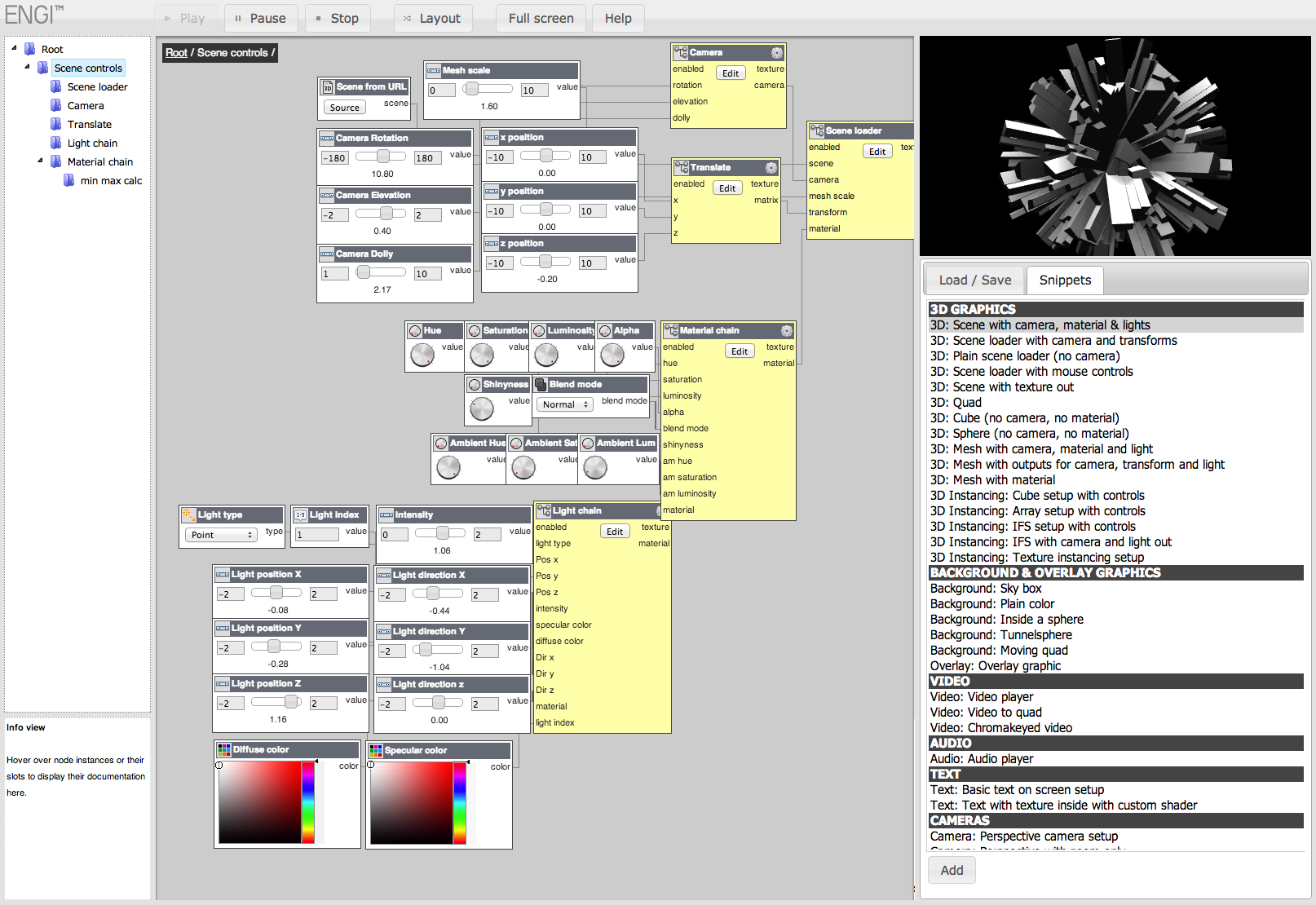
{#engijs} ### Engi JS Direct Link, Image Source, Live! Use It Now and Web Site

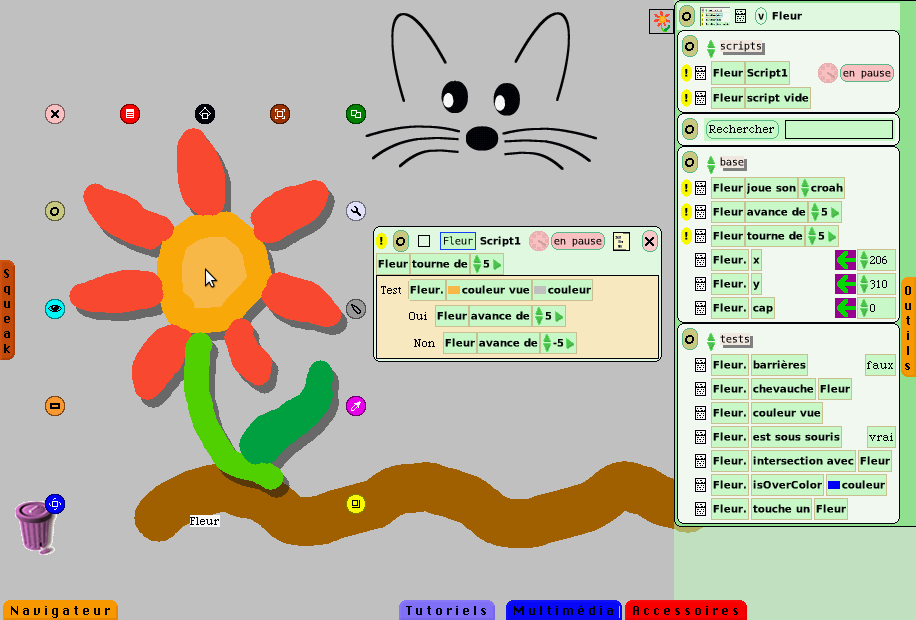
{#etoys} ### Etoys / Squeak Direct Link, Image Source, Wikipedia and Web Site

{#eyeon-fusion} ### Eyeon Fusion Direct Link, Image Source and Web Site

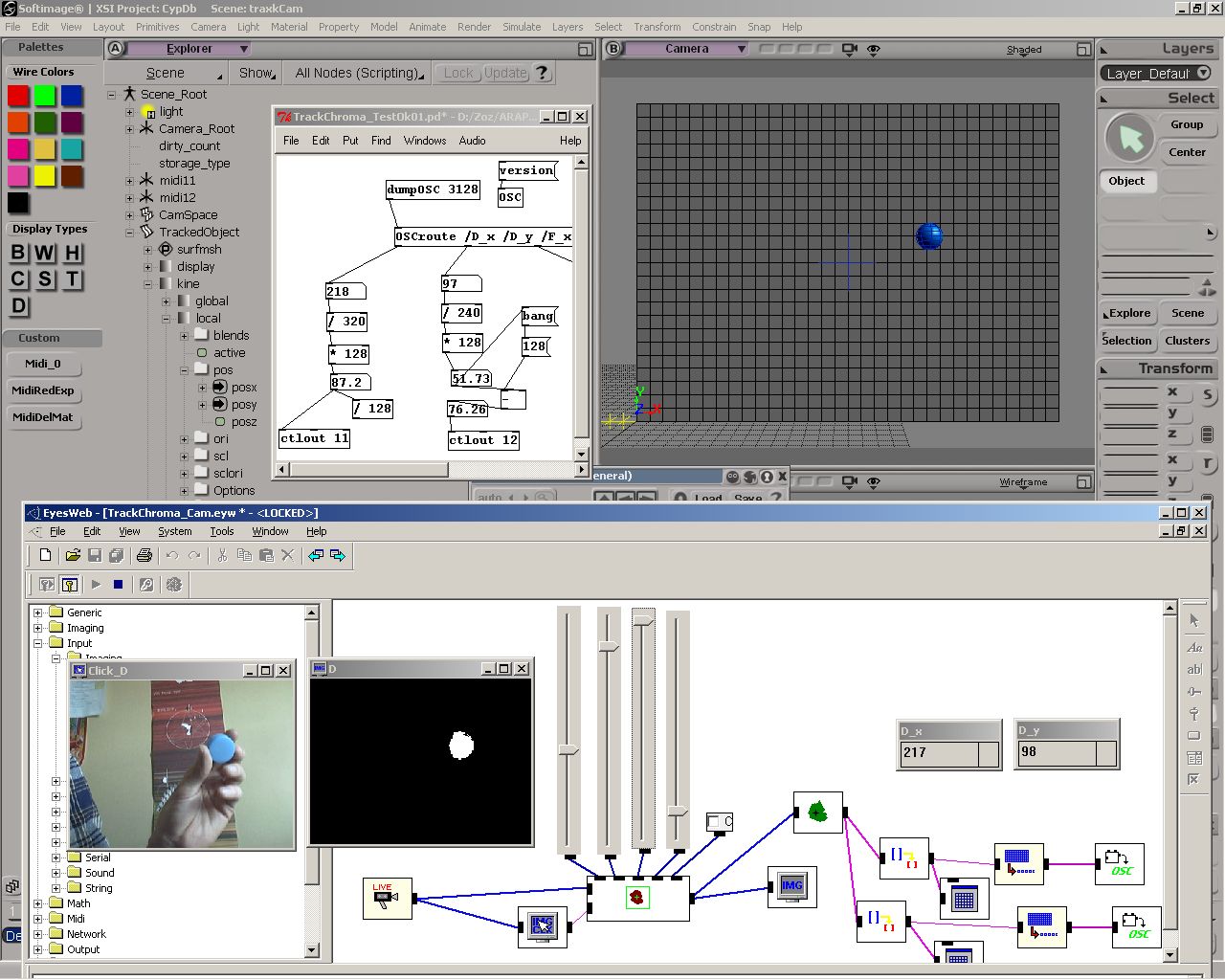
{#eyesweb} ### EyesWeb Direct Link, Image Source and Web Site

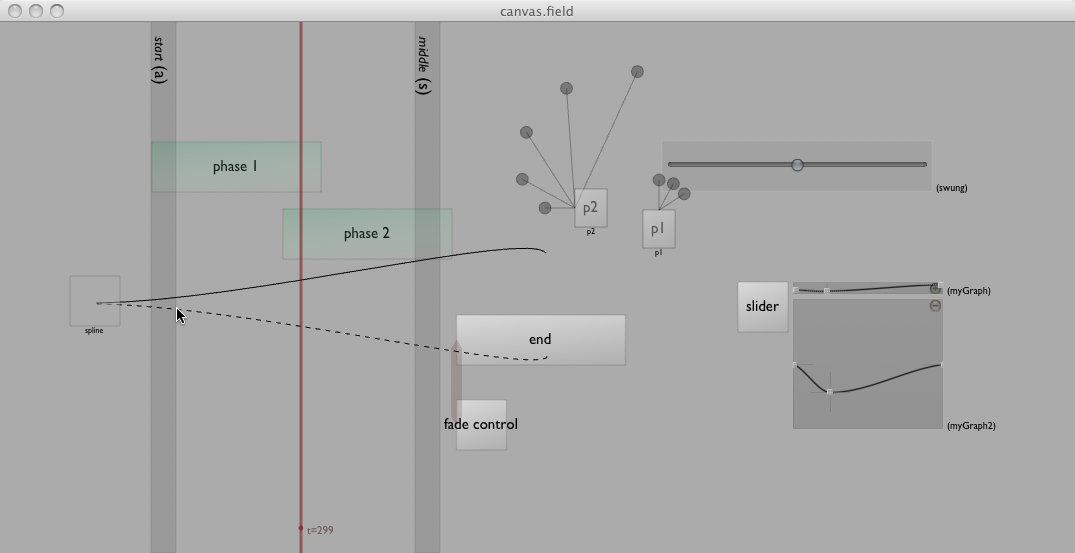
{#field} ### Field Direct Link, Image Source and Web Site

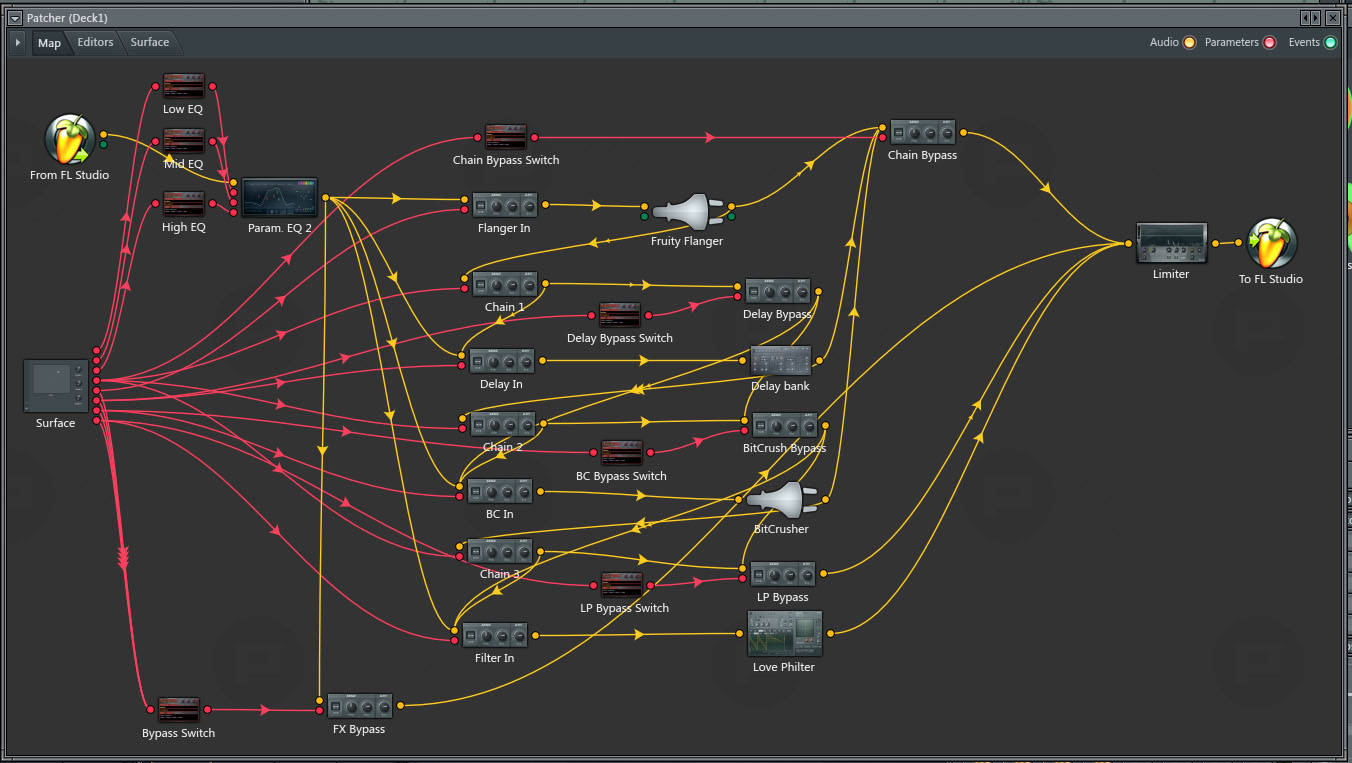
{#fl-studio} ### FL Studio Direct Link, Image Source, Wikipedia and Web Site

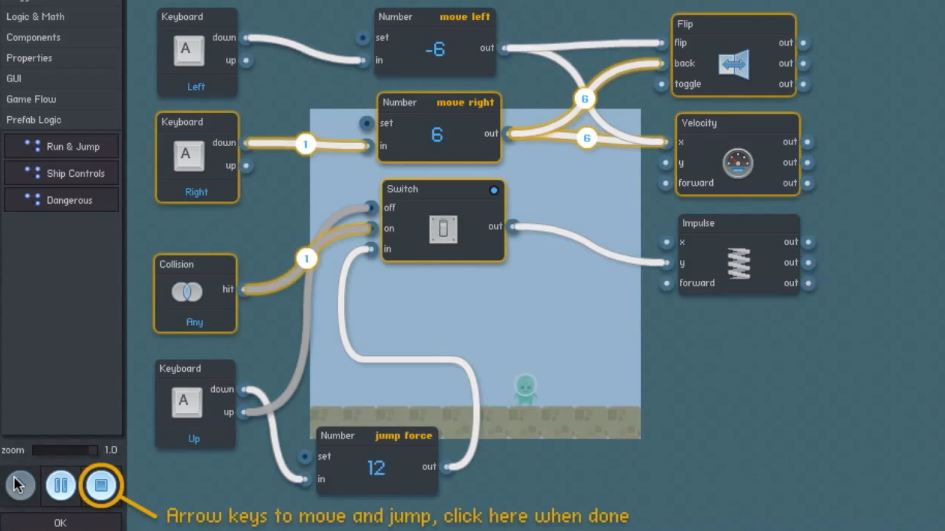
{#flowlab} ### FlowLab Direct Link, Image Source and Web Site

{#foundry-modo} ### Foundry Modo Direct Link, Image Source and Web Site

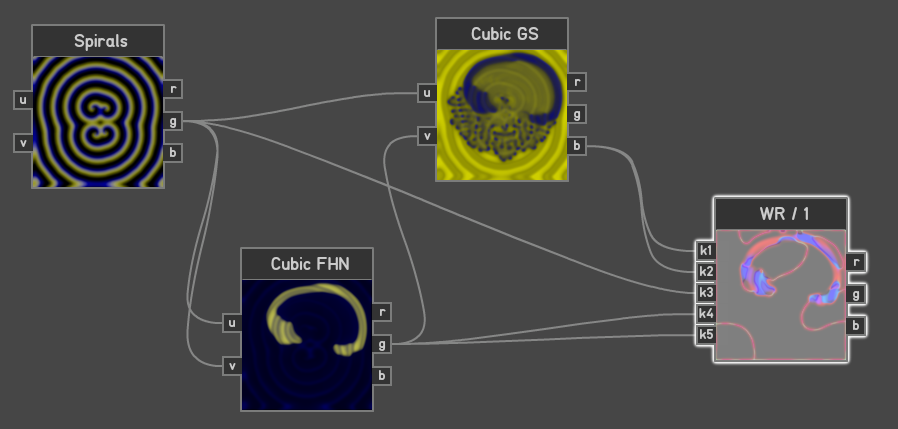
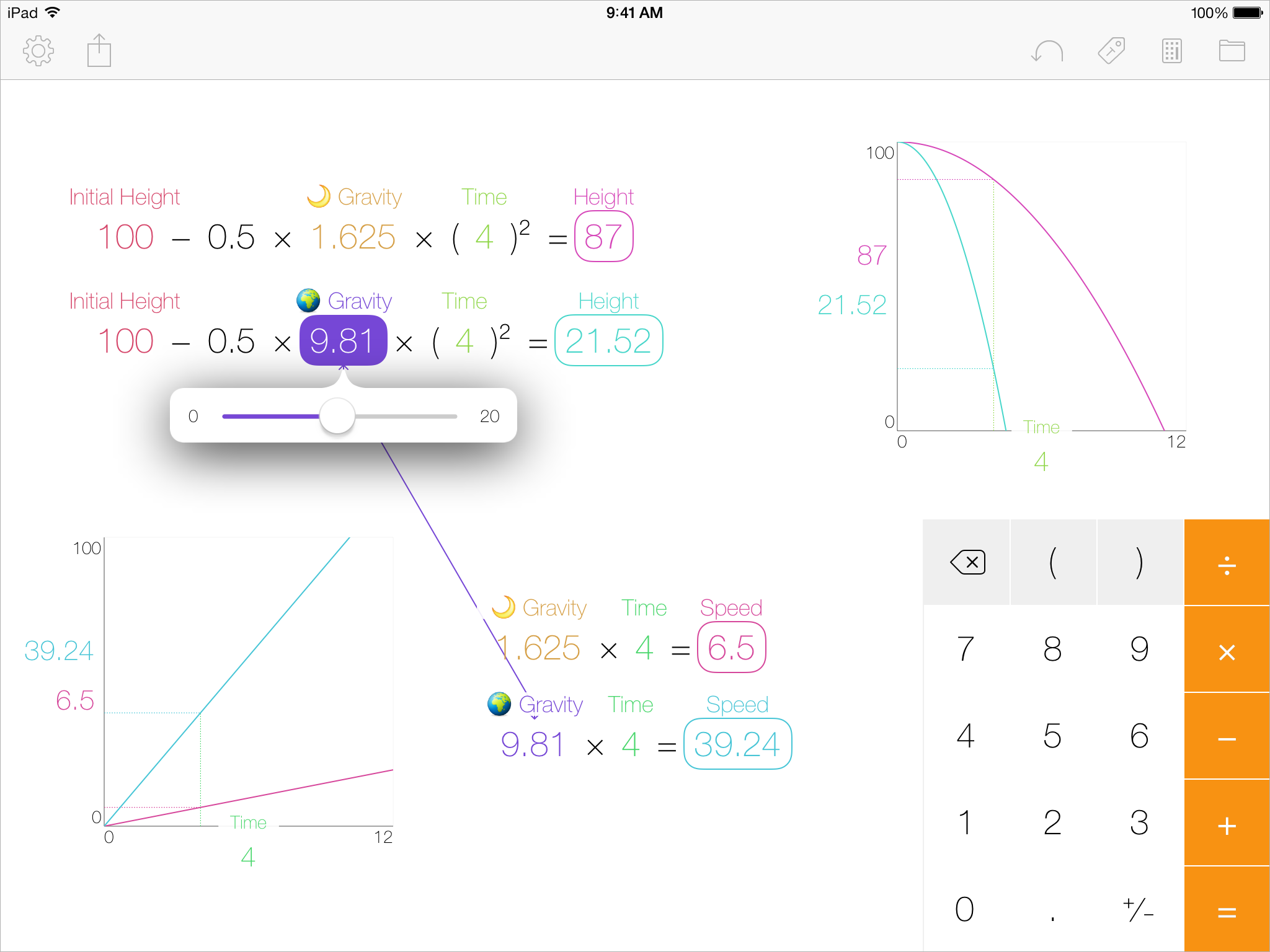
{#flexmonkey} ### ReDiLab:Node {#redilab-node} Direct Link, Try It Out Here, Calculator, Image Source and Web Site

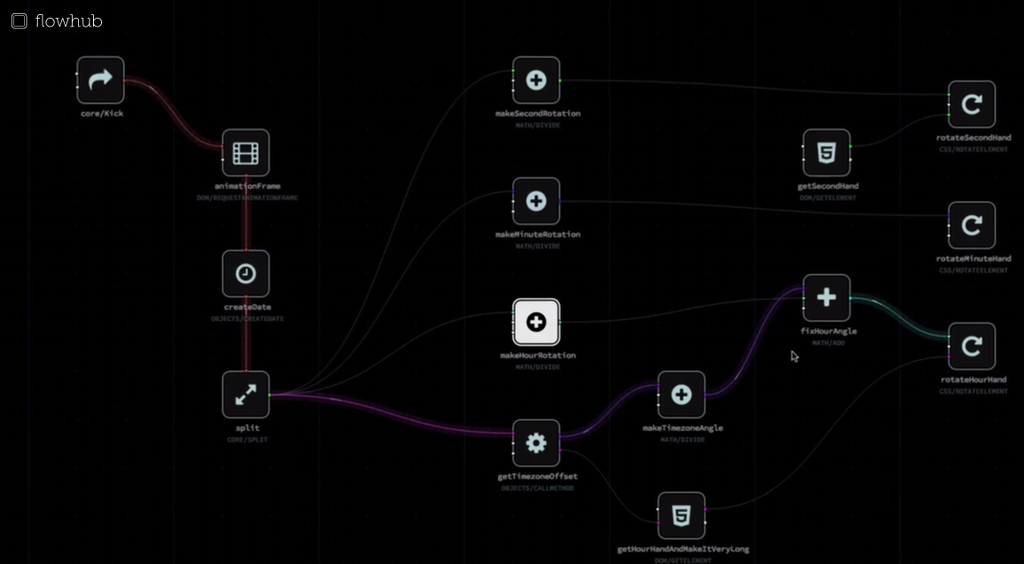
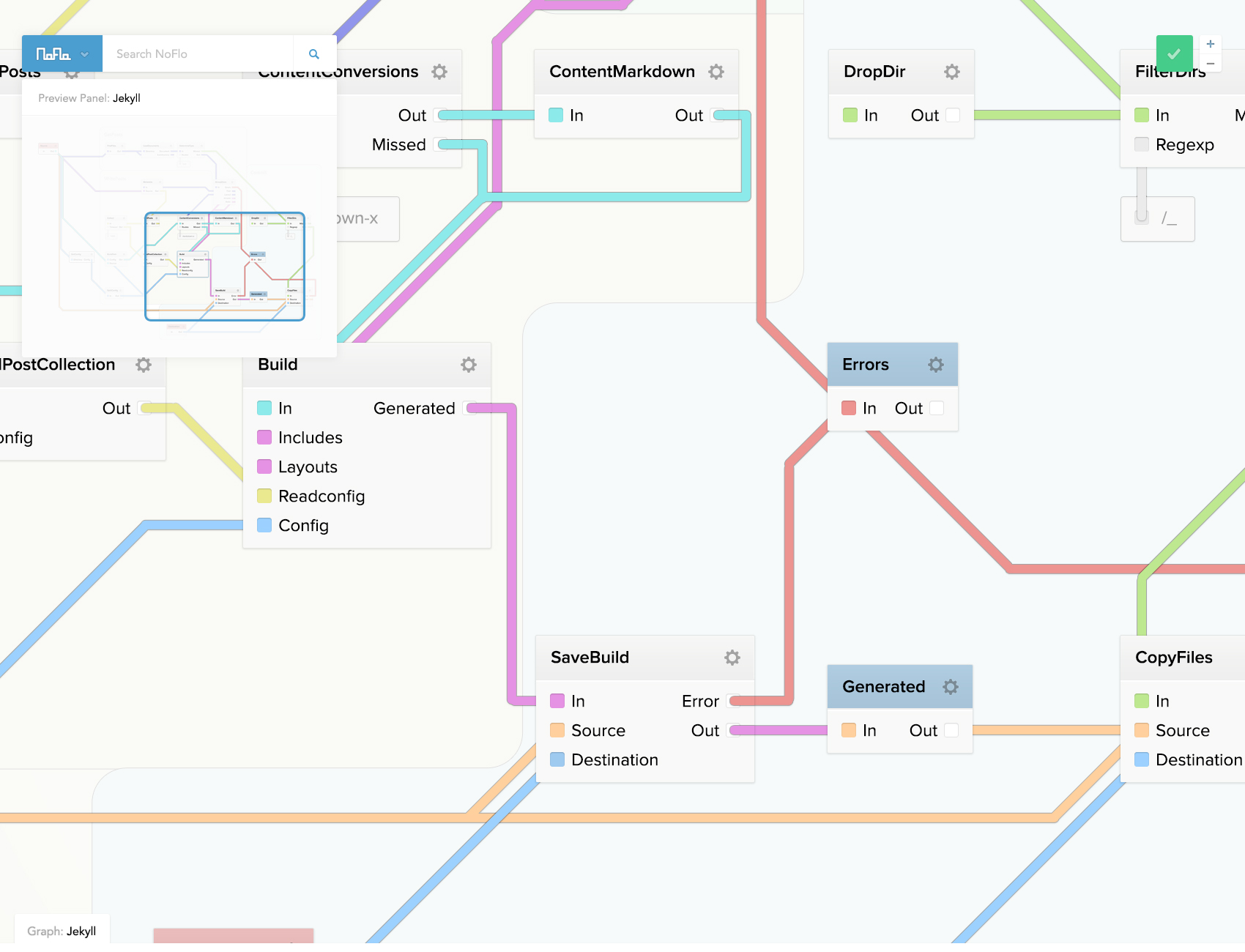
{#flow-hub} ### Flow Hub and NoFlo Direct Link, Image Source 1, Image Source 2 Web Site 1 and Web Site 2



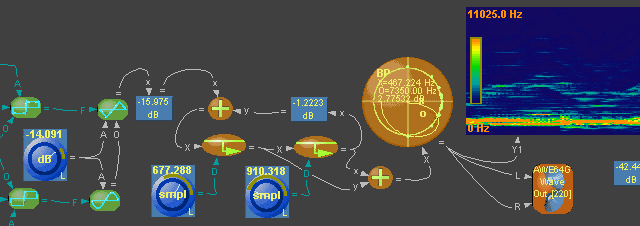
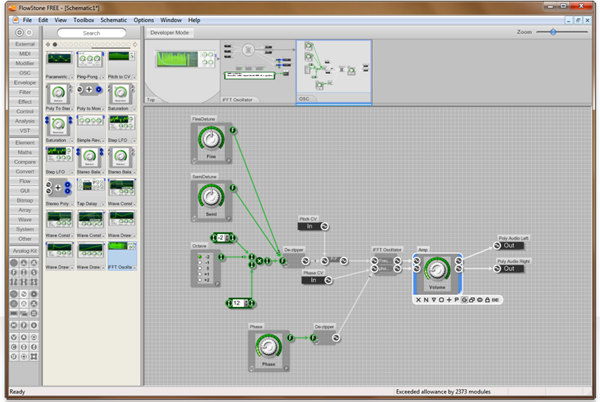
{#flowstone} ### FlowStone Direct Link, Image Source, Youtube and Web Site

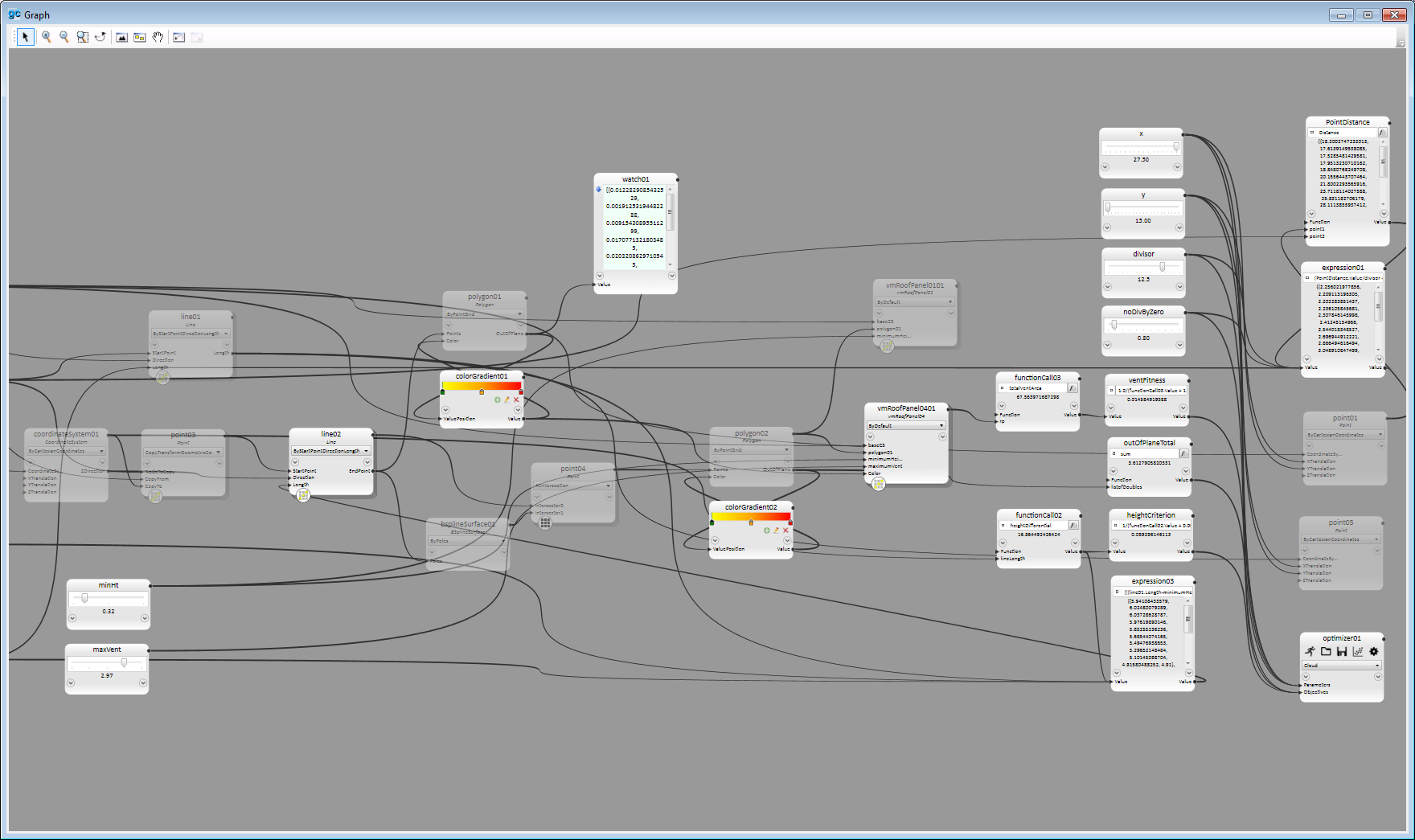
{#generativecomponents} ### GenerativeComponents Direct Link, Image Source and Web Site

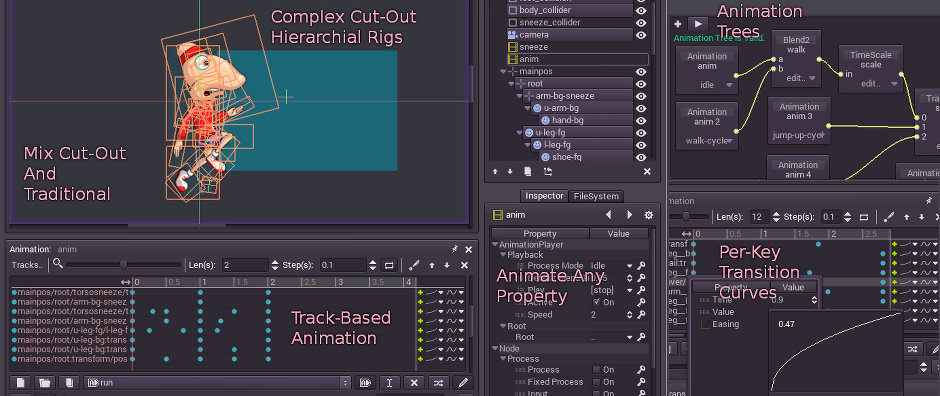
{#godot-engine} ### GoDot Engine Direct Link, Image Source and Web Site

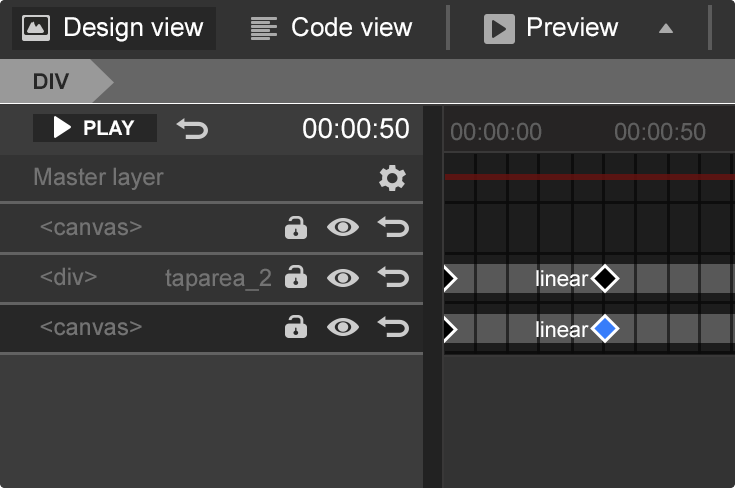
{#google-web-designer} ### Google Web Designer Direct Link, Wikipedia and Web Site

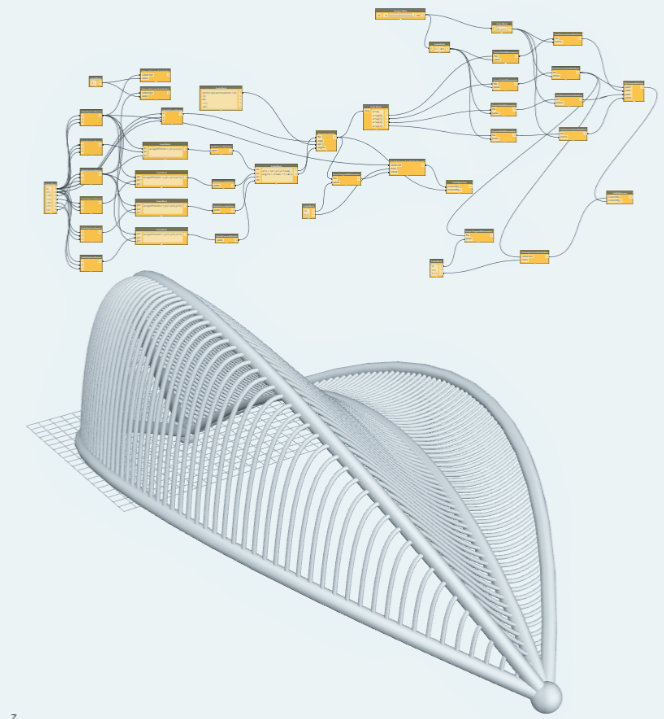
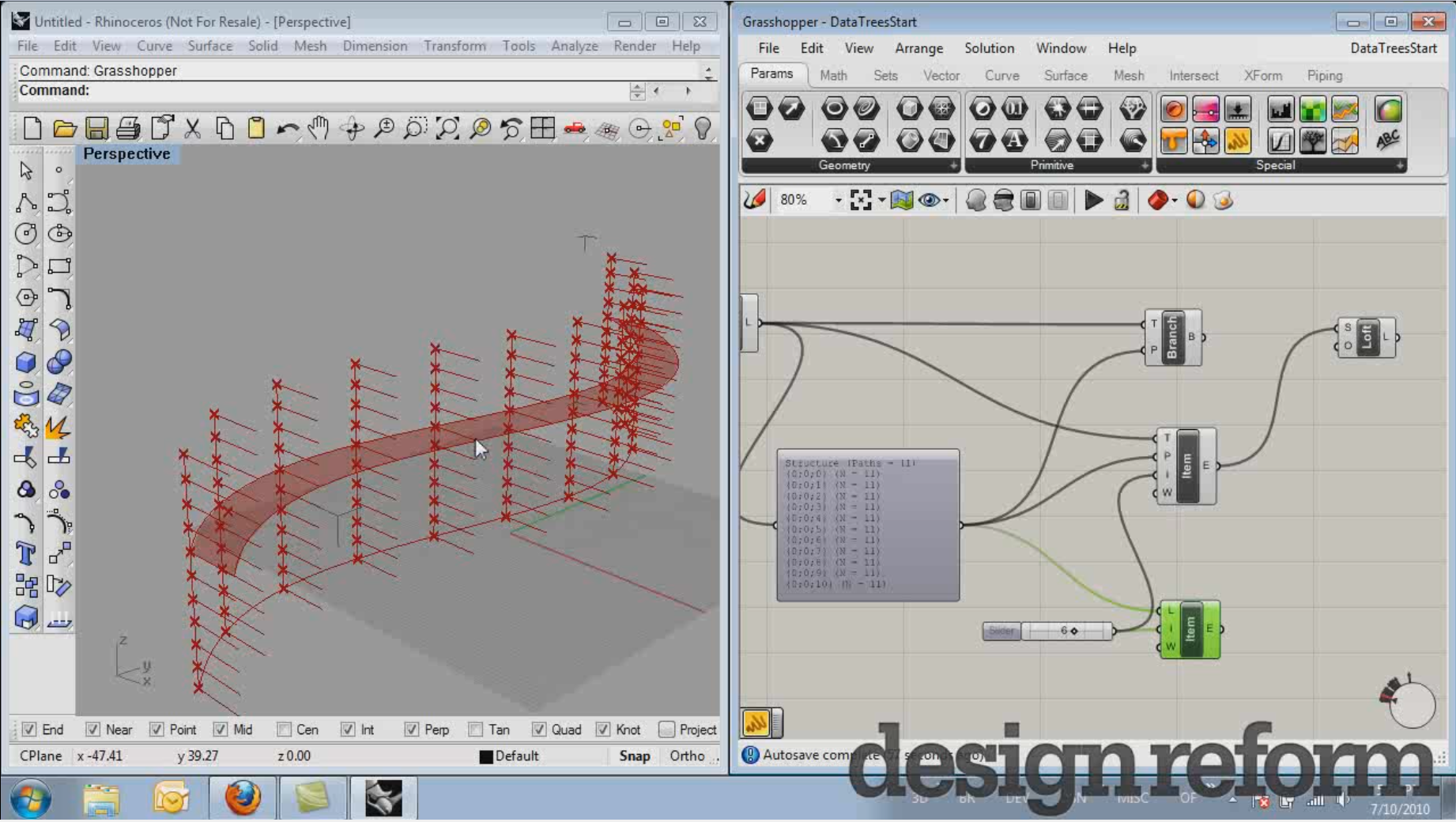
{#grasshopper-3d} ### Grasshopper 3D Direct Link, Image Source, Wikipedia and Web Site

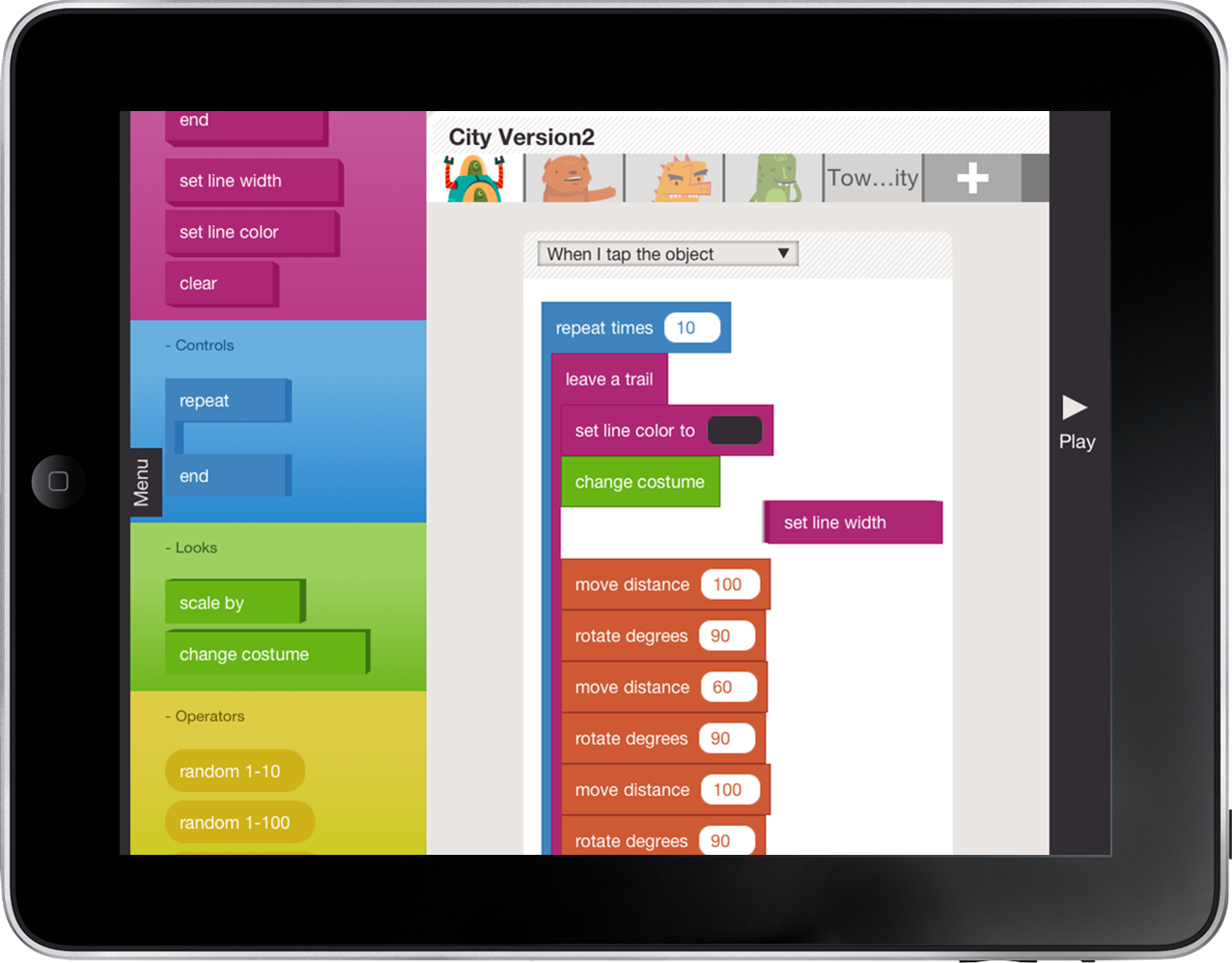
{#hopscotch} ### Hopscotch Direct Link, Image Source, Wikipedia and Web Site

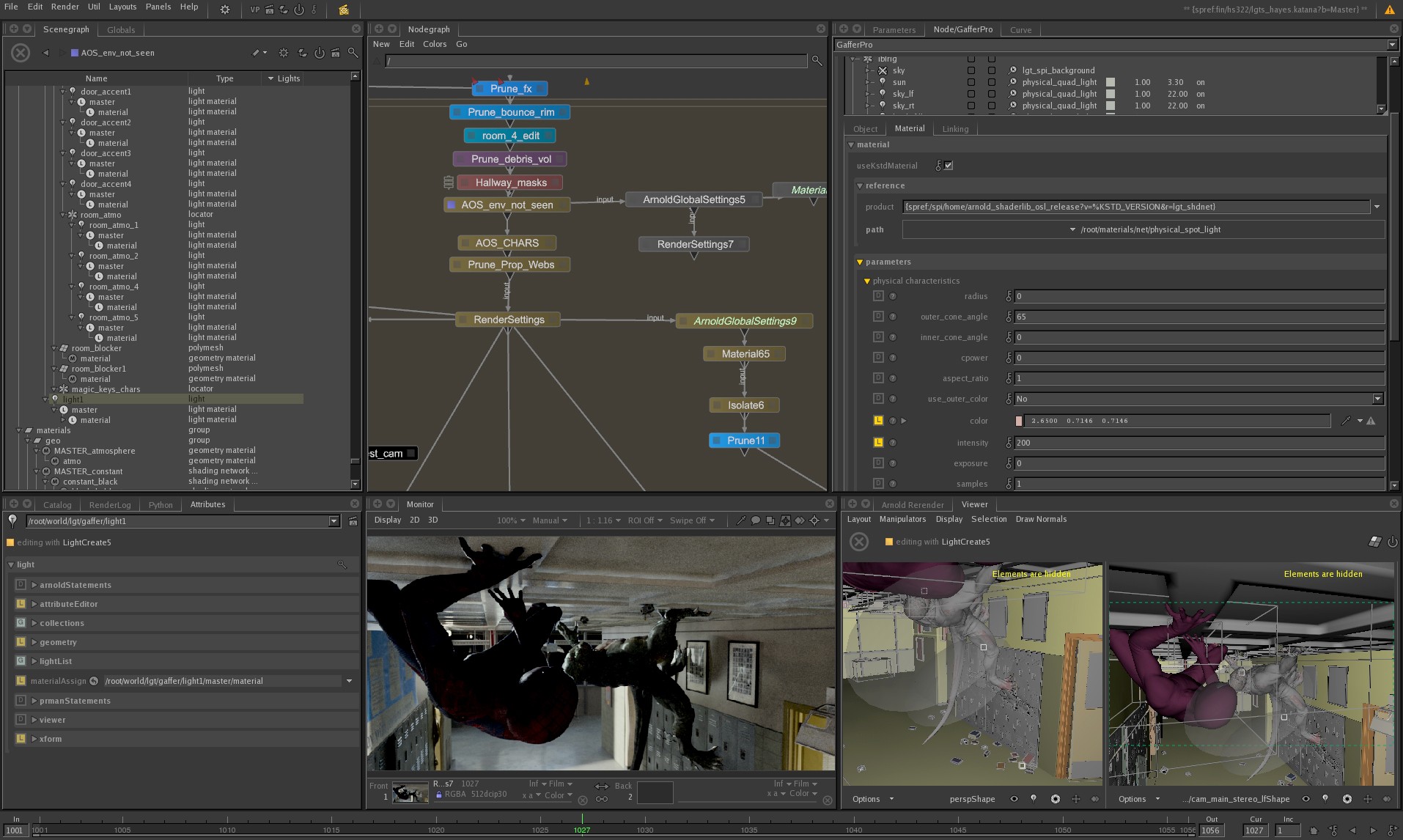
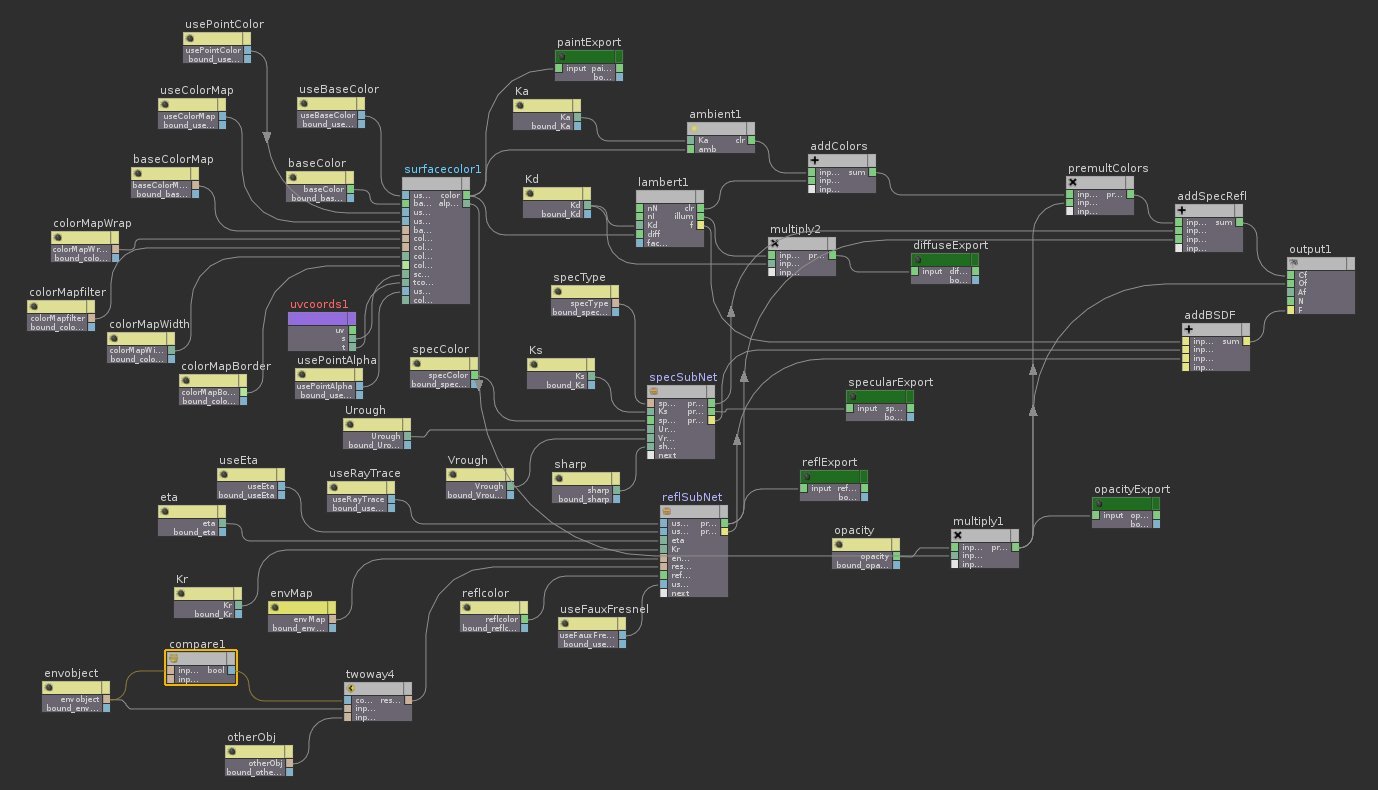
{#houdini} ### Houdini (Node Based Workflow) Direct Link, Image Source and Web Site

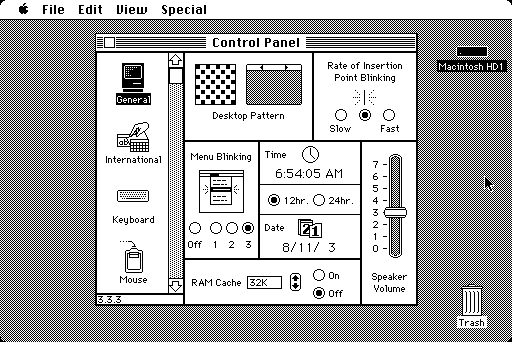
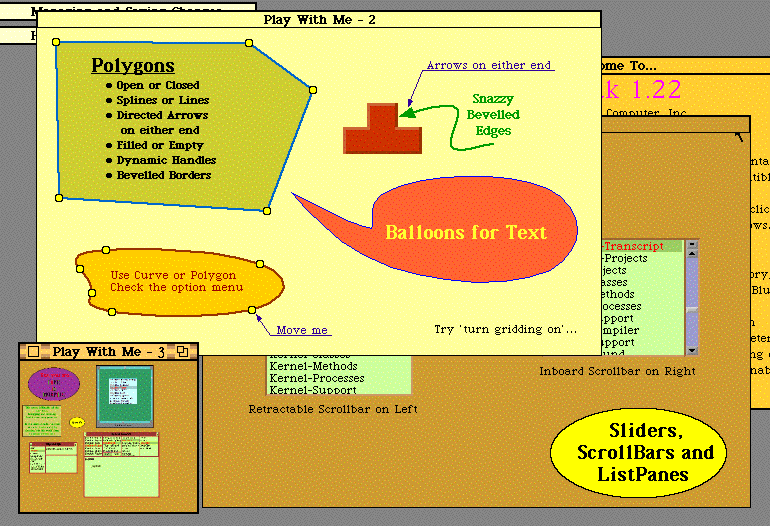
{#hypercard} ### HyperCard
Note: see also LiveCode
Direct Link, Image Source, Wikipedia and Web Site???

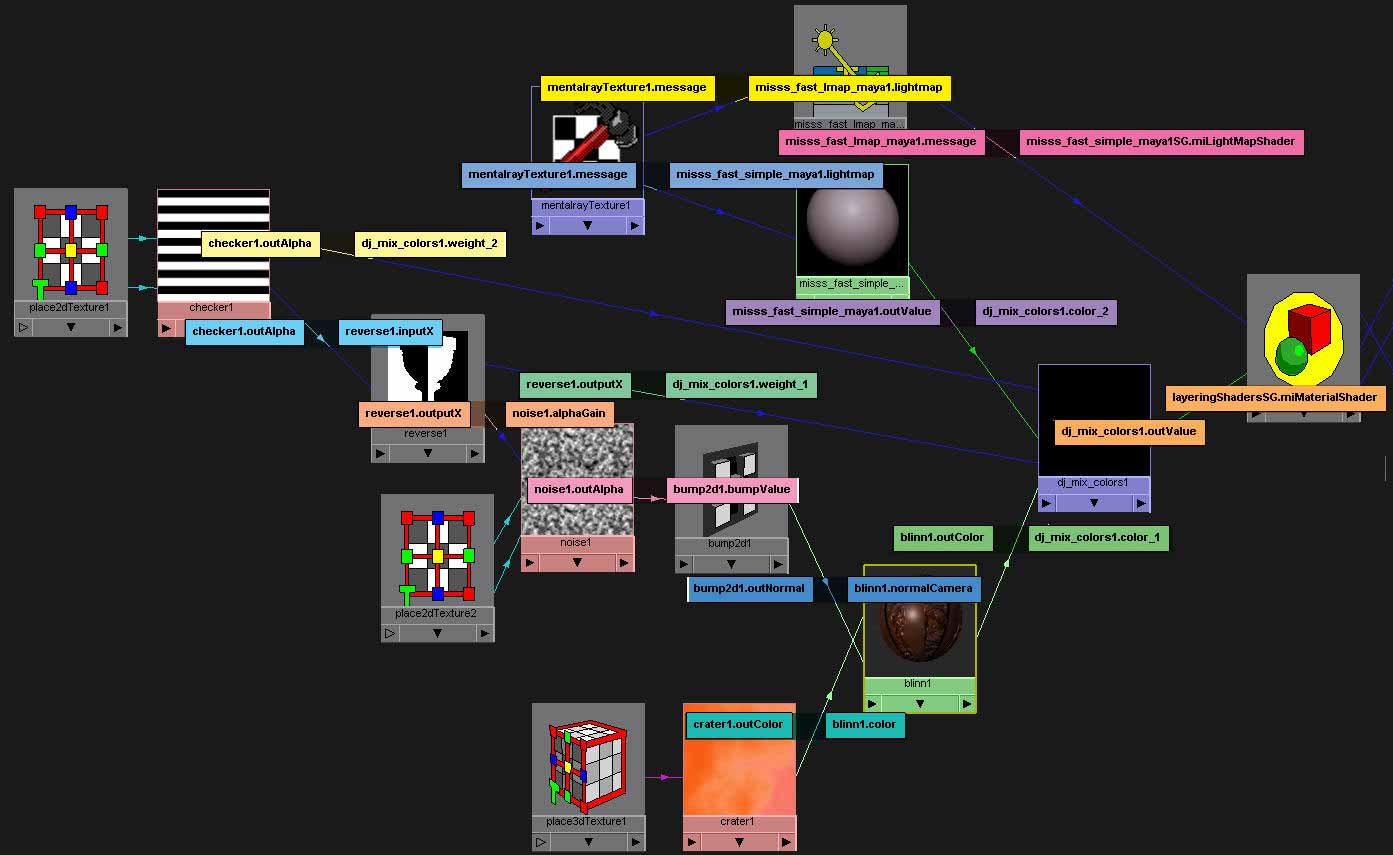
{#hypergraph} ### Hypergraph Direct Link, Image Source and Web Site

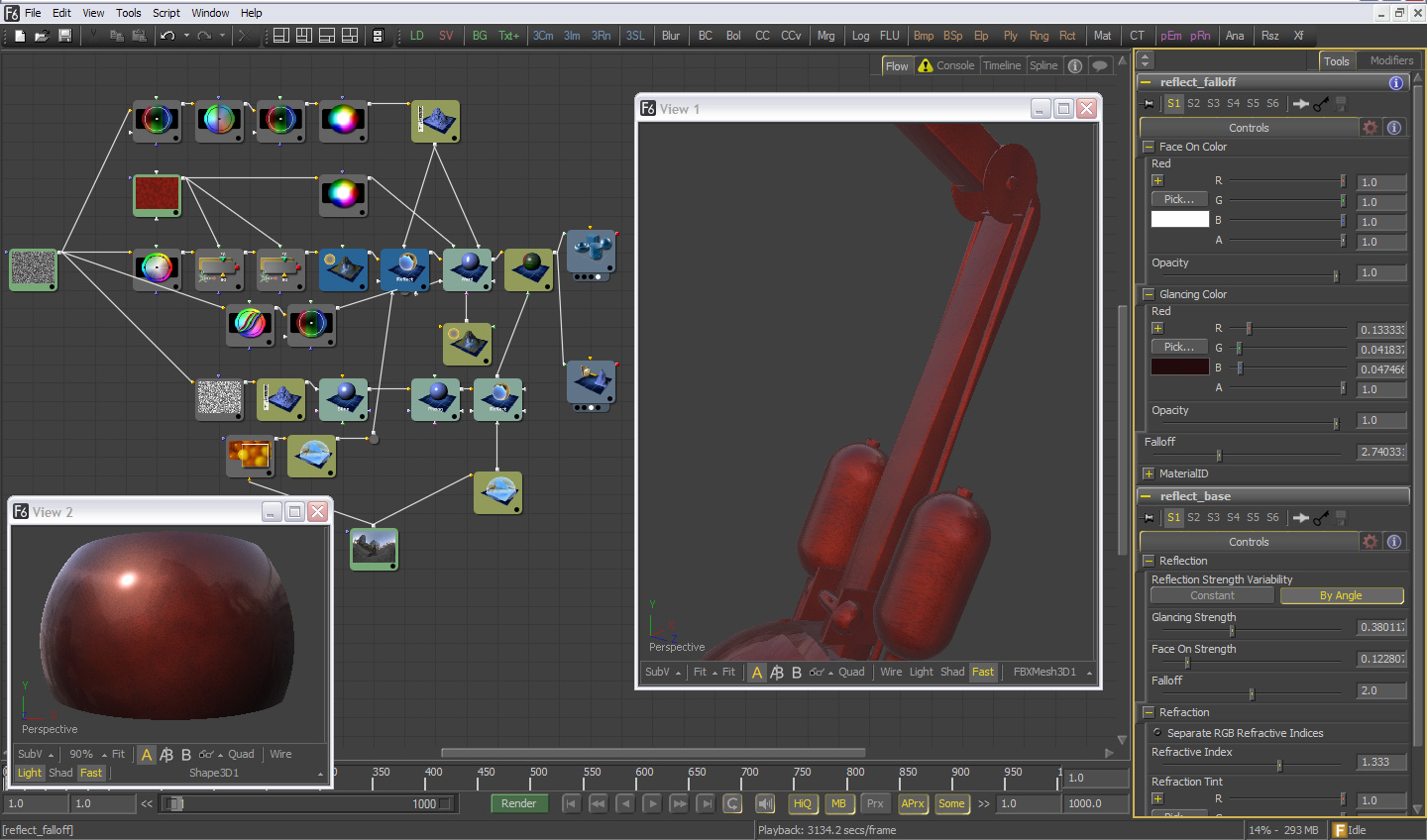
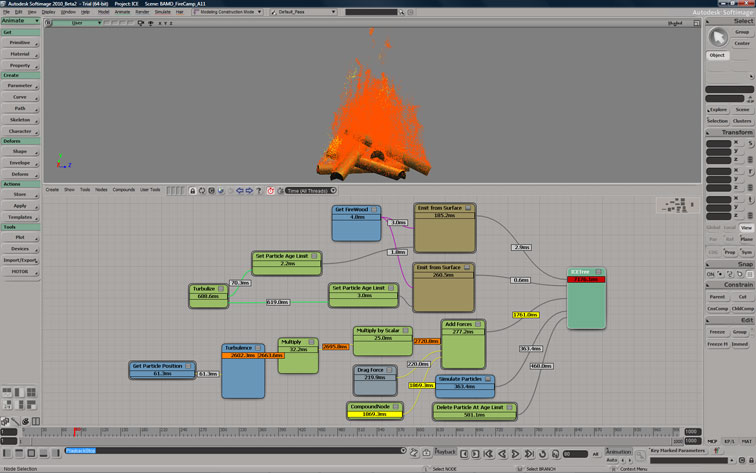
{#softimageice} ### ICE (Interactive Creative Environment) Direct Link, Image Source, Wikipedia and Web Site

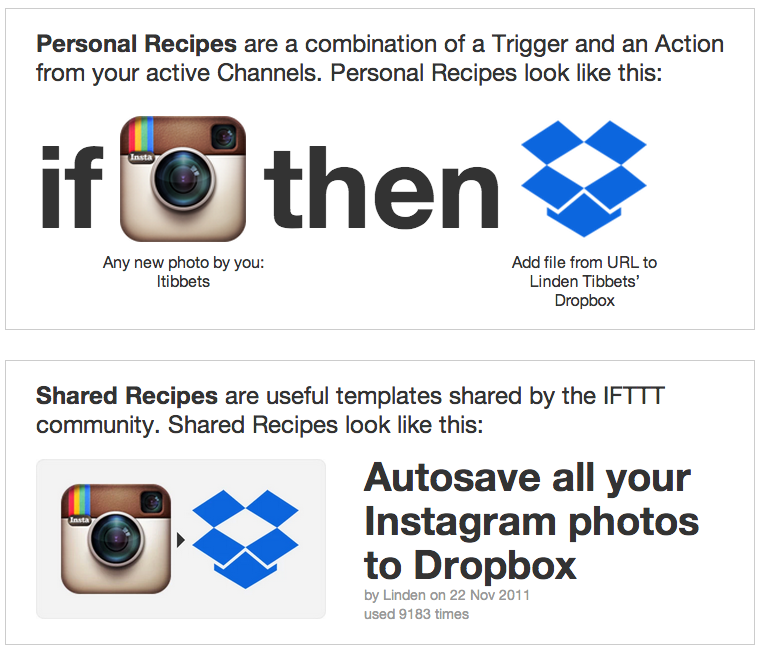
{#IFTTT} ### IFTTT Direct Link, Image Source, Wikipedia and Web Site

{#ilab-neuromorphic-robotics-toolkit}
### iLab Neuromorphic Robotics Toolkit
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
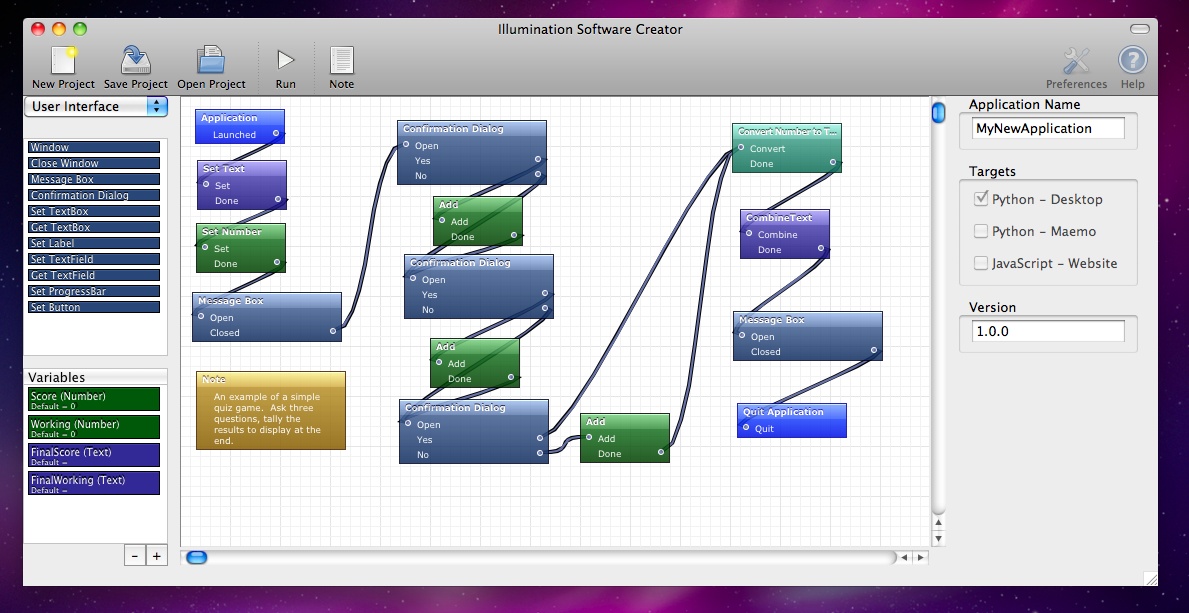
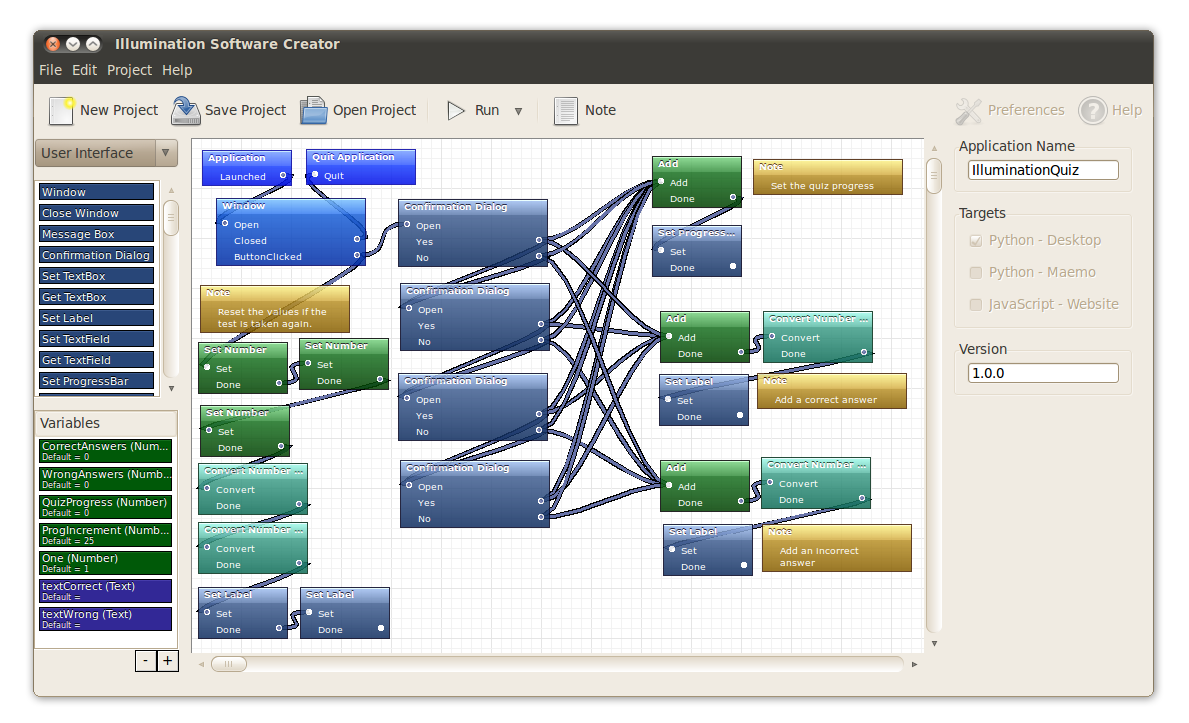
{#illumination-software-creator} ### Illumination Software Creator Direct Link, Image Source, Wikipedia and Web Site

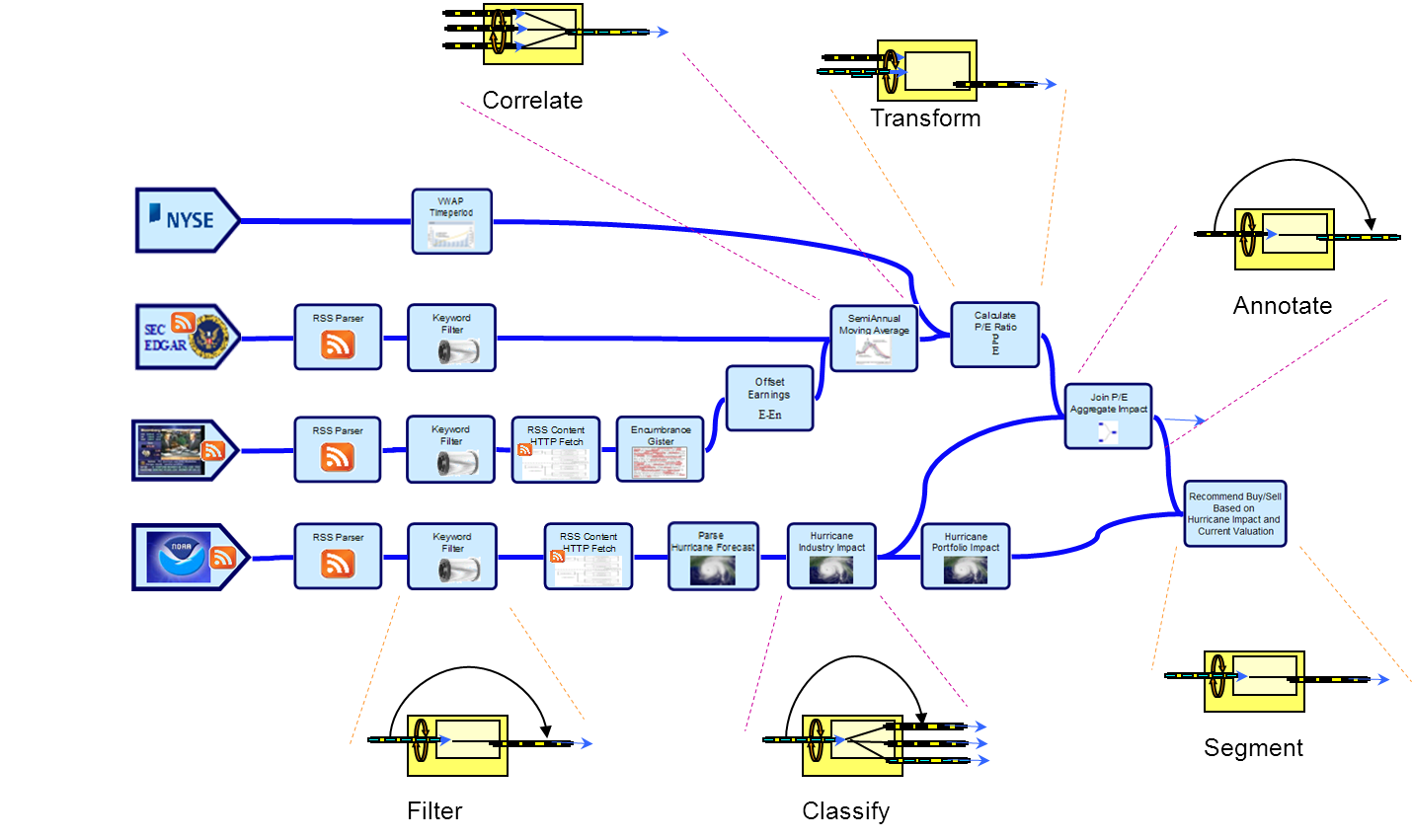
{#infosphere-streams} ### InfoSphere Streams Direct Link, Image Source and Web Site

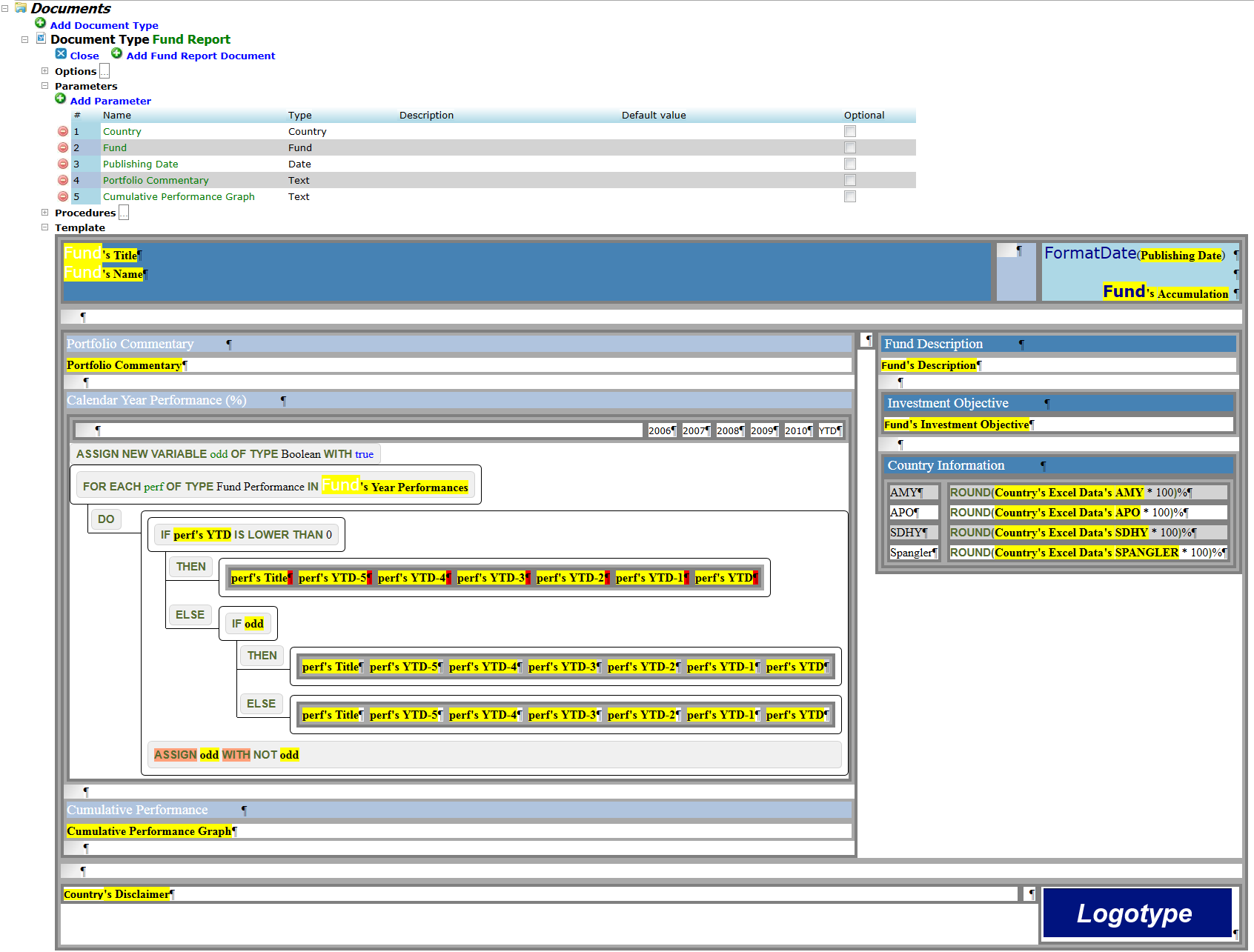
{#intentional-technology} ### Intentional Technology Direct Link, Image Source and Web Site

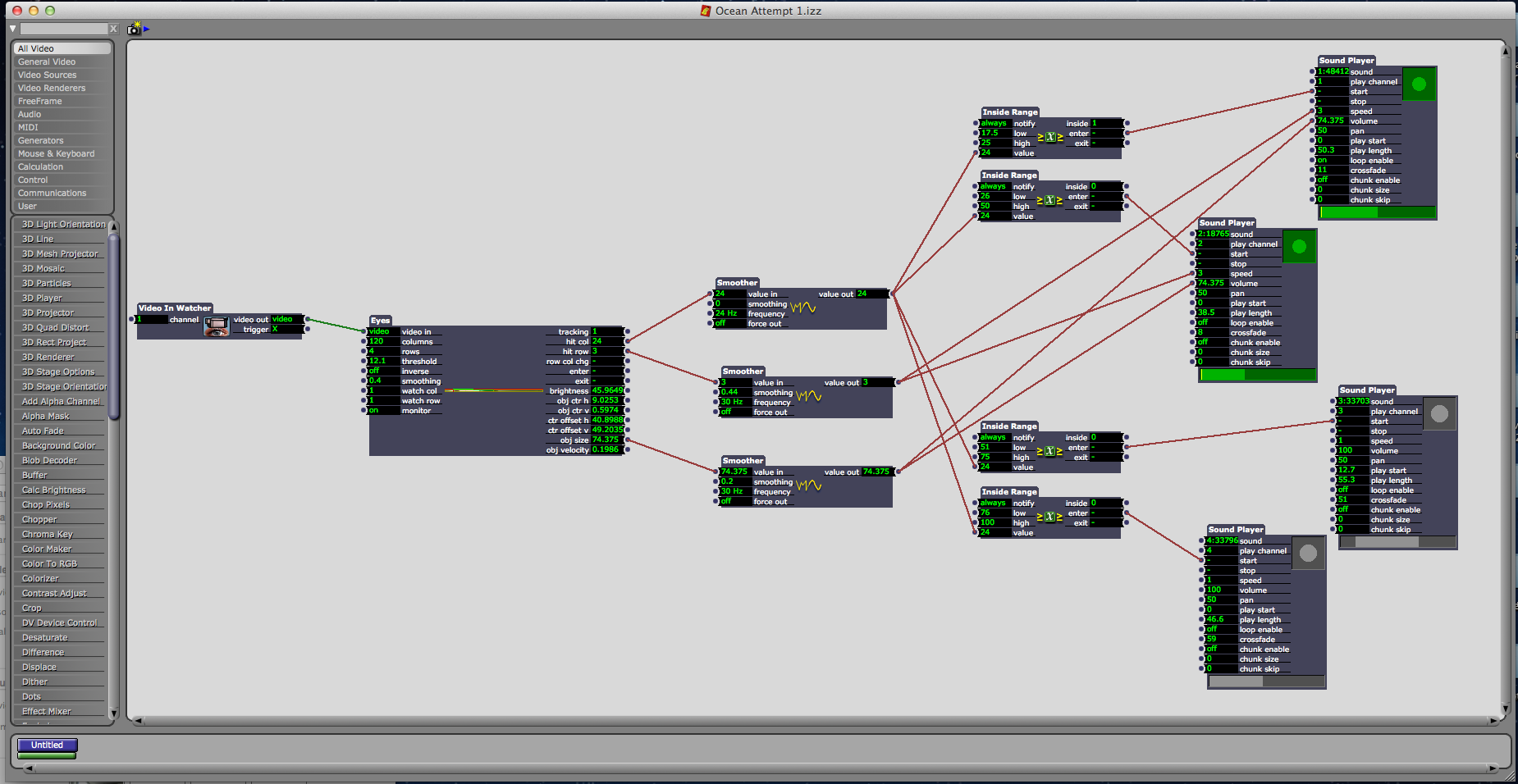
{#isadora} ### Isadora Direct Link, Image Source and Web Site

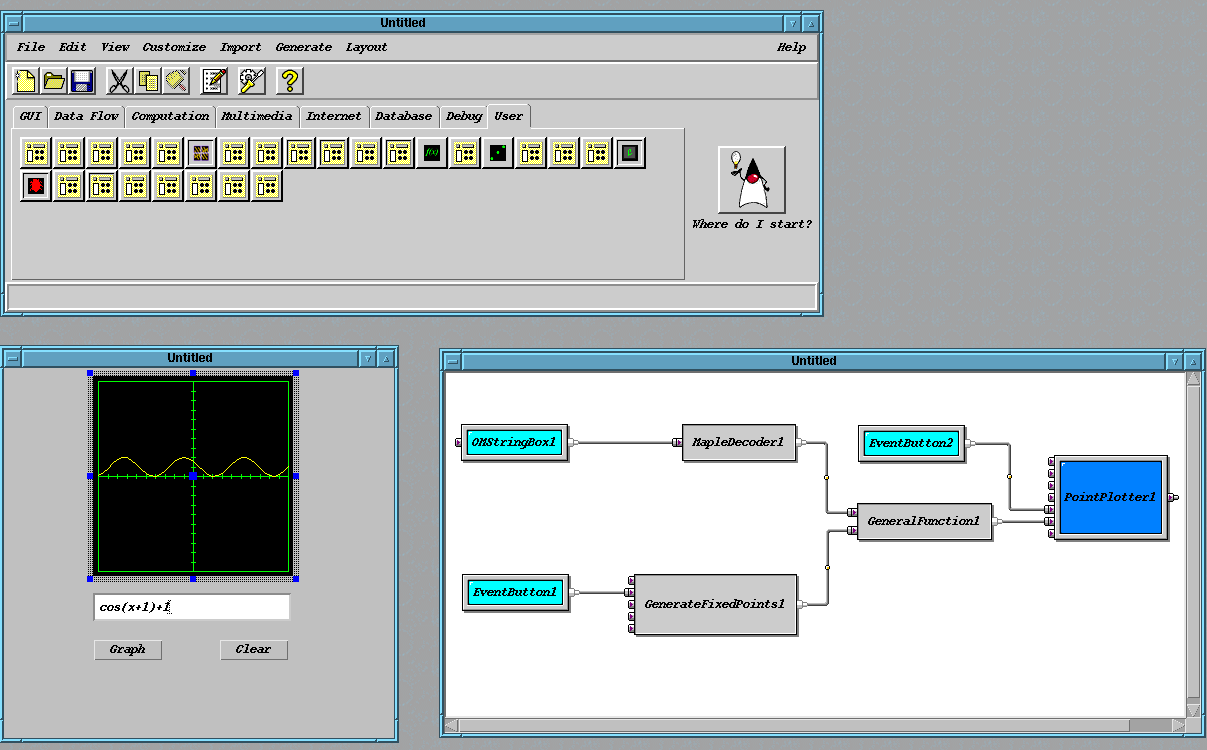
{#java-studio} ### Java Studio 1.0 Direct Link, Image Source and Web Site ???

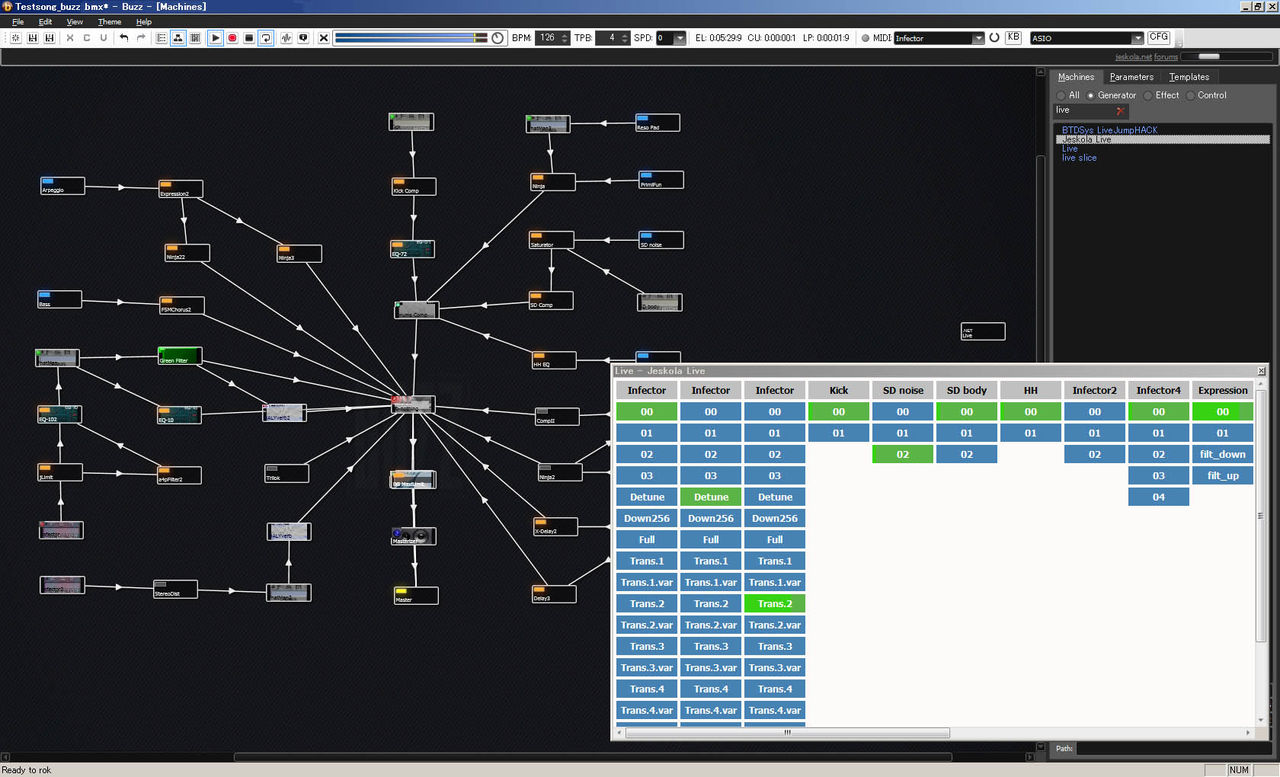
{#jeskola-buzz} ### Jeskola Buzz Direct Link, Image Source, Wikipedia and Web Site

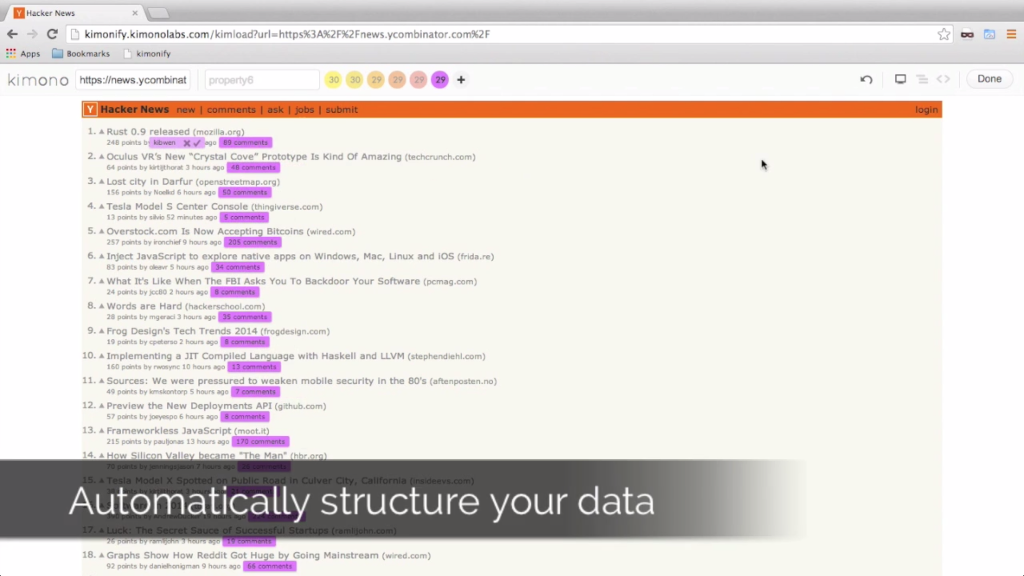
{#kimono} ### Kimono Direct Link, Web Site

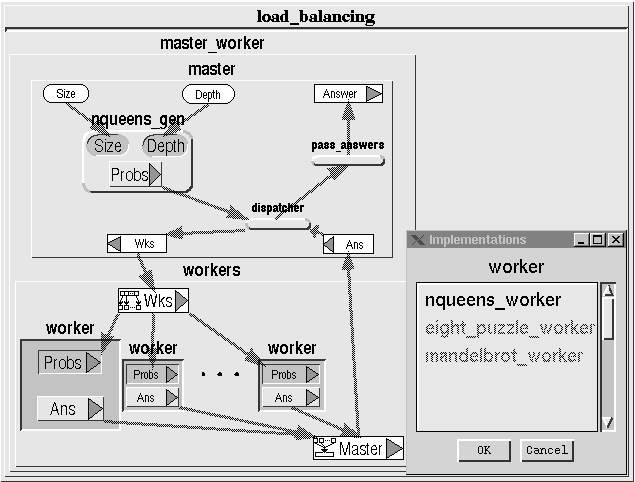
{#klieg}
### Klieg
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
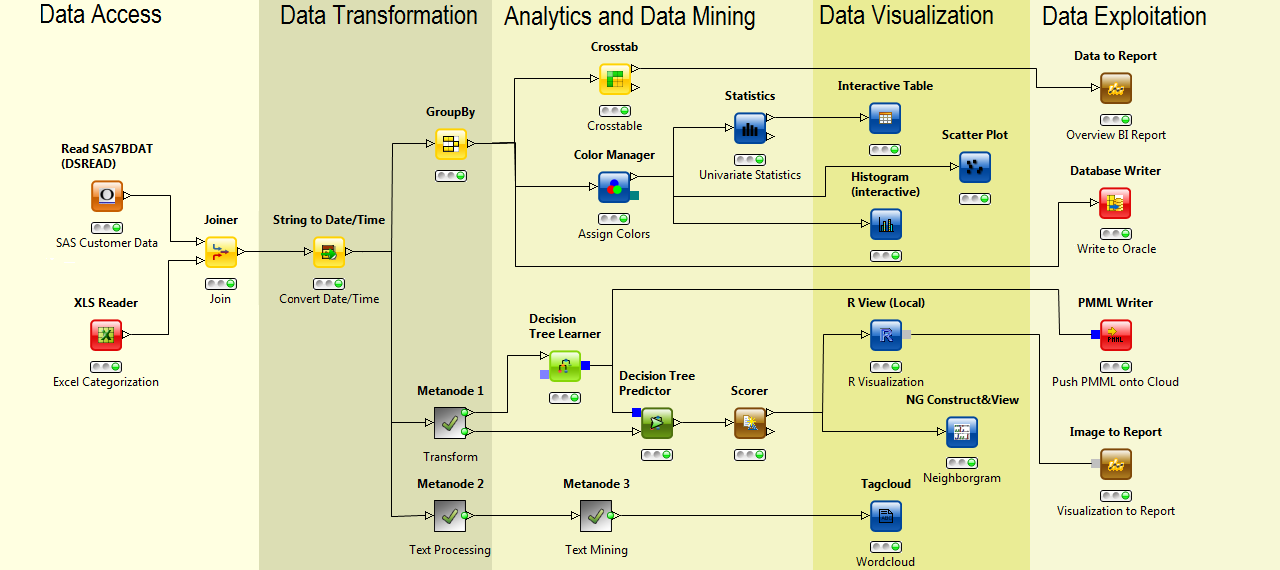
{#knime} ### Knime Direct Link, Image Source and Web Site

{#kodu} ### Kodu (Boku) Direct Link, Image Source, Wikipedia, Youtube and Web Site

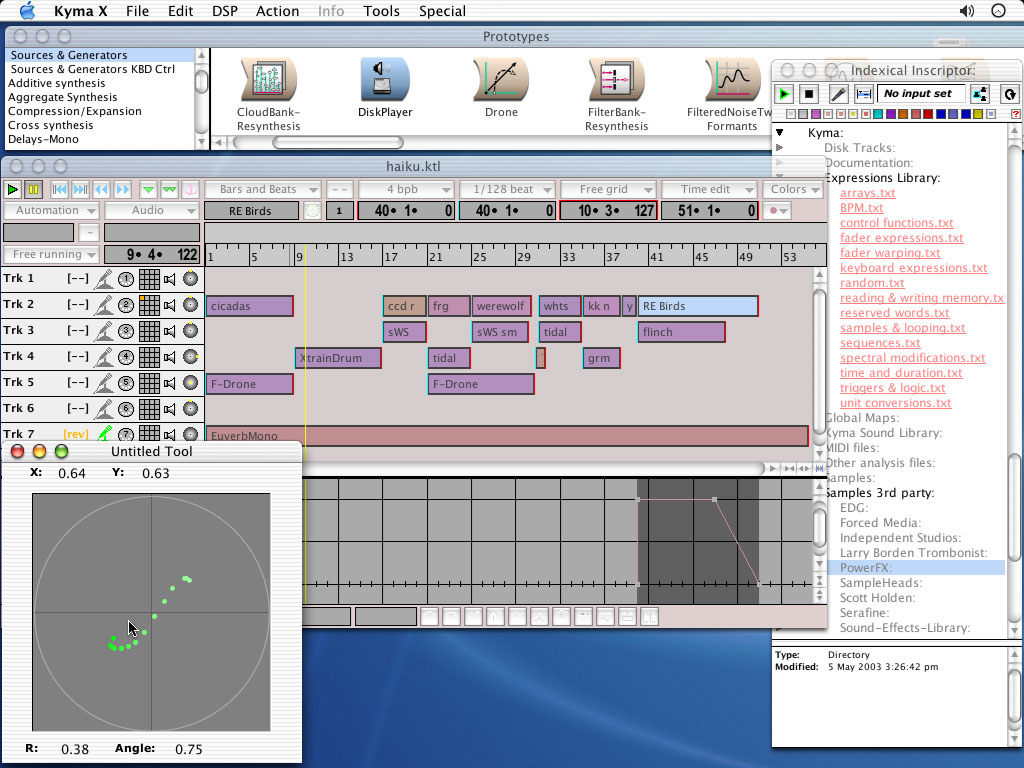
{#kyma}
### Kyma
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
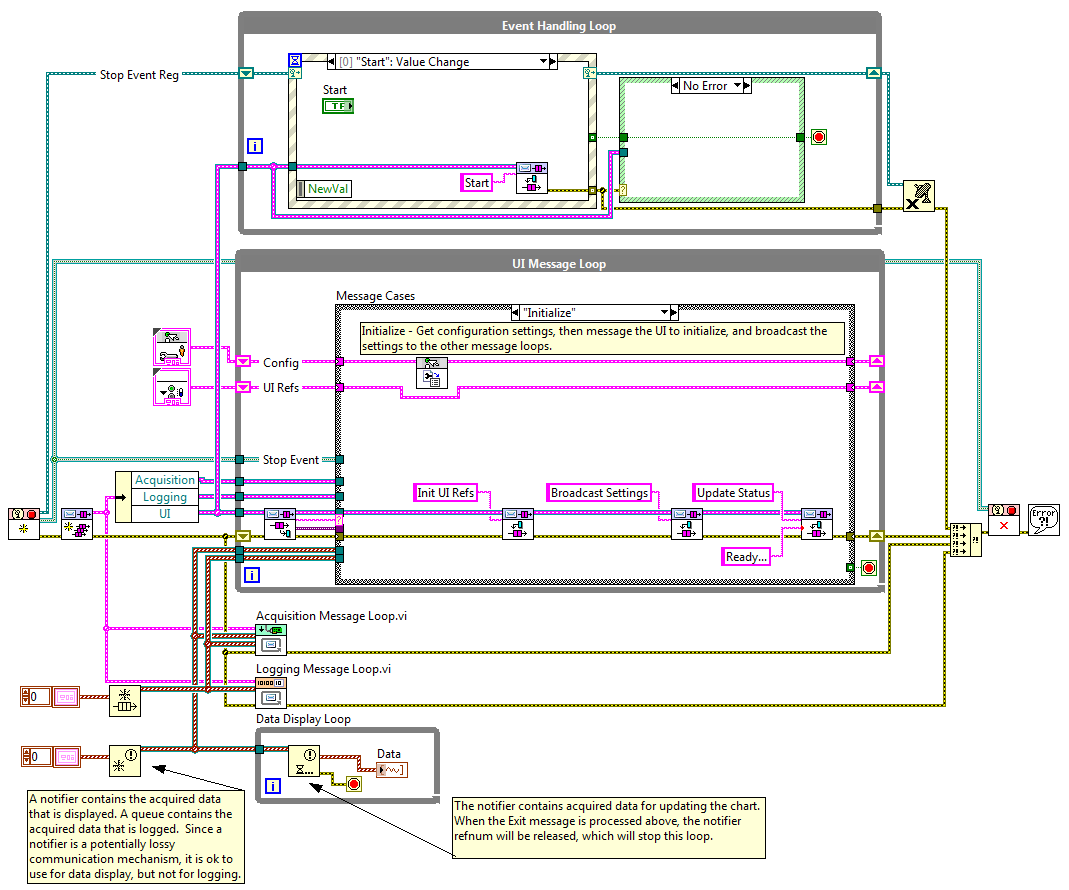
{#labview} ### LabView Direct Link, Image Source, Wikipedia and Web Site

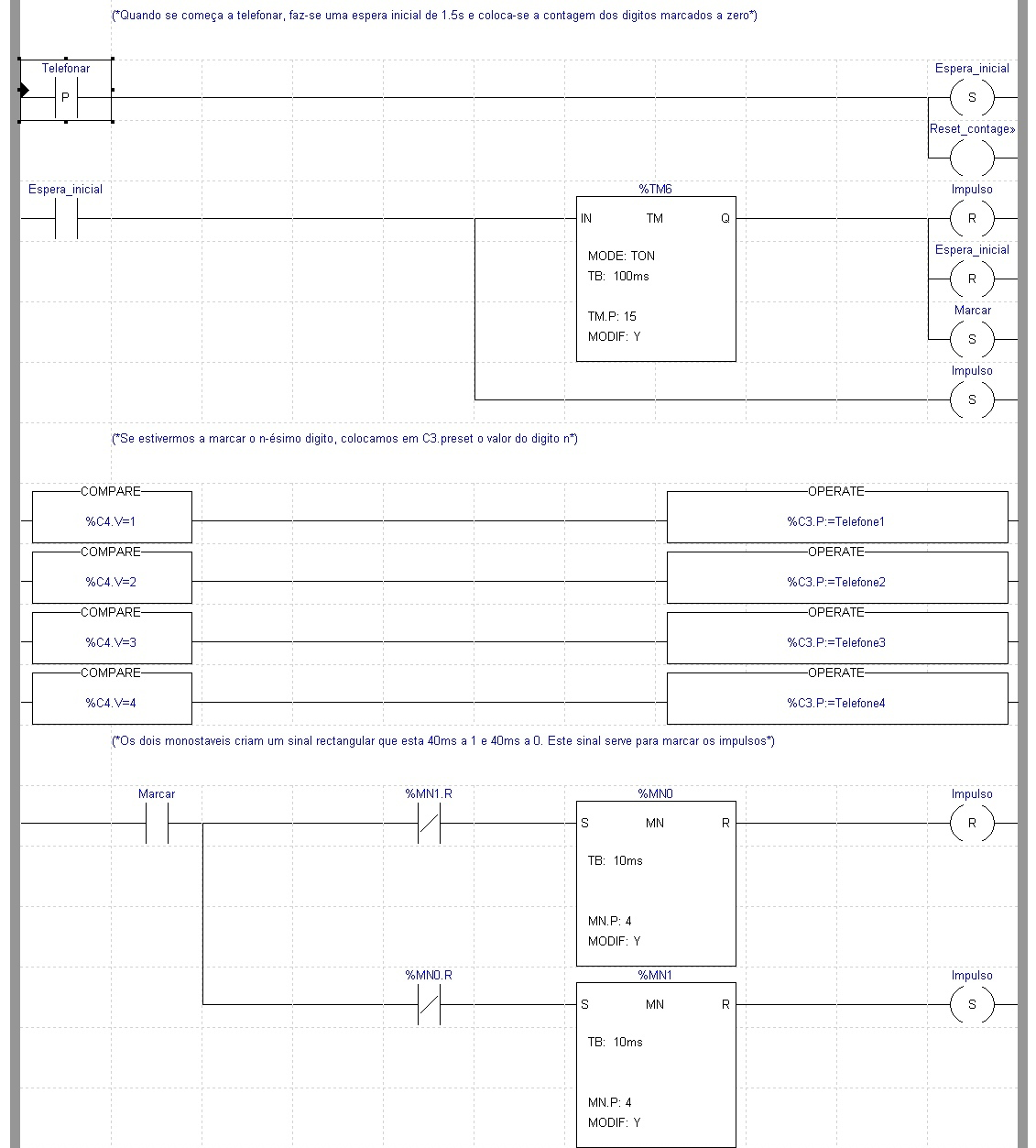
{#ladder-logic} ### Ladder Logic Direct Link, Image Source, Wikipedia and Web Site

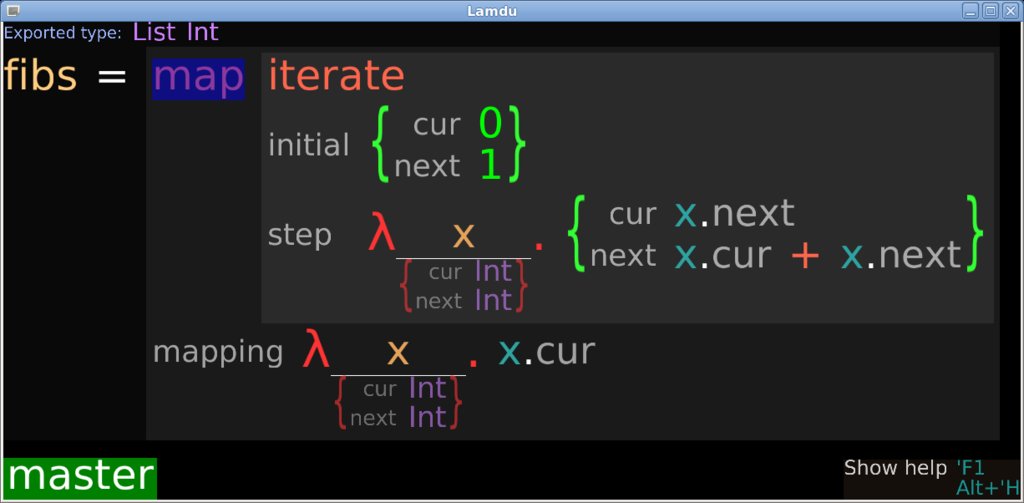
{#lamdu} ### Lamdu Direct Link, Image Source and Web Site

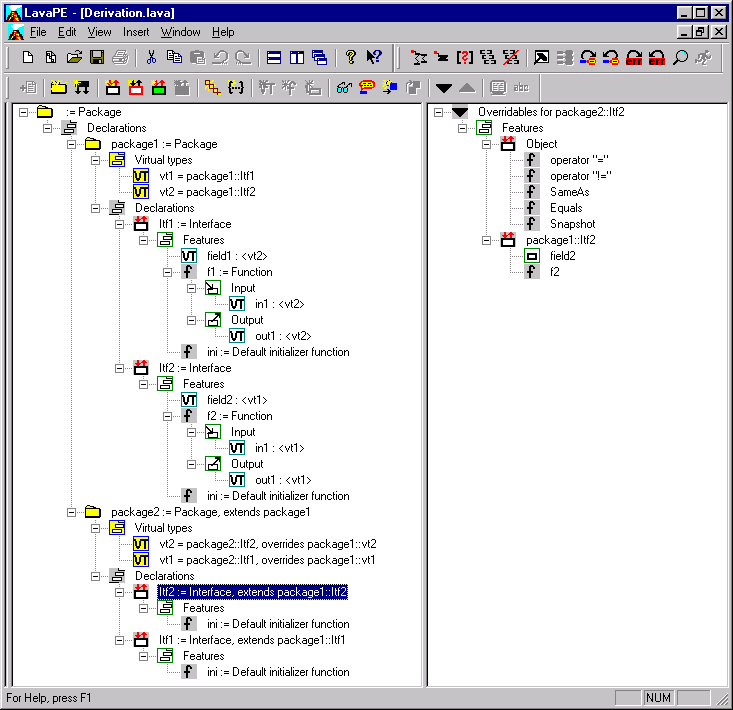
{#lava} ### Lava Direct Link, Image Source, Wikipedia and Web Site

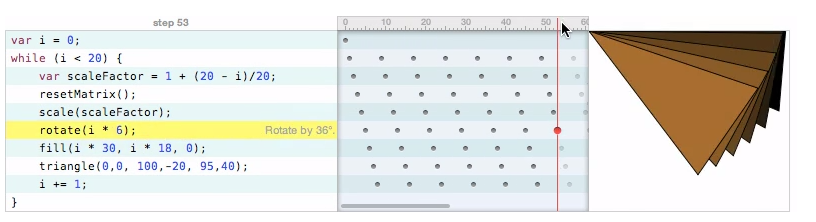
{#learnable-programming} ### Learnable Programming
More of a post on different ways to learn programming.
Direct Link, Image Source and Web Site

{#lily} ### Lily Direct Link, Image Source, Wikipedia and Web Site
Really cool and hard to describe. You need to visit their demo web page and watch their videos.

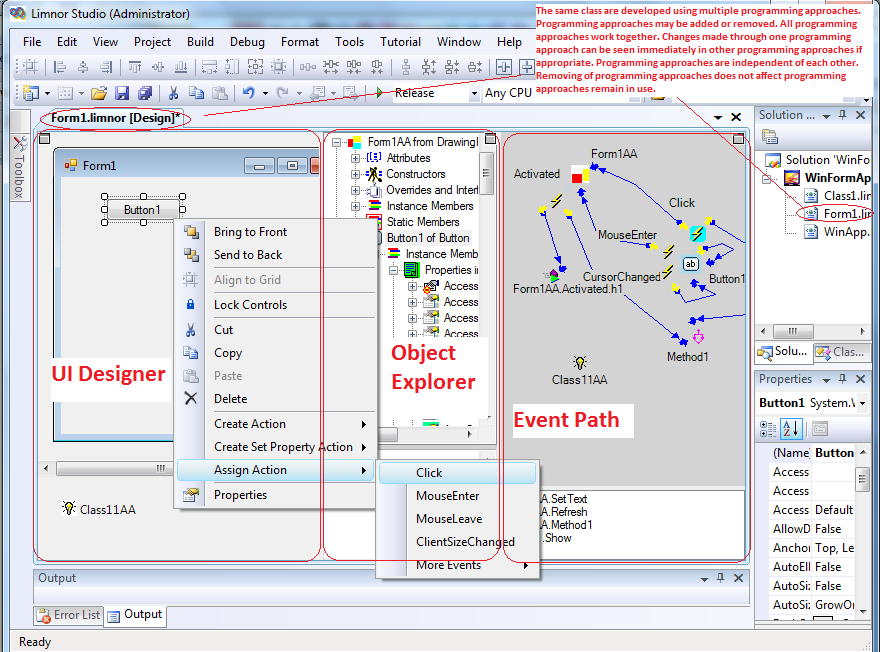
{#limnor-studio} ### Limnor Studio Direct Link, Image Source, Wikipedia and Web Site

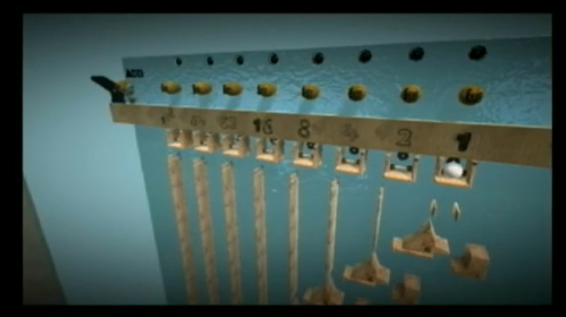
{#little-big-planet} ### Little Big Planet Direct Link, Image Source, Wikipedia and Web Site
Someone built an An 8-bit Mechanical Adder in LittleBigPlanet

{#livecode} ### LiveCode
Direct Link, Image Source, Wikipedia and Web Site
Looking for an image.
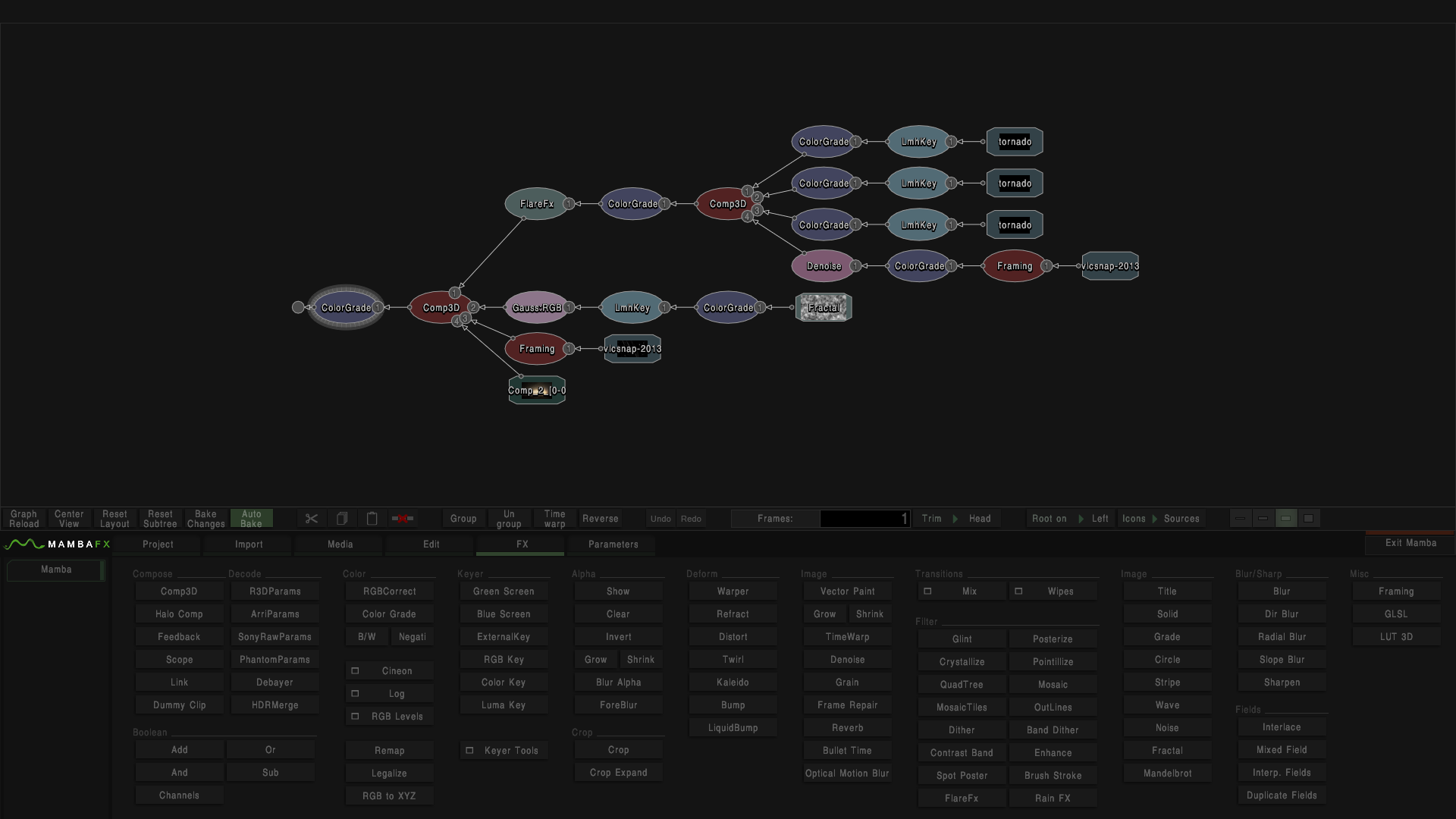
{#mamba-fx} ### Mamba FX Direct Link, Image Source and Web Site

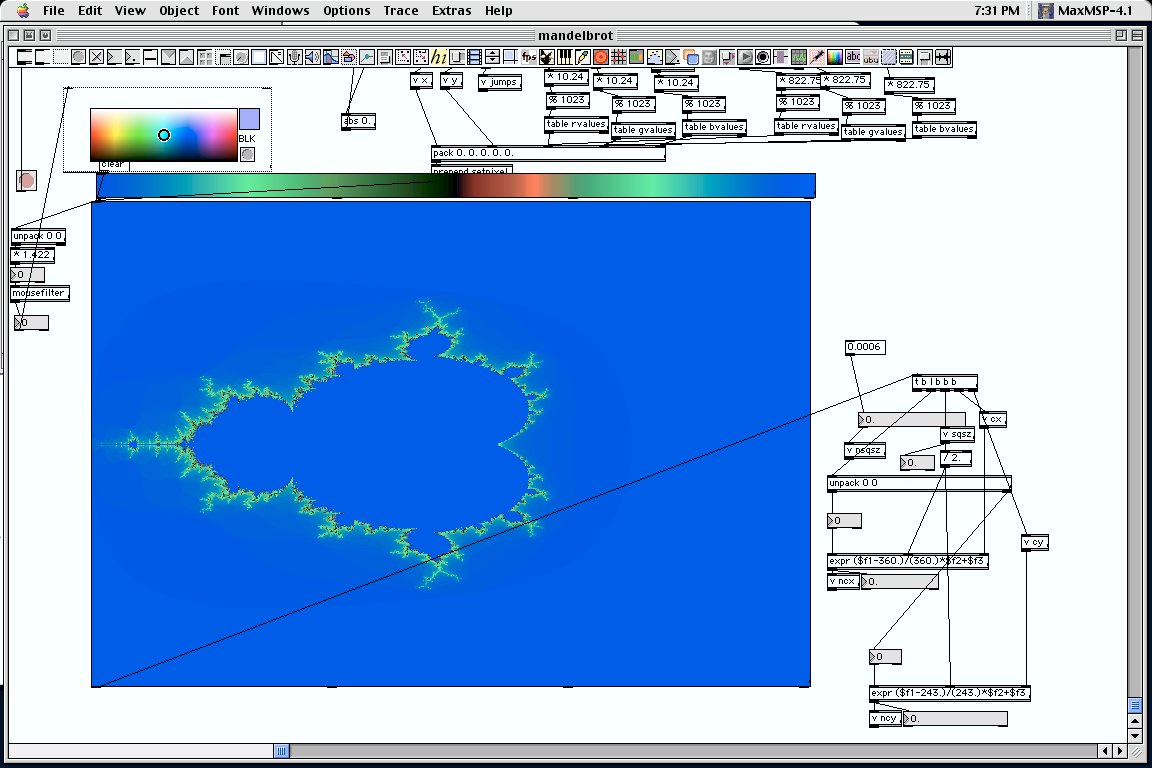
{#max-msp-jitter} ### MAX/MSP Jitter
Direct Link, Image Source and Web Site

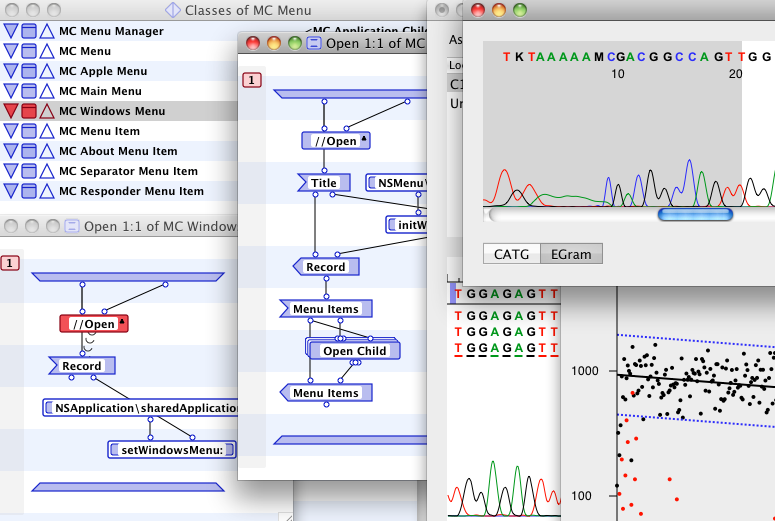
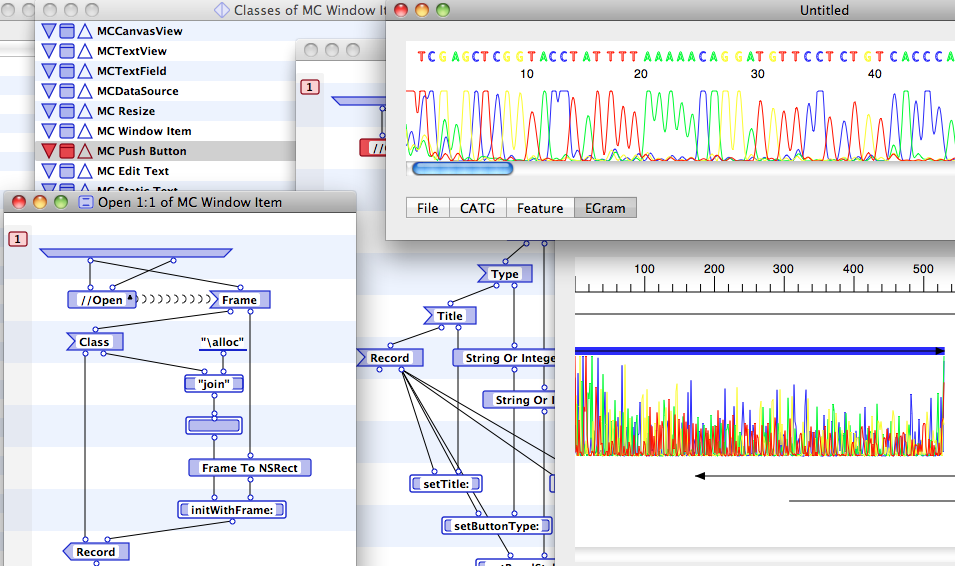
{#marten} ### Marten
Marten is an implementation of the Prograph language.
Direct Link, Image Source and Web Site

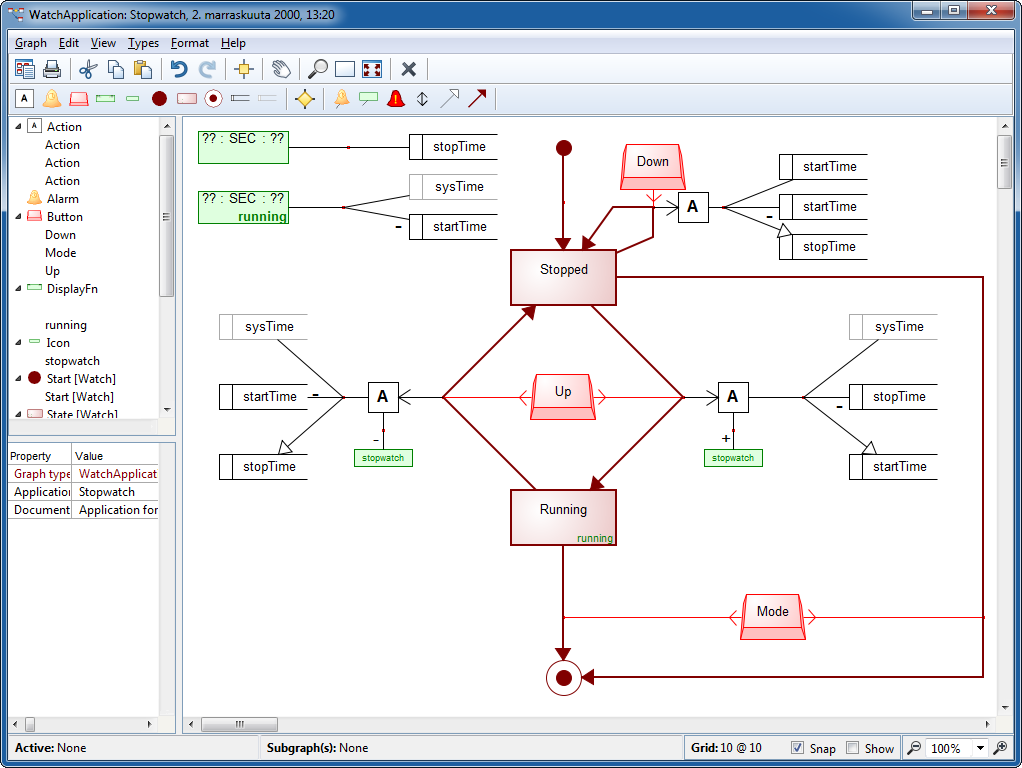
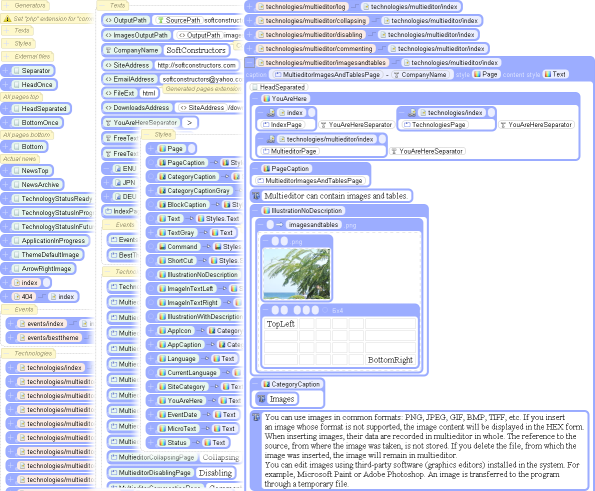
{#metaedit-modeler}
### MetaEdit+ Modeler
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
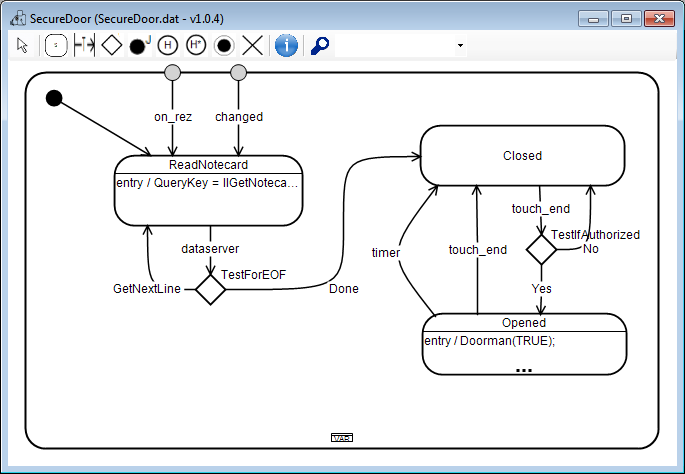
{#miceonabeam}
### MiceOnABeam
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
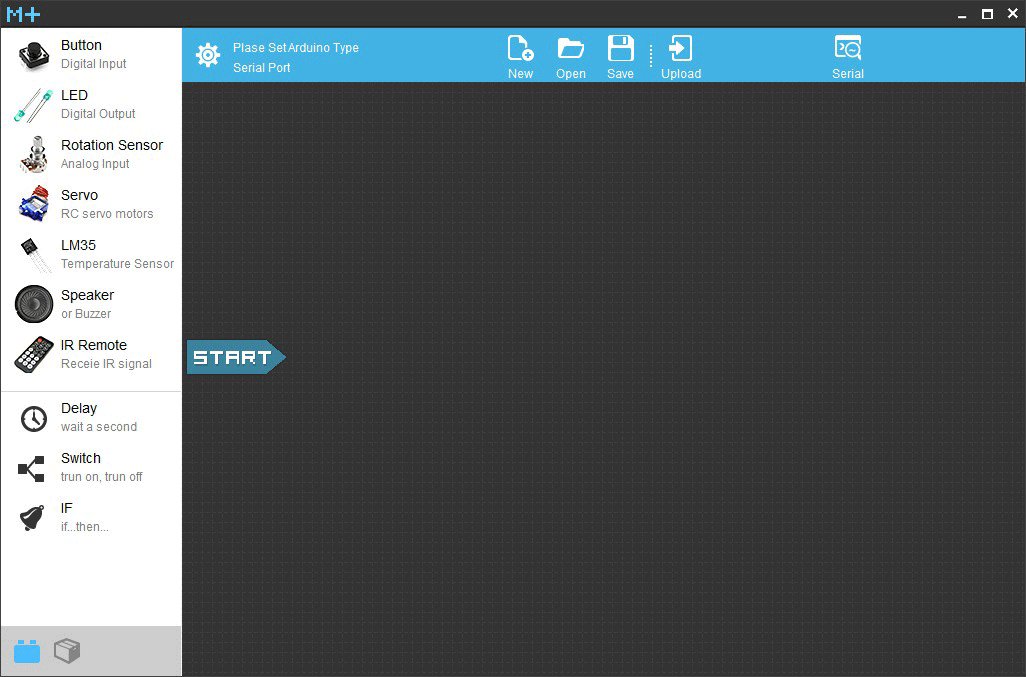
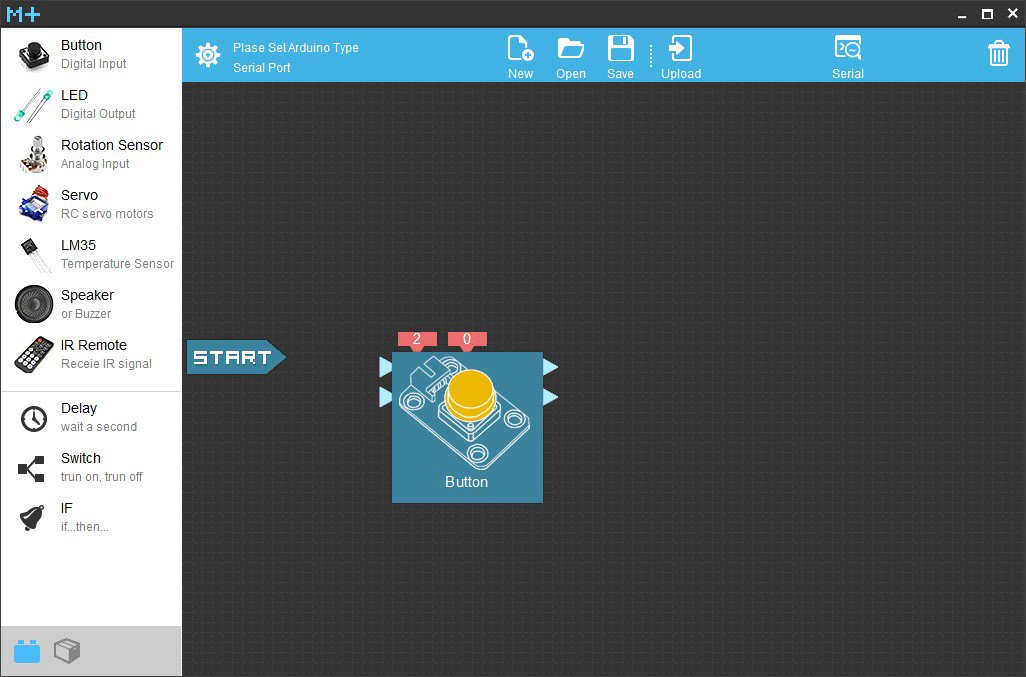
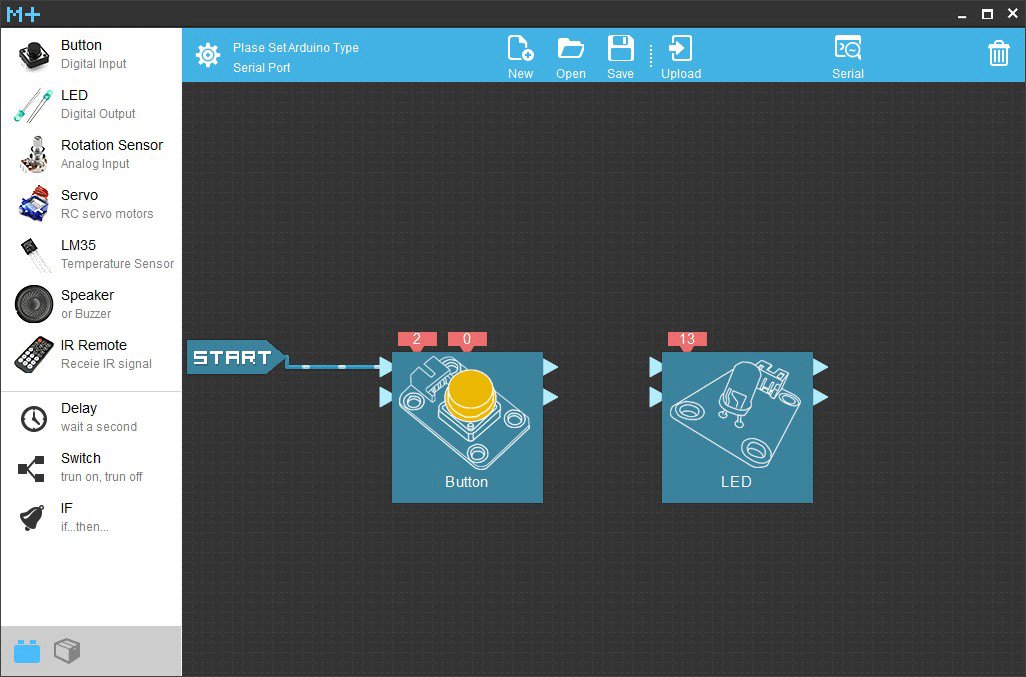
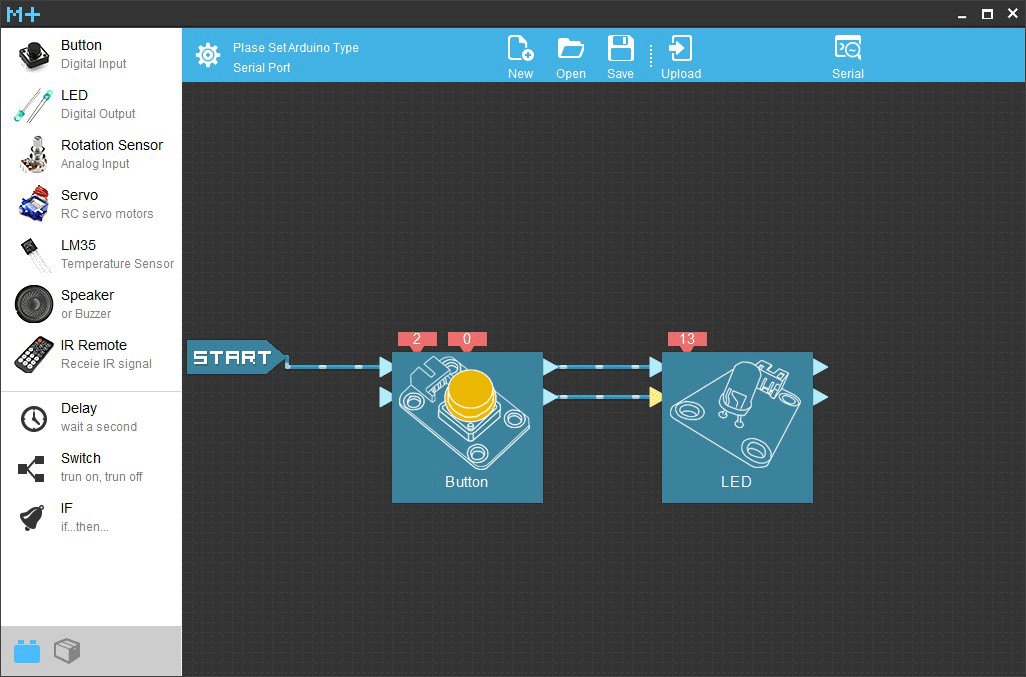
{#mindplus} ### Mind+ Direct Link, Image Source and Web Site

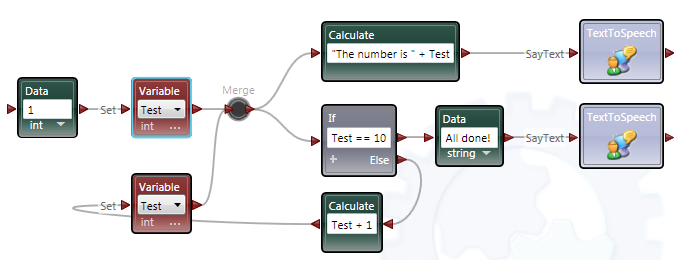
{#mvpl} ### Microsoft Visual Programming Language MVPL Direct Link, Image Source and Web Site

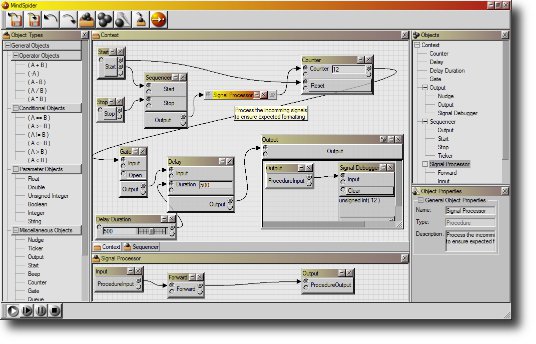
{#mindspider} ### MindSpider Direct Link, Image Source and Web Site

{#minecraft} ### Minecraft Direct Link, Image Source, Wikipedia and Web Site
Considering someone has created a fully programmable computer using Minecraft.

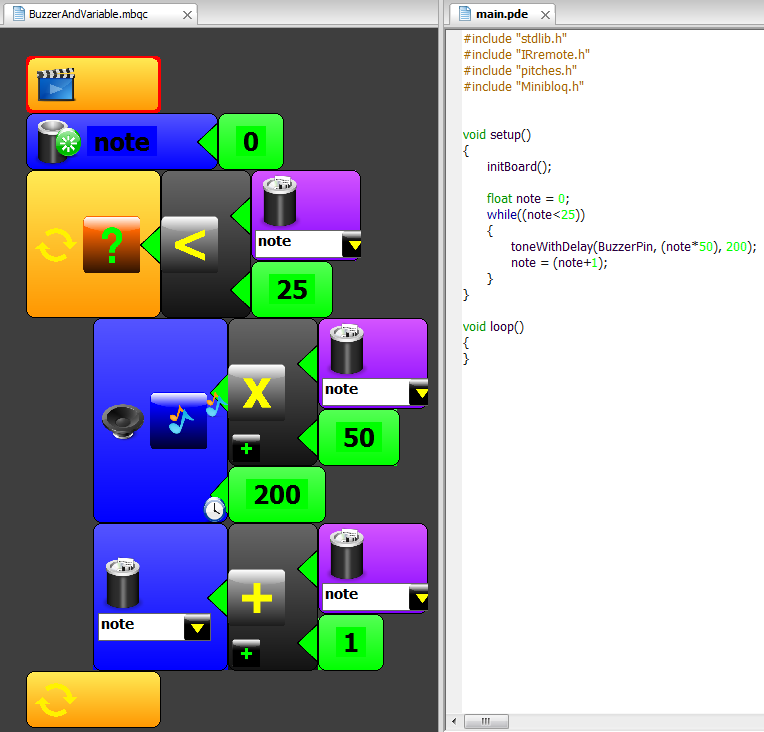
{#minibloq} ### Minibloq Direct Link, Image Source, Wikipedia and Web Site
This has a really cool looking interface.

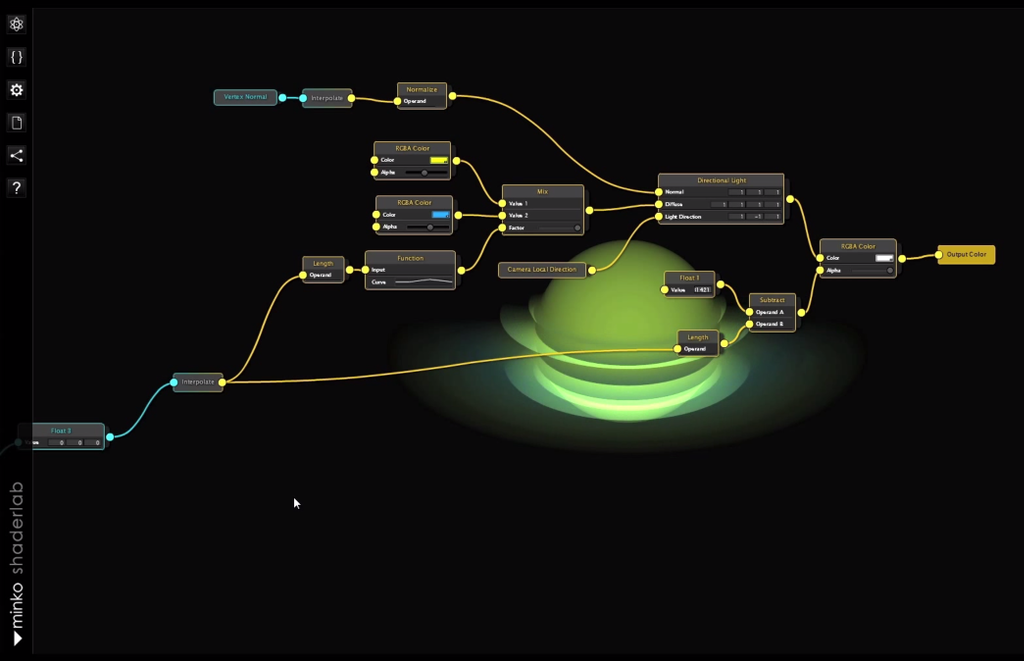
{#minkoshaderLab} ### Minko ShaderLab Direct Link, Image Source, Youtube and Web Site

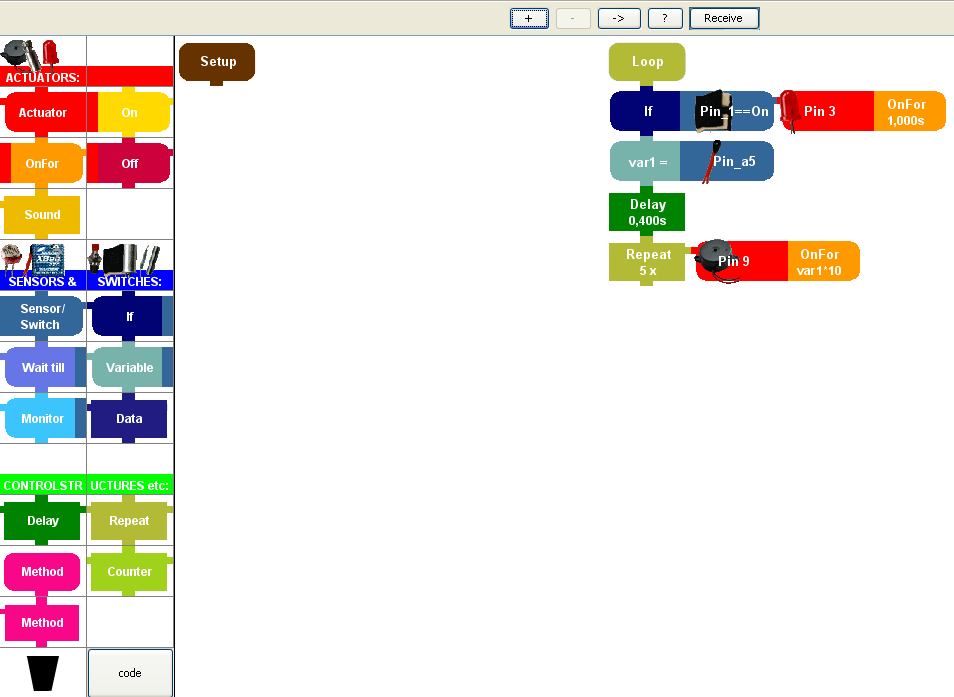
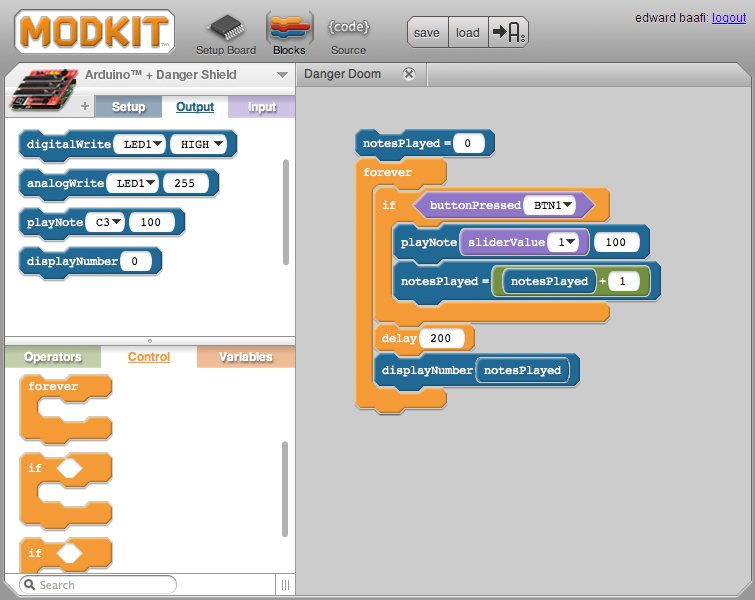
{#modkit-arduino-visual-programming}
### Modkit Arduino Visual Programming
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
{#morphic} ### Morphic Direct Link, Image Source, Wikipedia and Web Site

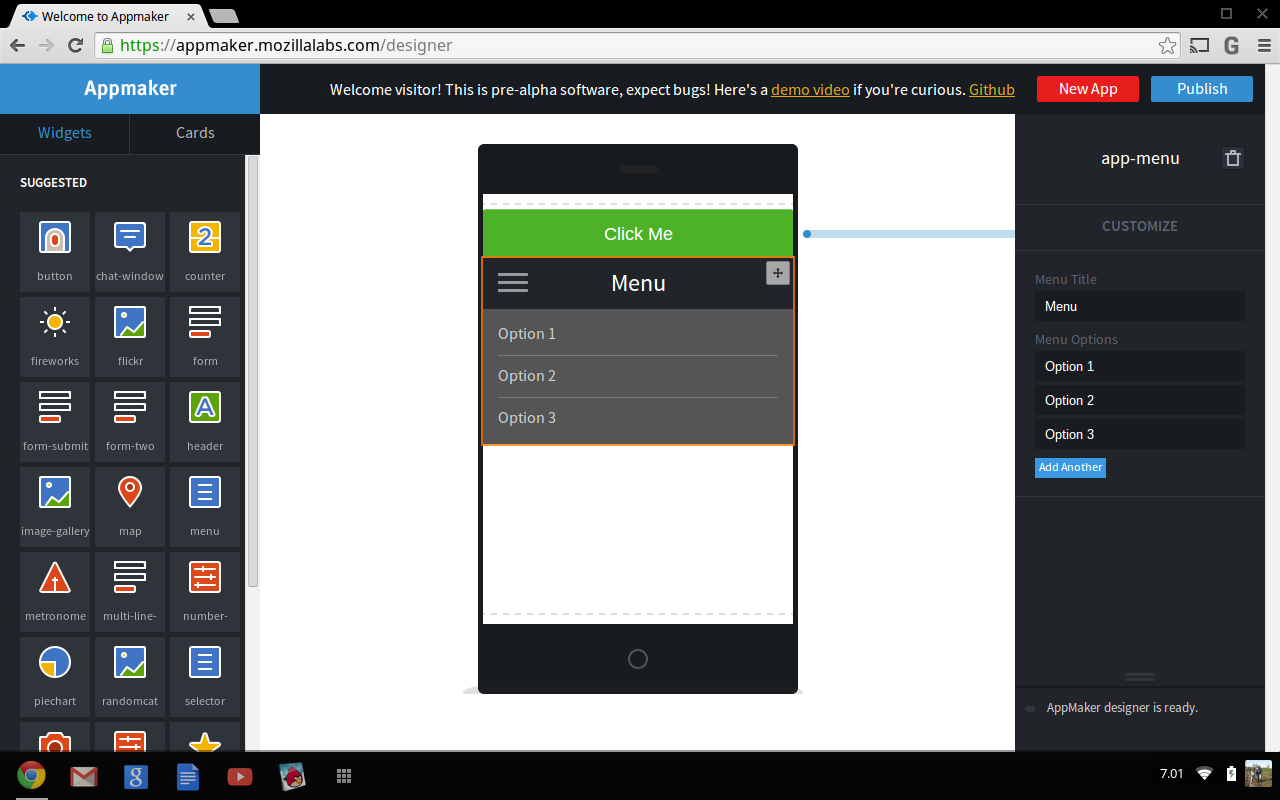
{#mozilla-appmaker} ### Mozilla Appmaker Direct Link, Image Source and Web Site
This was discussed quite a bit on Ycombinator.

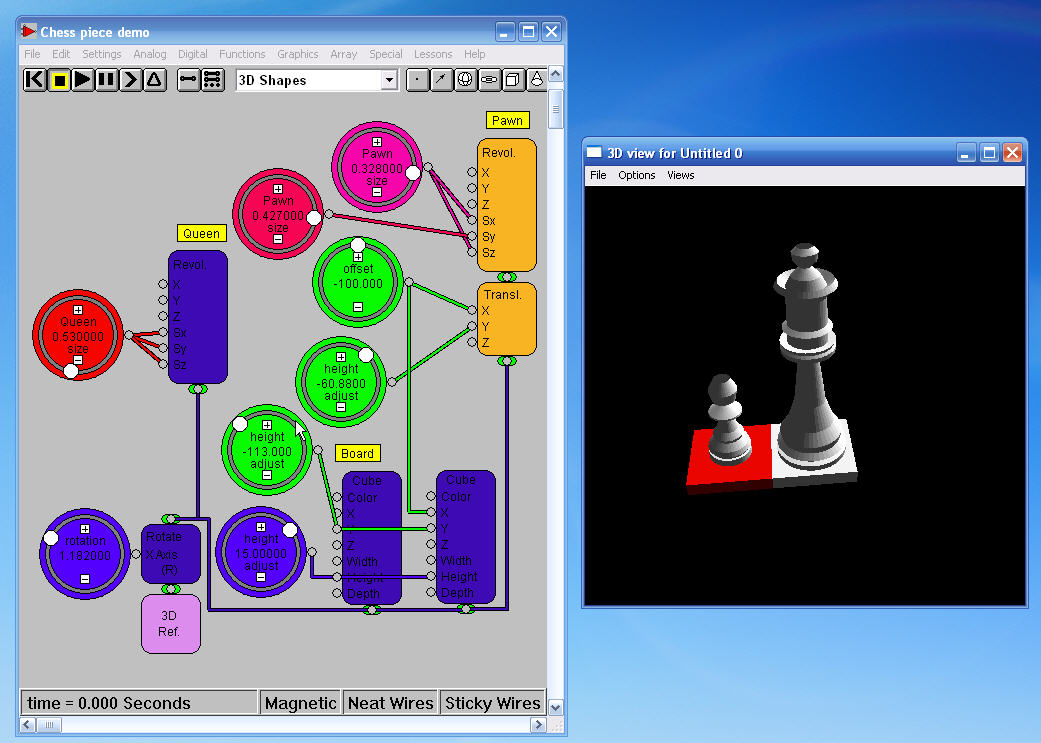
{#mst-workshop} ### MST Workshop Direct Link, Image Source, Wikipedia, Youtube and Web Site

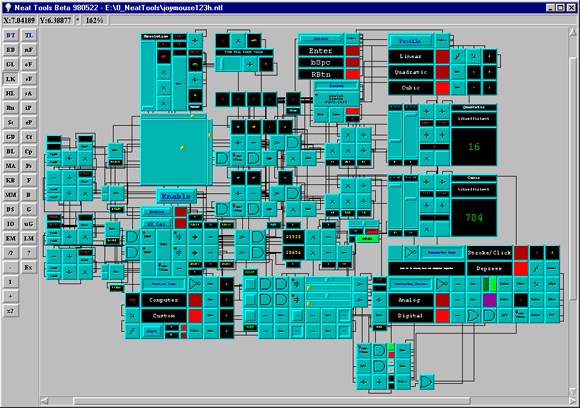
{#neattools-visual-programming-environment} ### NeatTools Visual Programming Environment Direct Link, Image Source and Web Site

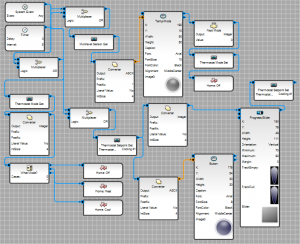
{#nevo-studio}
### Nevo Studio
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
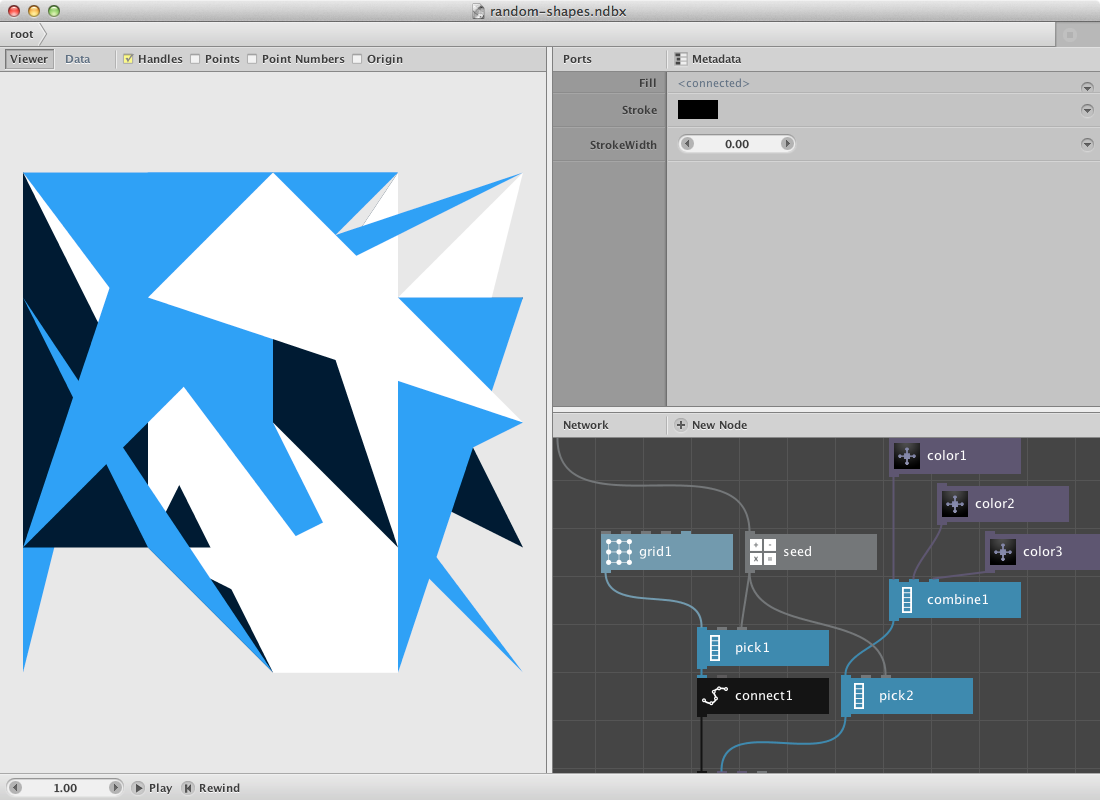
{#nodebox} ### NodeBox Direct Link, Image Source and Web Site

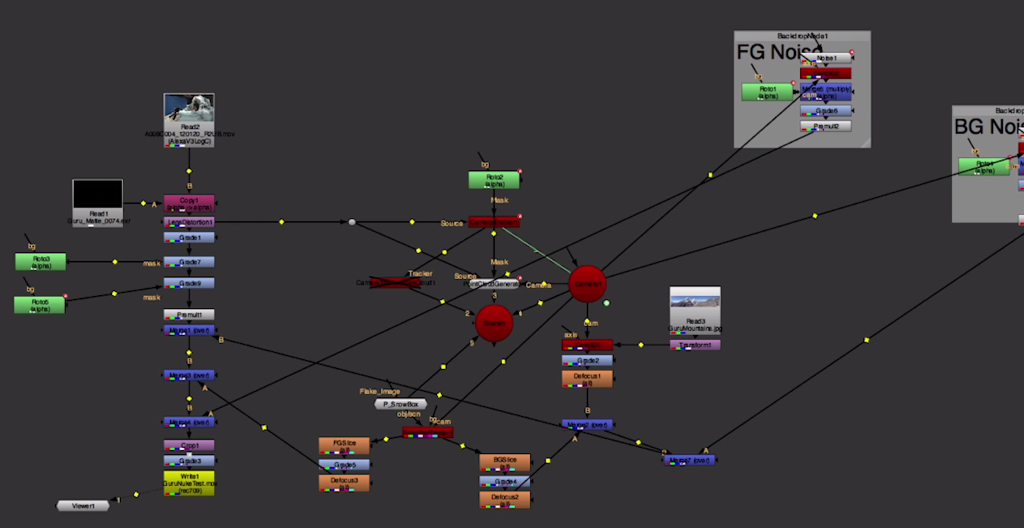
{#nuke} ### Nuke Direct Link, Image Source, Wikipedia and Web Site

{#num3sis}
### Num3sis Composer
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
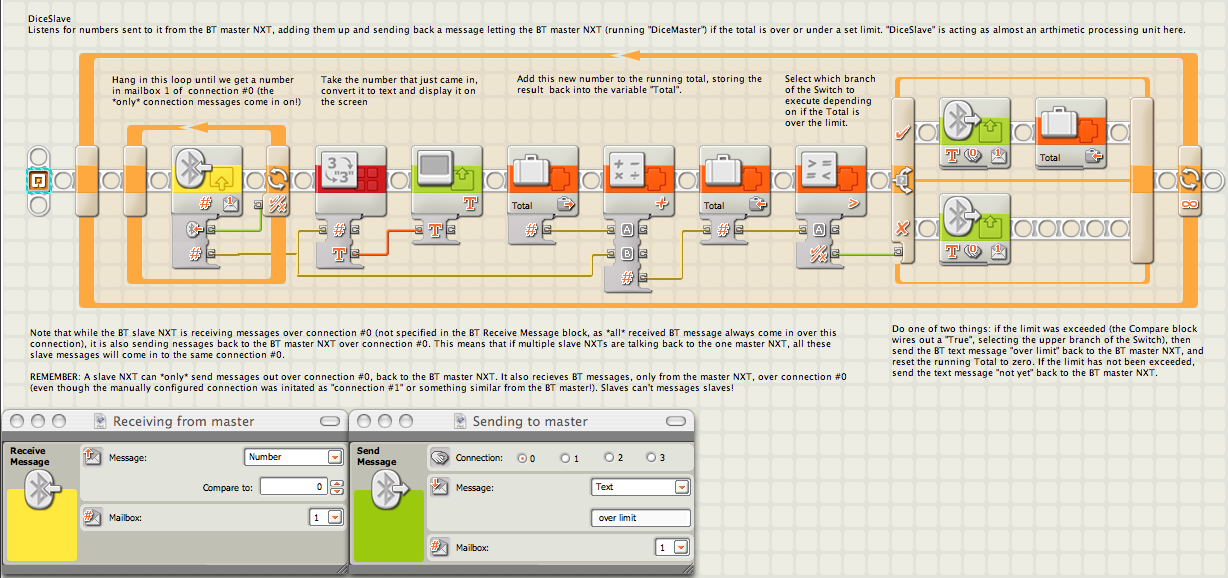
{#NXT-G} ### NXT-G Direct Link, Image Source, Youtube Wikipedia and Web Site
Legos!!!

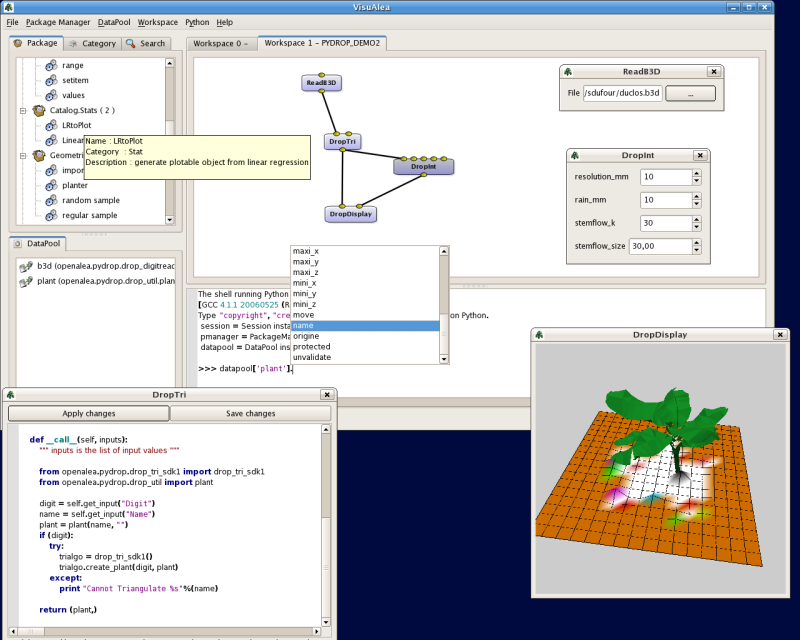
{#openalea-visualea} ### OpenAlea Visualea Direct Link, Image Source and Web Site

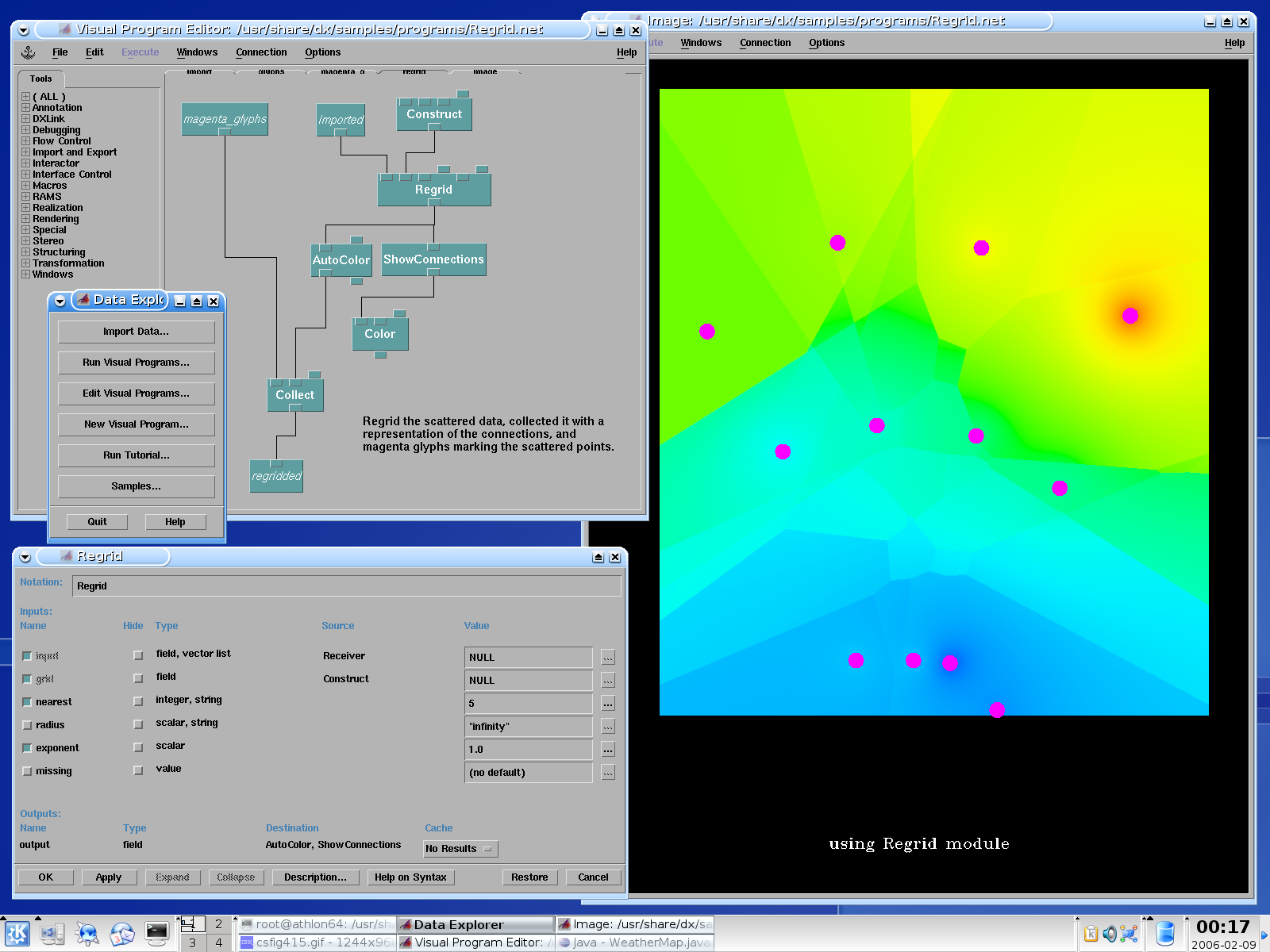
{#opendx} ### OpenDX Direct Link, Image Source and Web Site

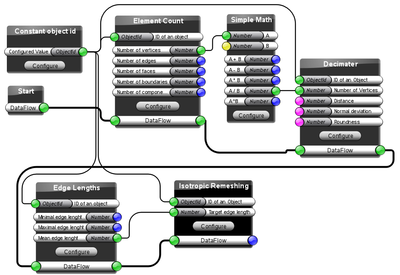
{#openflippers} ### OpenFlippers Direct Link, Image Source and Web Site

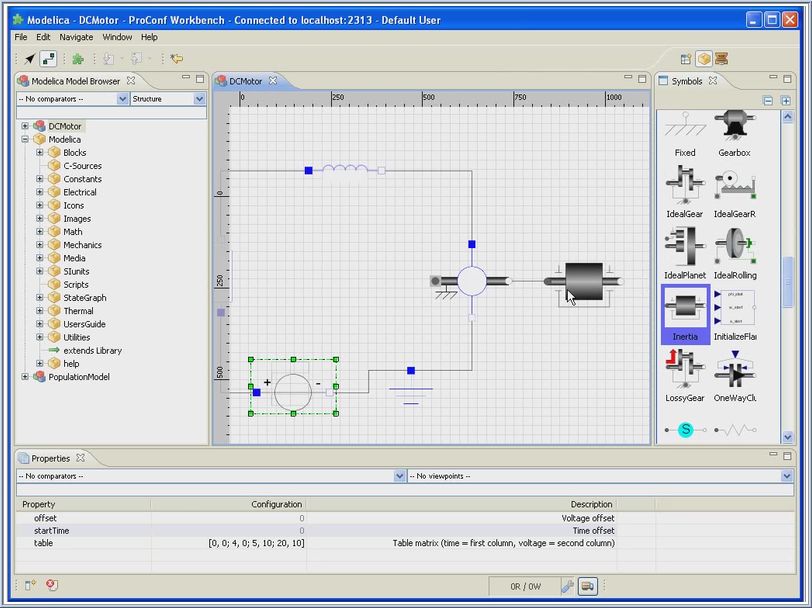
{#open-modelica} ### Open Modelica Direct Link, Image Source and Web Site

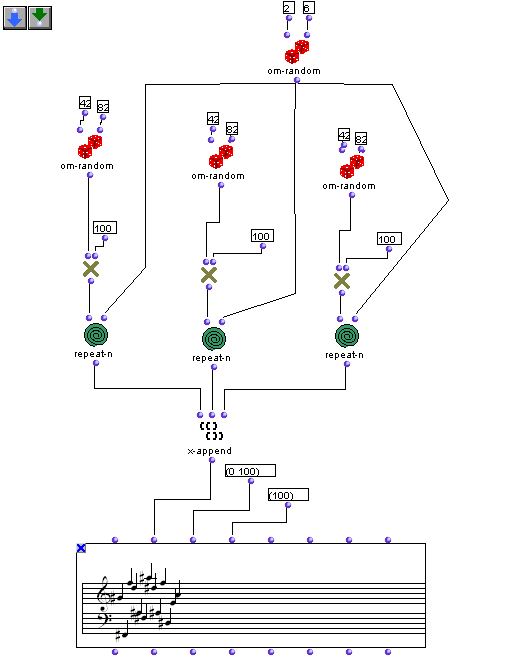
{#open-music} ### Open Music Direct Link, Image Source, Wikipedia and Web Site

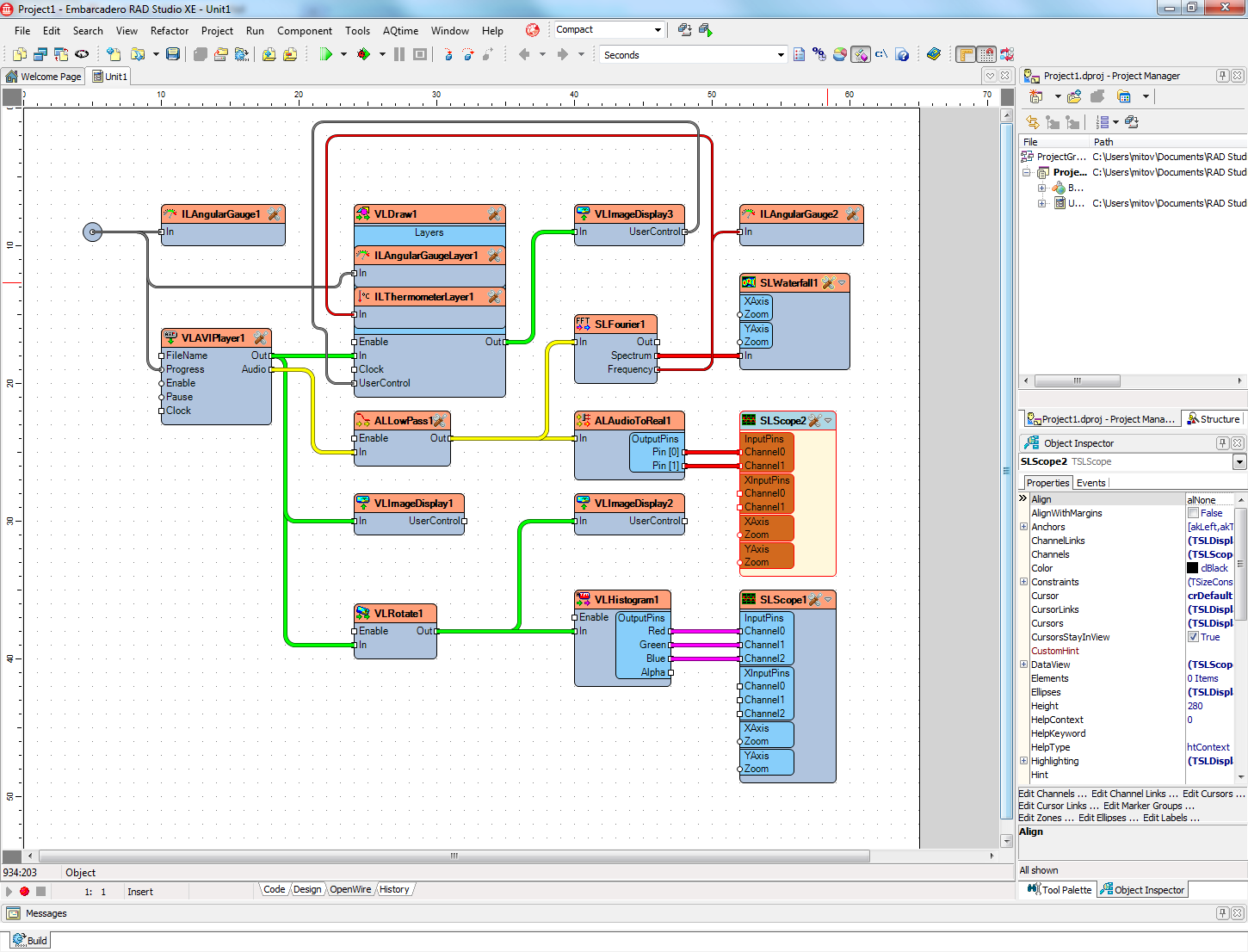
{#openwire} ### OpenWire Direct Link, Image Source, Wikipedia, Youtube and Web Site

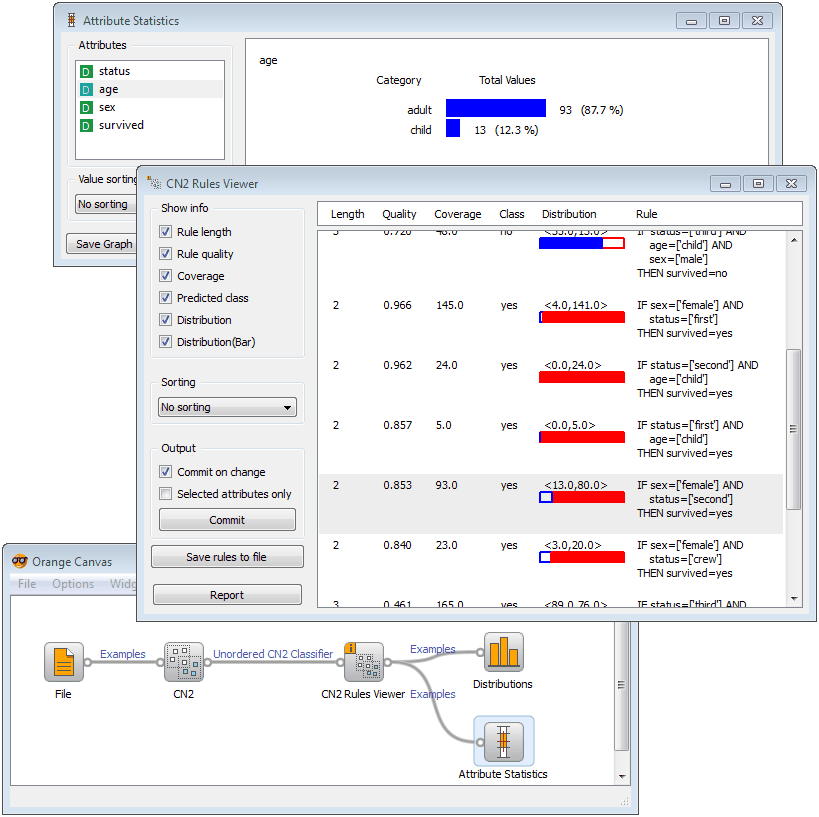
{#orange}
### Orange
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
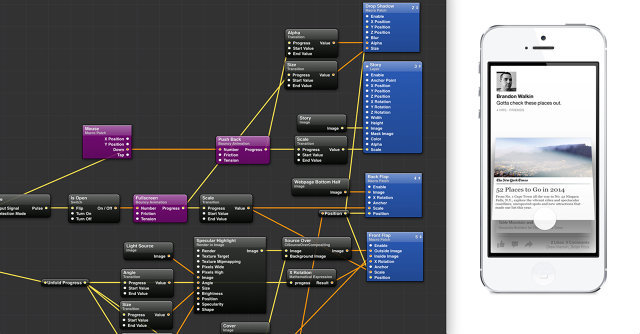
{#origami} ### Origami Direct Link, Image Source and Web Site

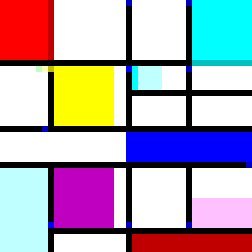
{#piet} ### Piet Direct Link, Image Source, Wikipedia and Web Site

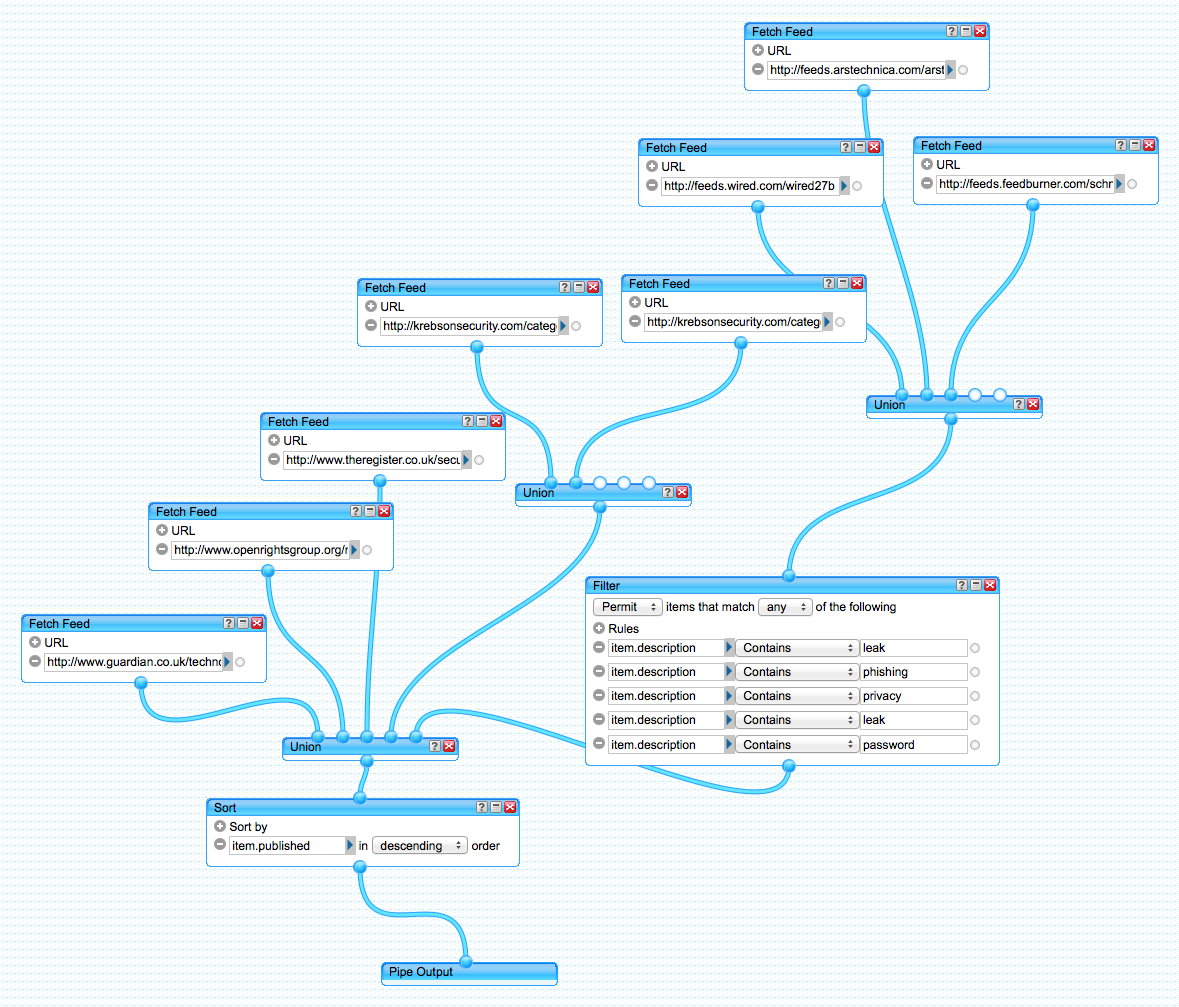
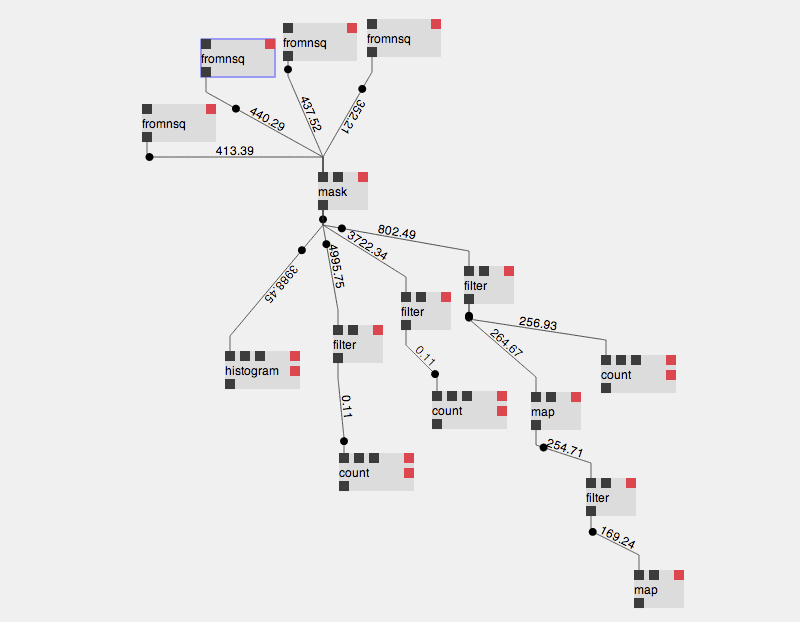
{#pipes} ### Pipes Direct Link, Image Source, Wikipedia and Web Site

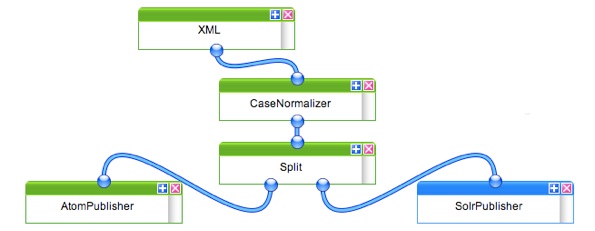
{#pypes} ### Pypes Direct Link, Image Source and Web Site

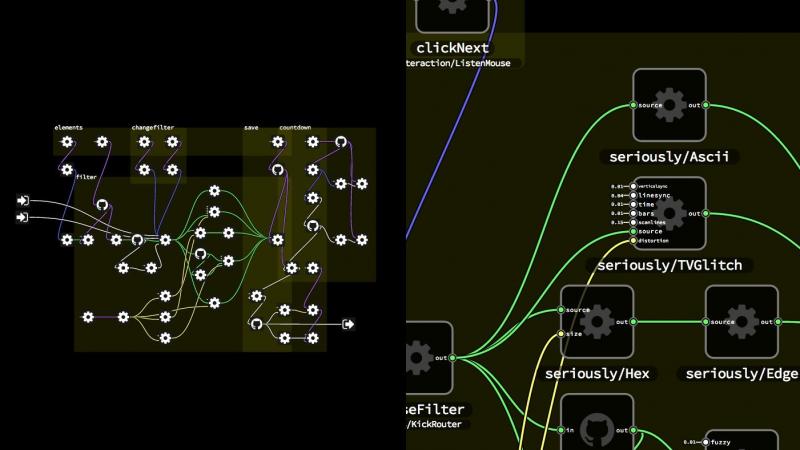
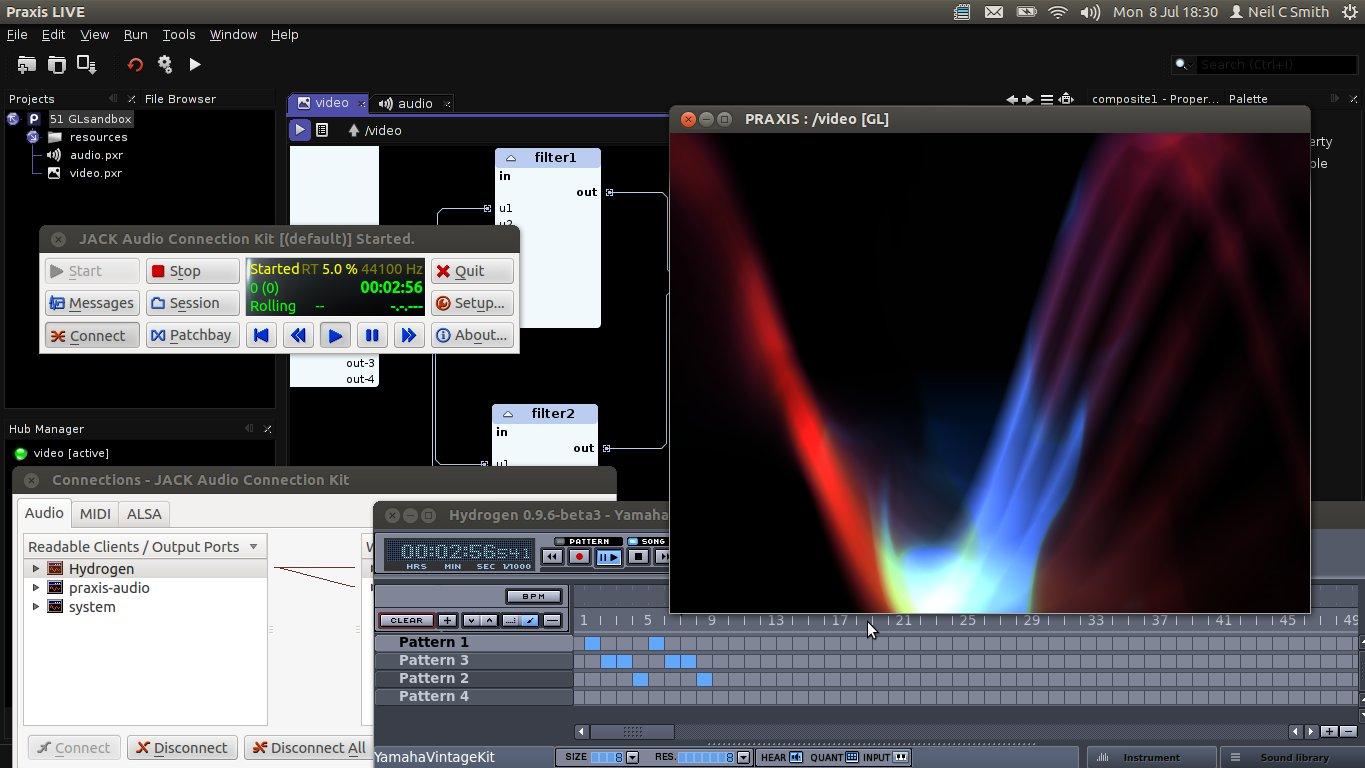
{#praxis-live} ### Praxis LIVE Direct Link, Image Source and Web Site

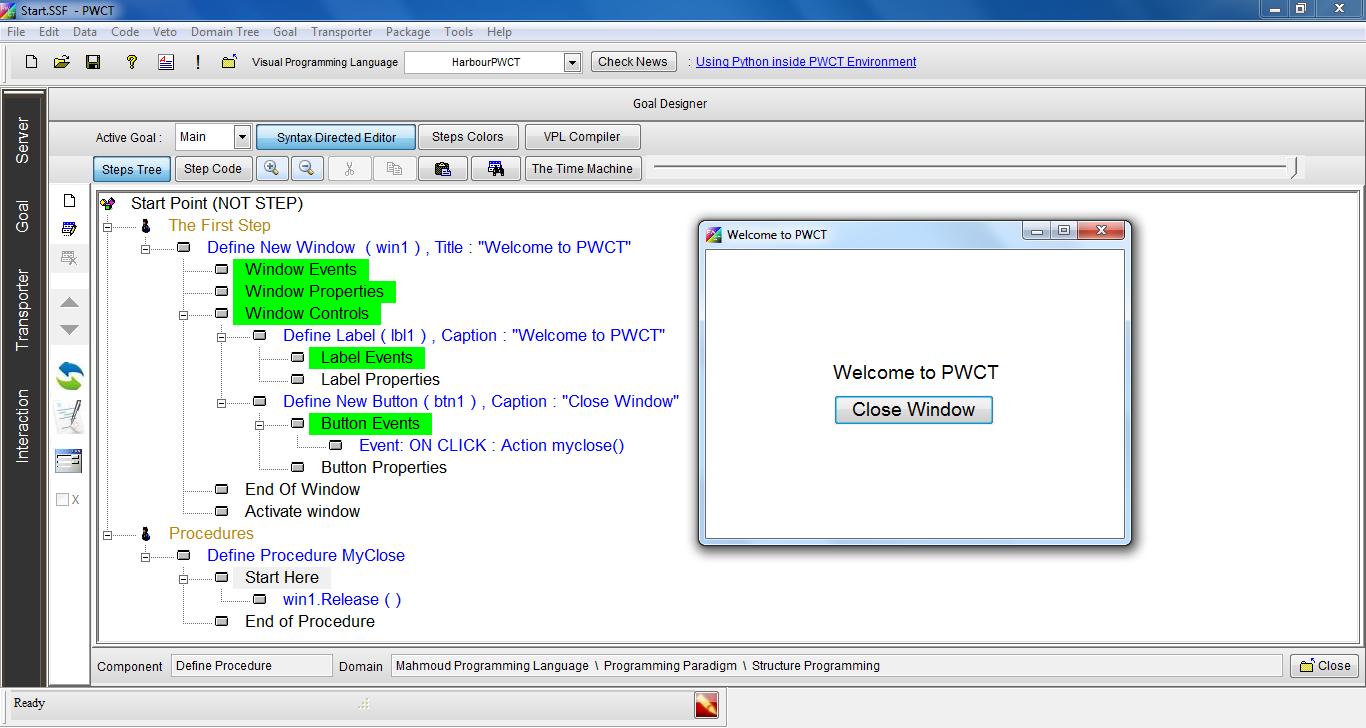
{#programming-without-coding-technology} ### Programming Without Coding Technology Direct Link, Image Source and Web Site

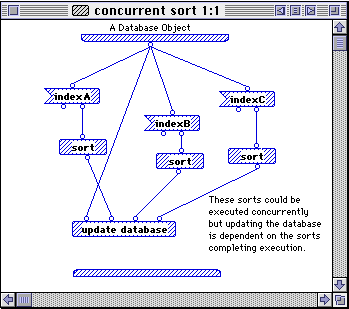
{#prograph} ### Prograph Direct Link, Image Source, Wikipedia and Web Site??

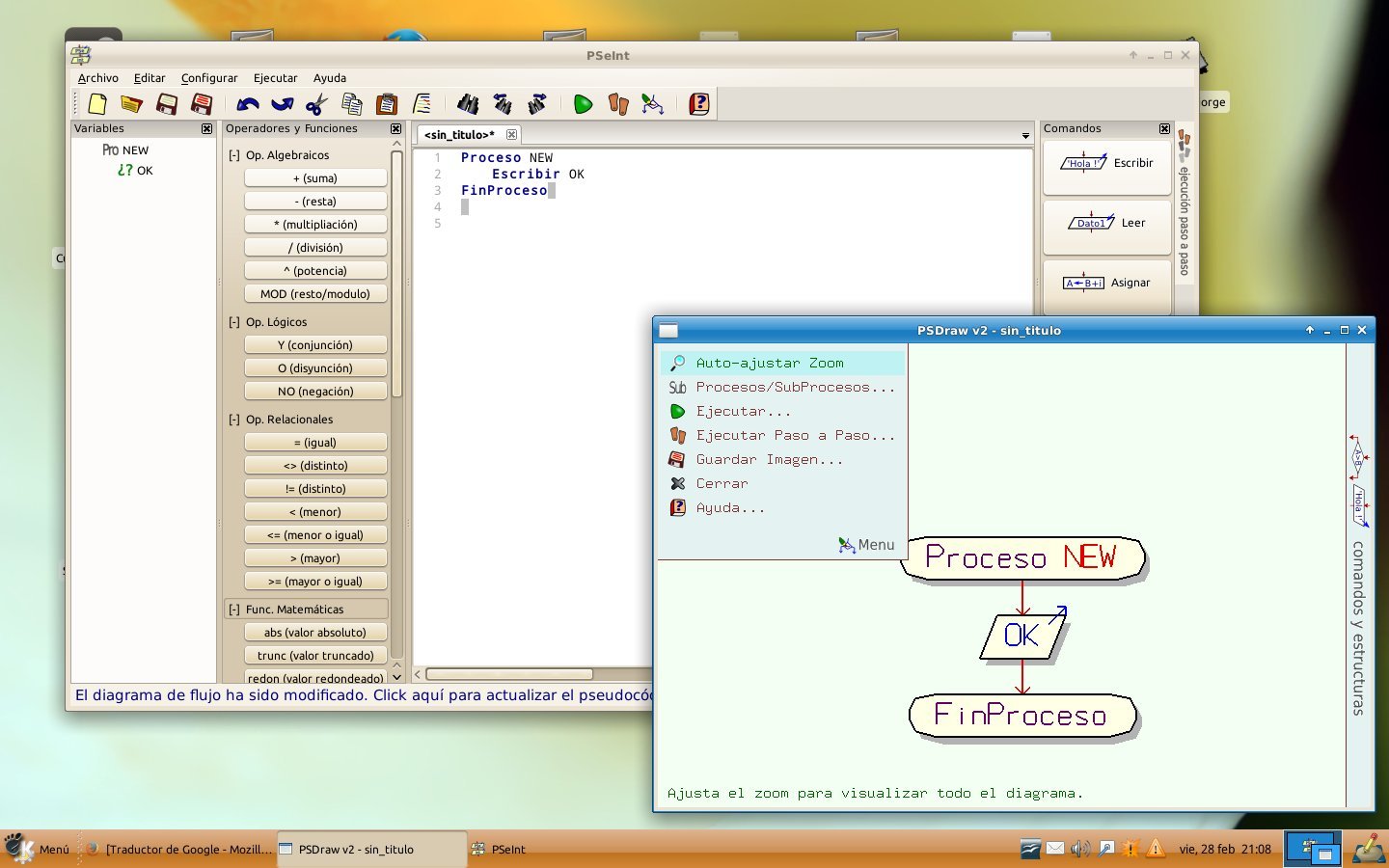
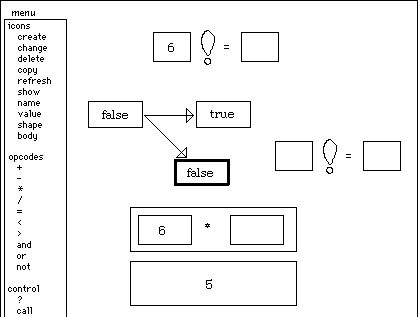
{#pseint} ### PSeint Direct Link, Image Provided By Email and Web Site

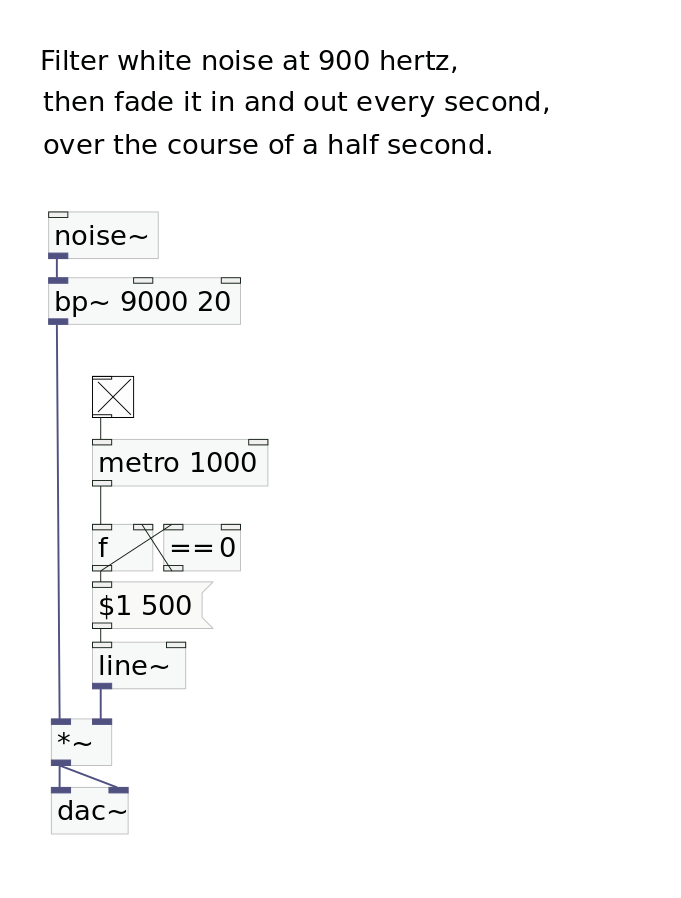
{#pure-data} ### Pure Data Direct Link, Image Source, Wikipedia and Web Site

{#pygmalion} ### Pygmalion Direct Link, Image Source and Web Site Info Only

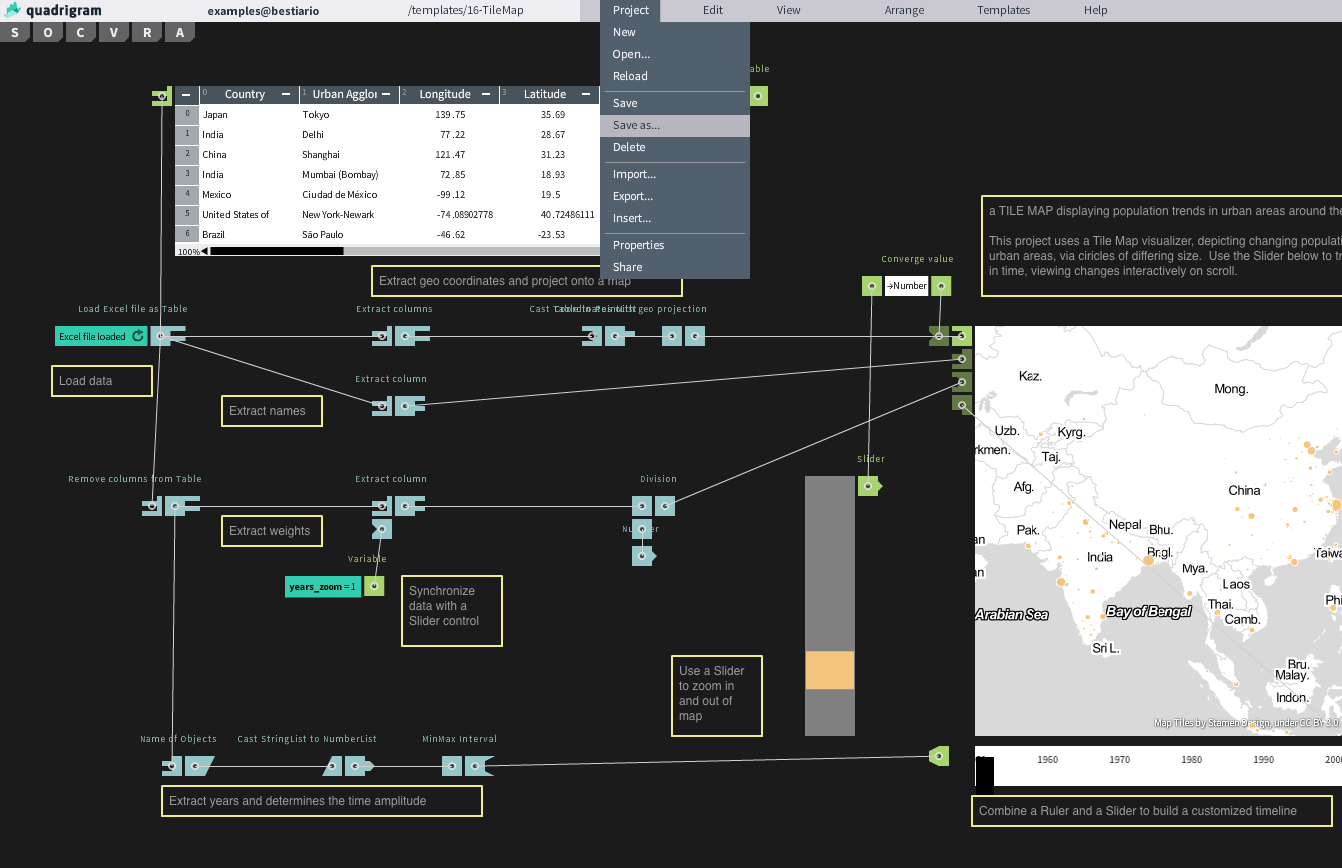
{#quadrigram}
### Quadrigram
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
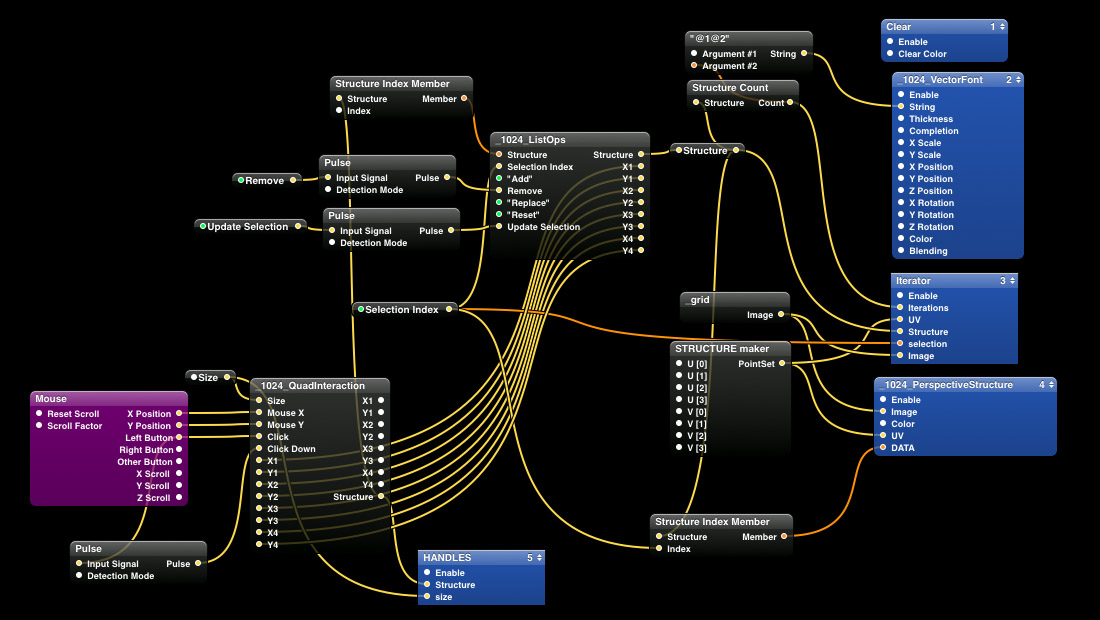
{#quartz-composer} ### Quartz Composer Direct Link, Image Source, Wikipedia, Youtube and Web Site

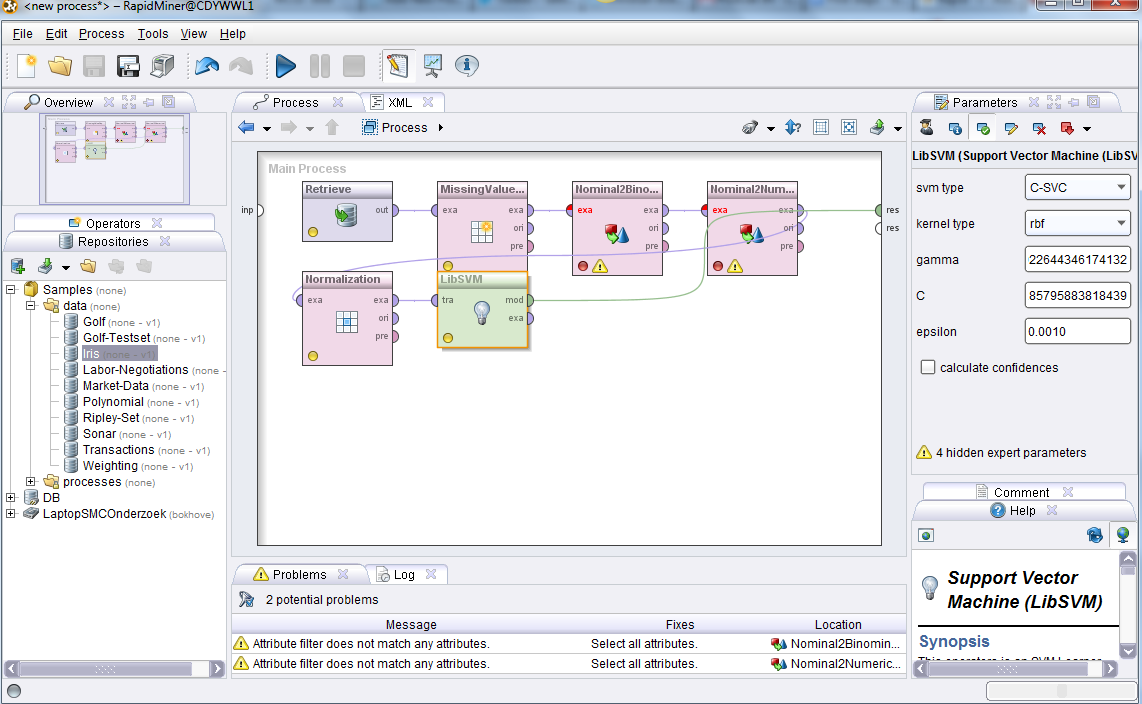
{#rapidminer}
### RapidMiner
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
{#reactable}
### Reactable
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
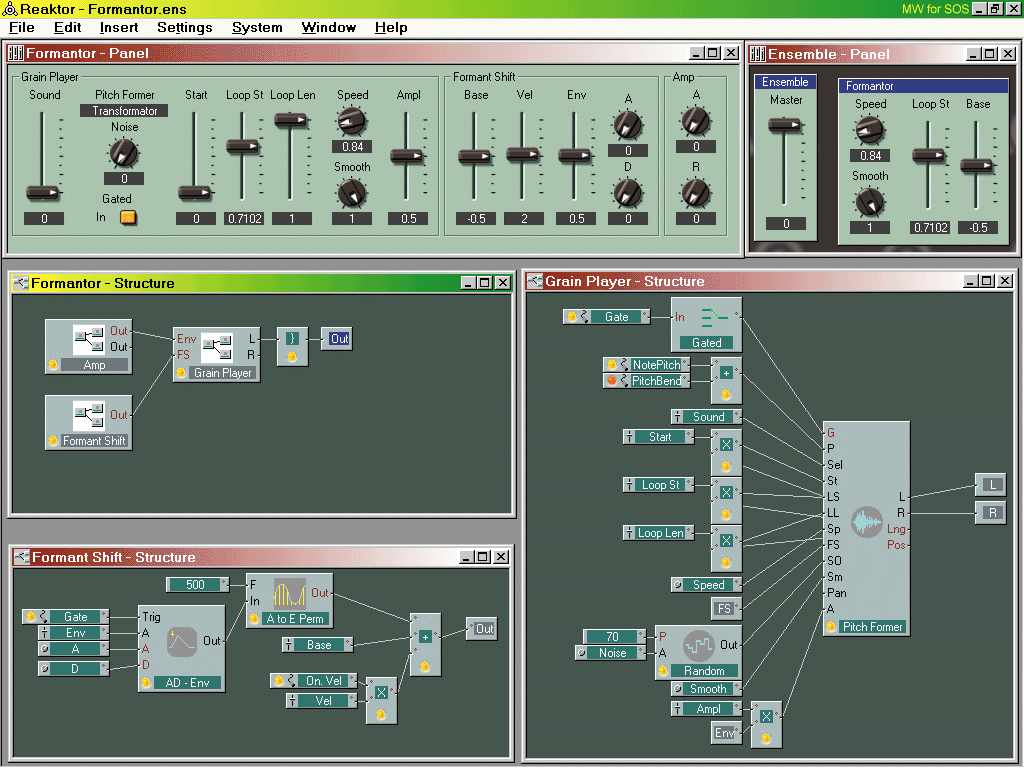
{#reaktor} ### Reaktor Direct Link, Image Source, Wikipedia and Web Site

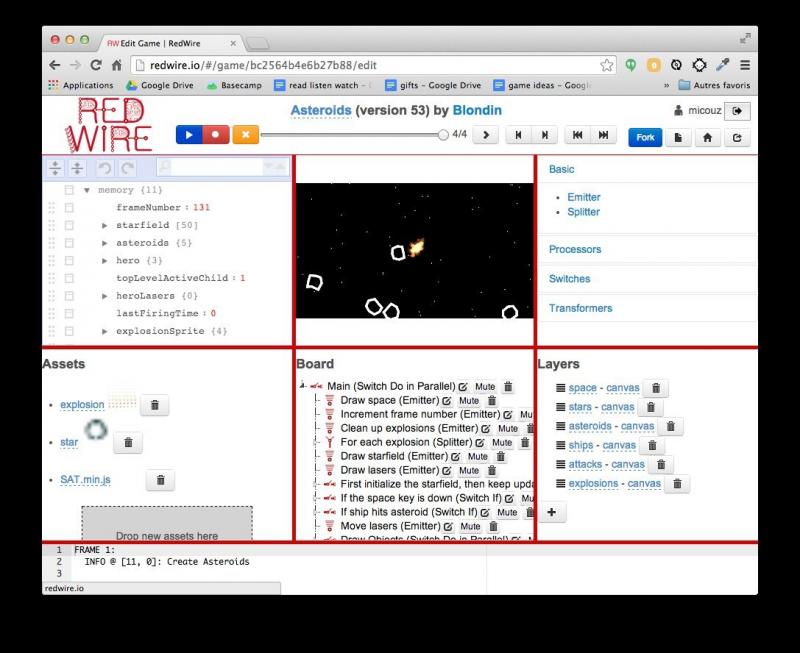
{#redwire} ### Redwire Direct Link, Live! Use It Now and Web Site

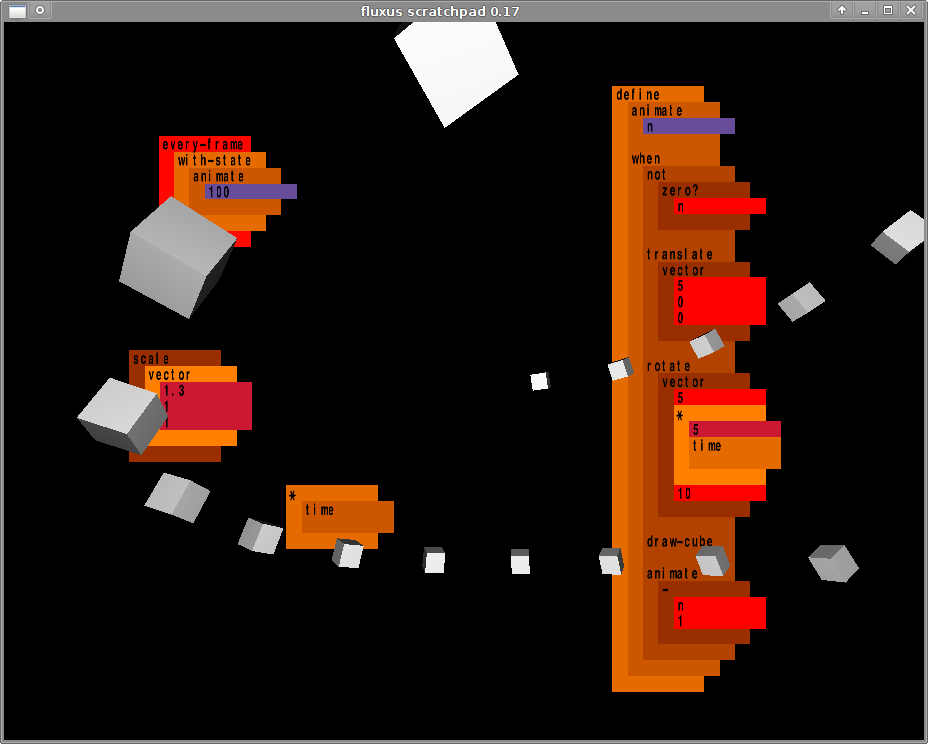
{#scheme-bricks} ### Scheme Bricks Direct Link, Image Source and Web Site

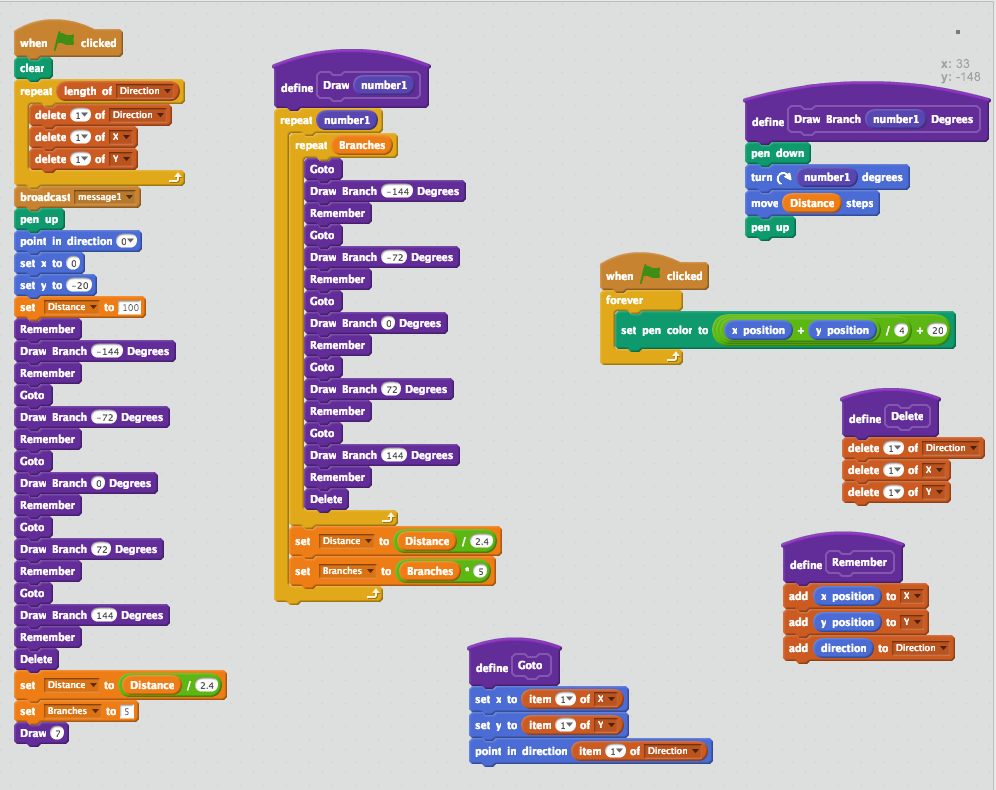
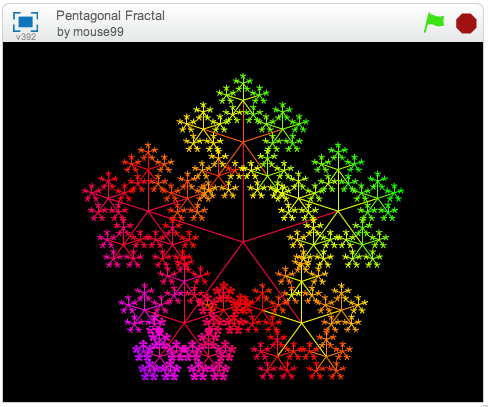
{#scratch} ### Scratch Direct Link, Image Source 1, Image Source 2, Wikipedia, Youtube and Web Site


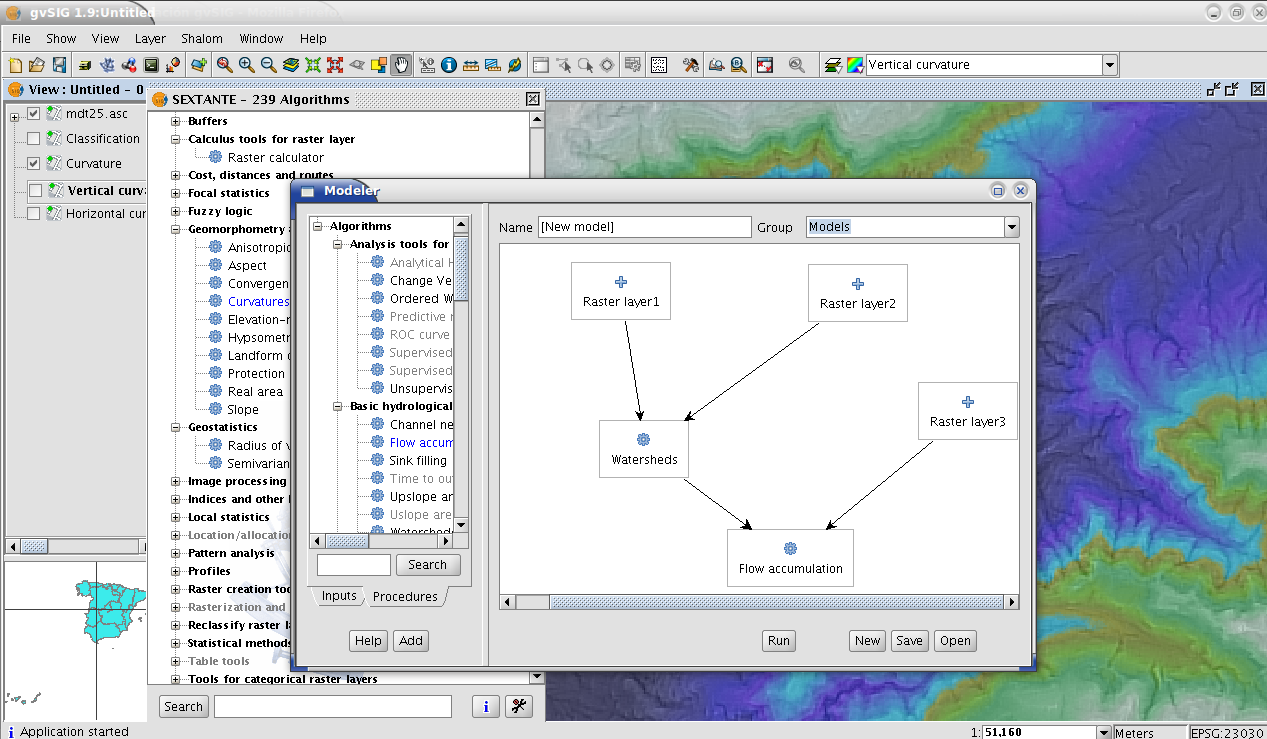
{#sextante} ### Sextante Direct Link, Image Source and Web Site

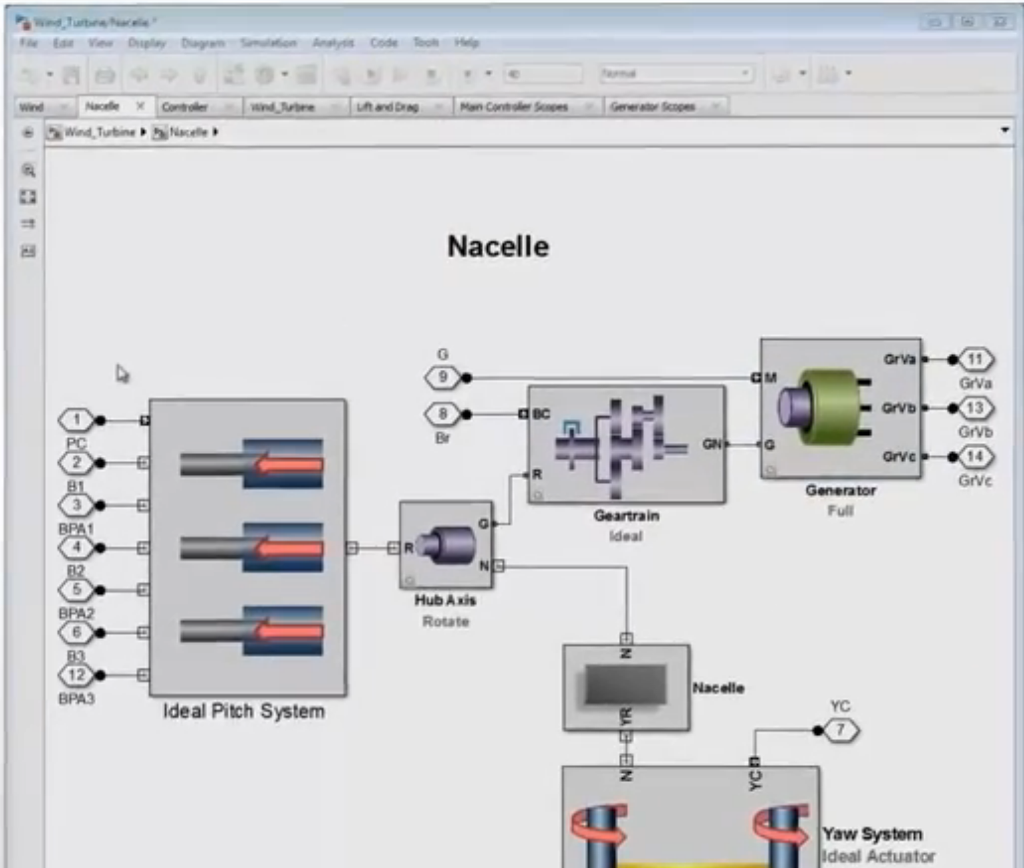
{#simulink} ### Simulink Direct Link, Image Source, Wikipedia and Web Site

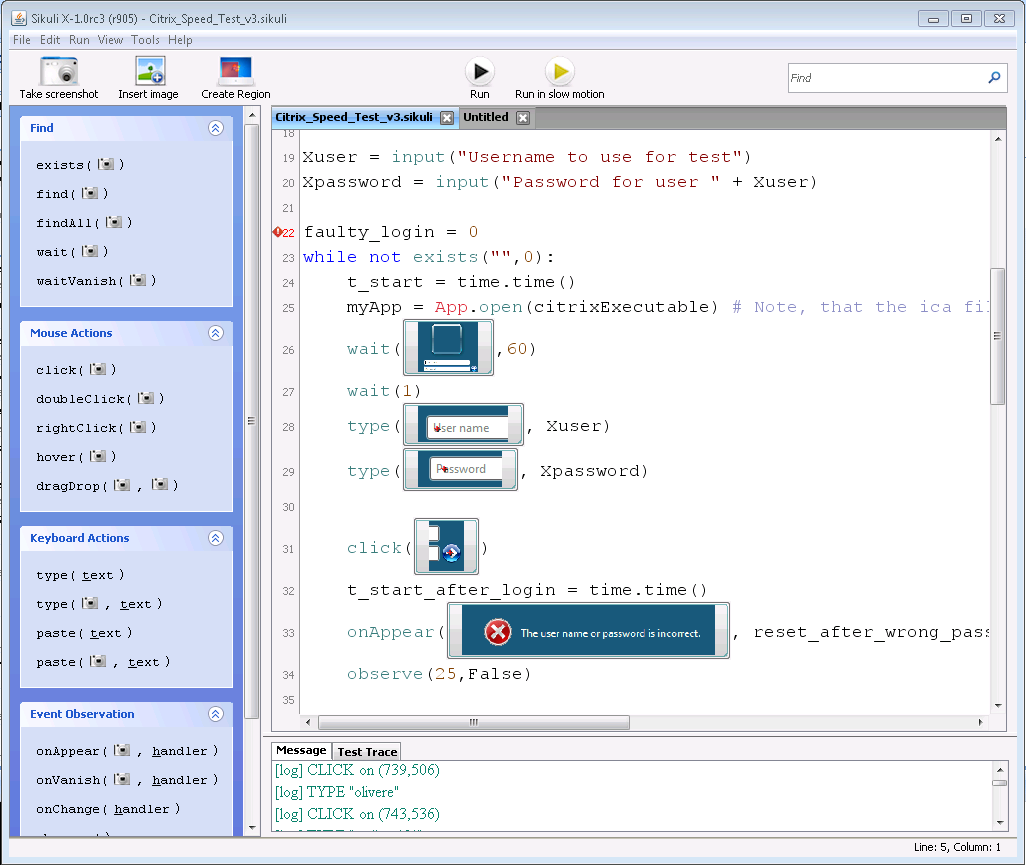
{#sikuli} ### Sikuli Direct Link, Image Source, Wikipedia and Web Site

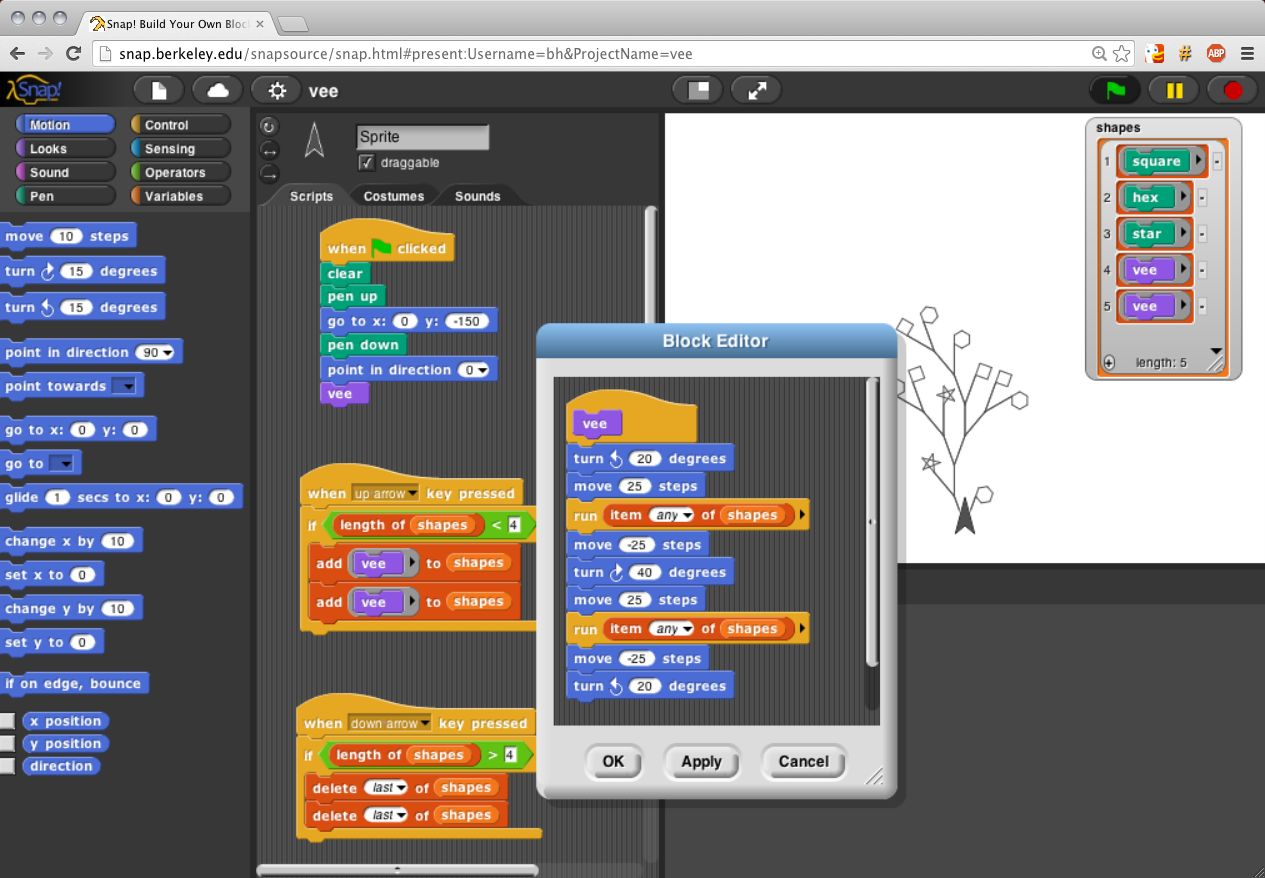
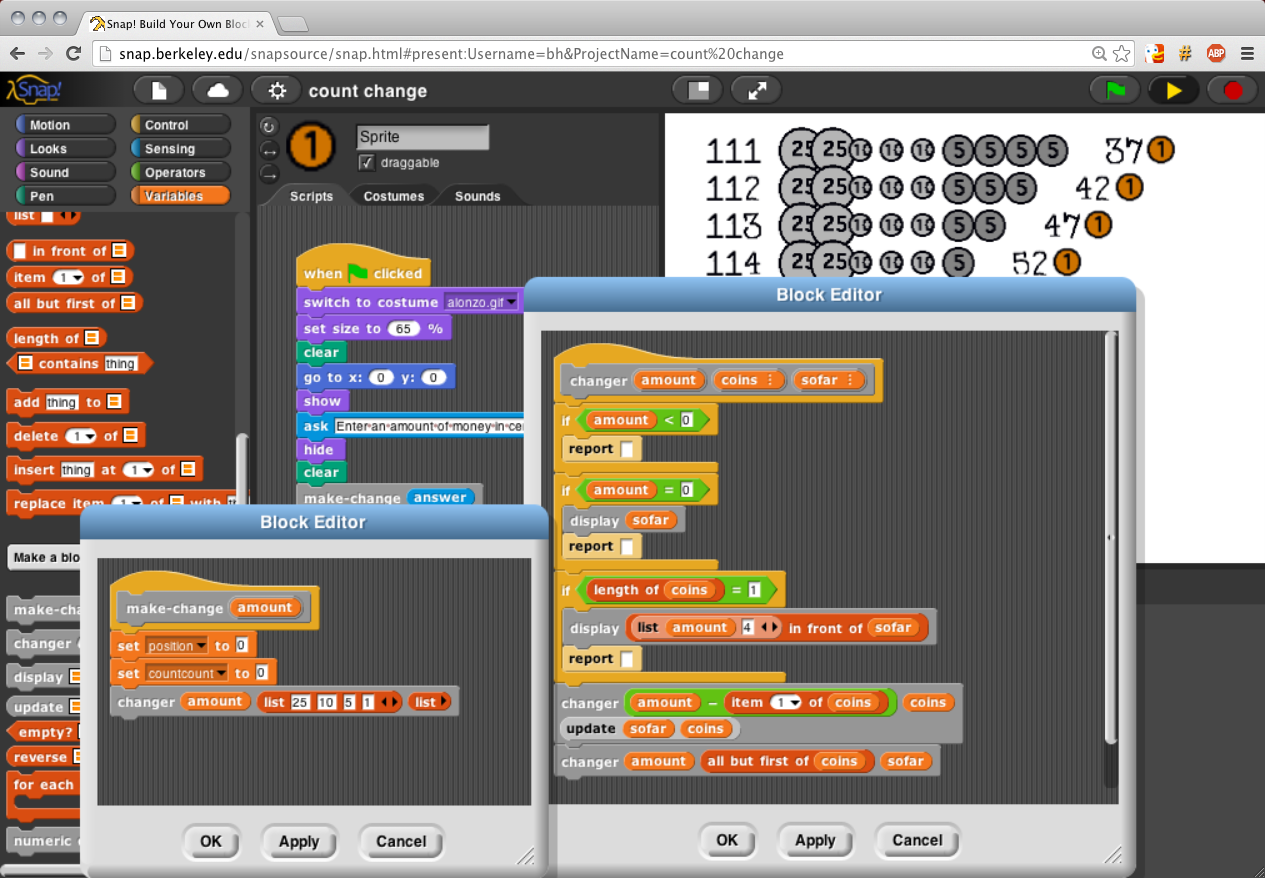
{#snap} ### Snap! Direct Link, Image Source and Web Site



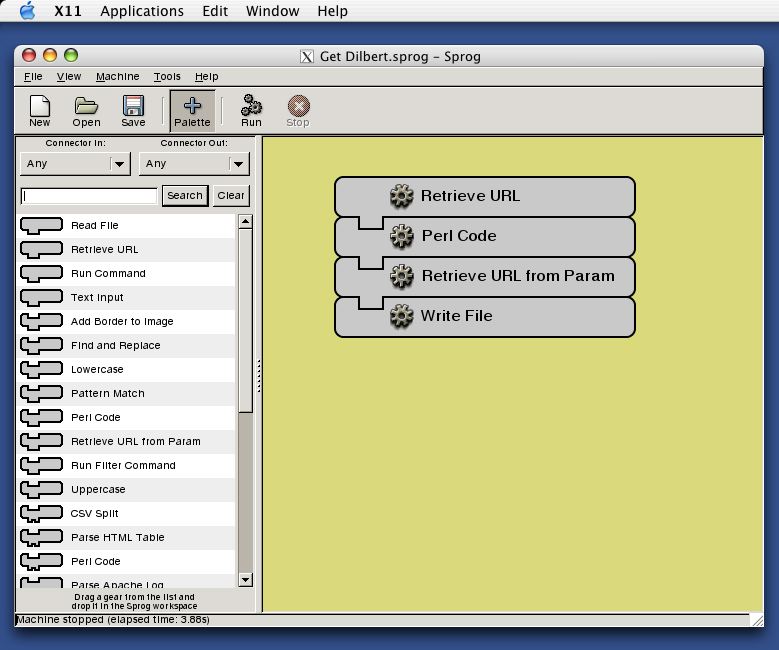
{#sprog}
### Sprog
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
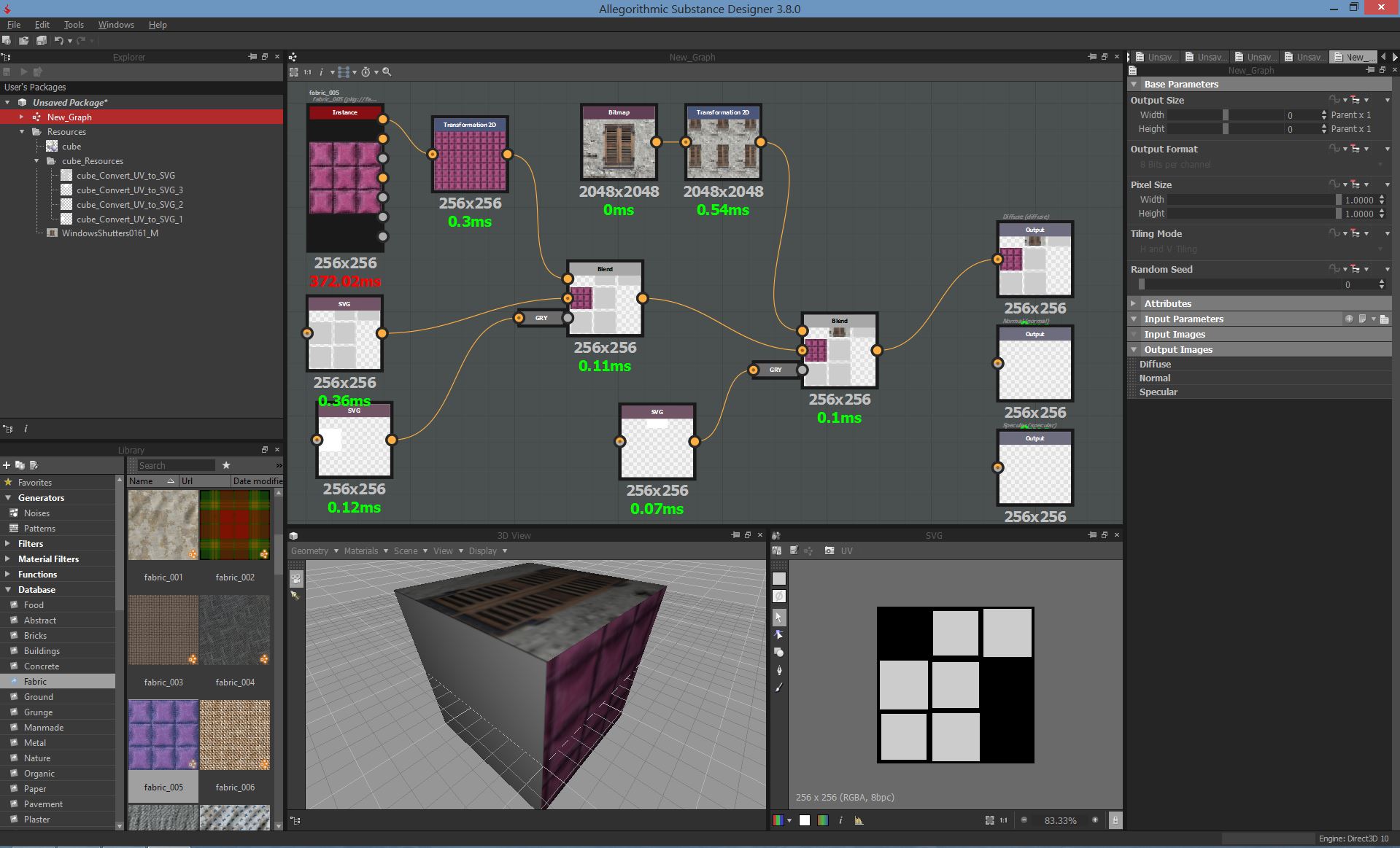
{#substance-designer} ### Substance Designer Direct Link, Image Source and Web Site

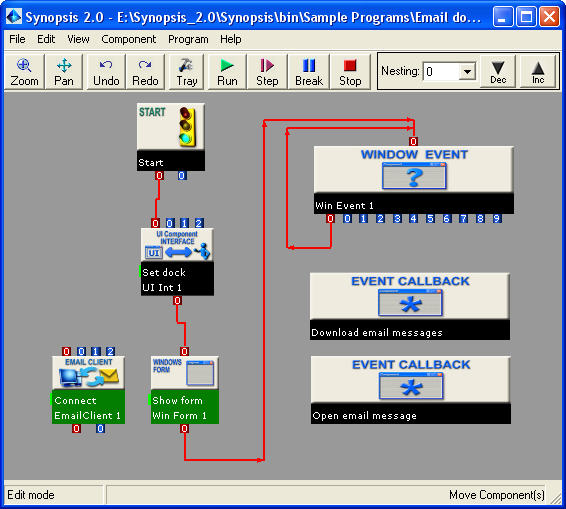
{#synopsis}
### Synopsis
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
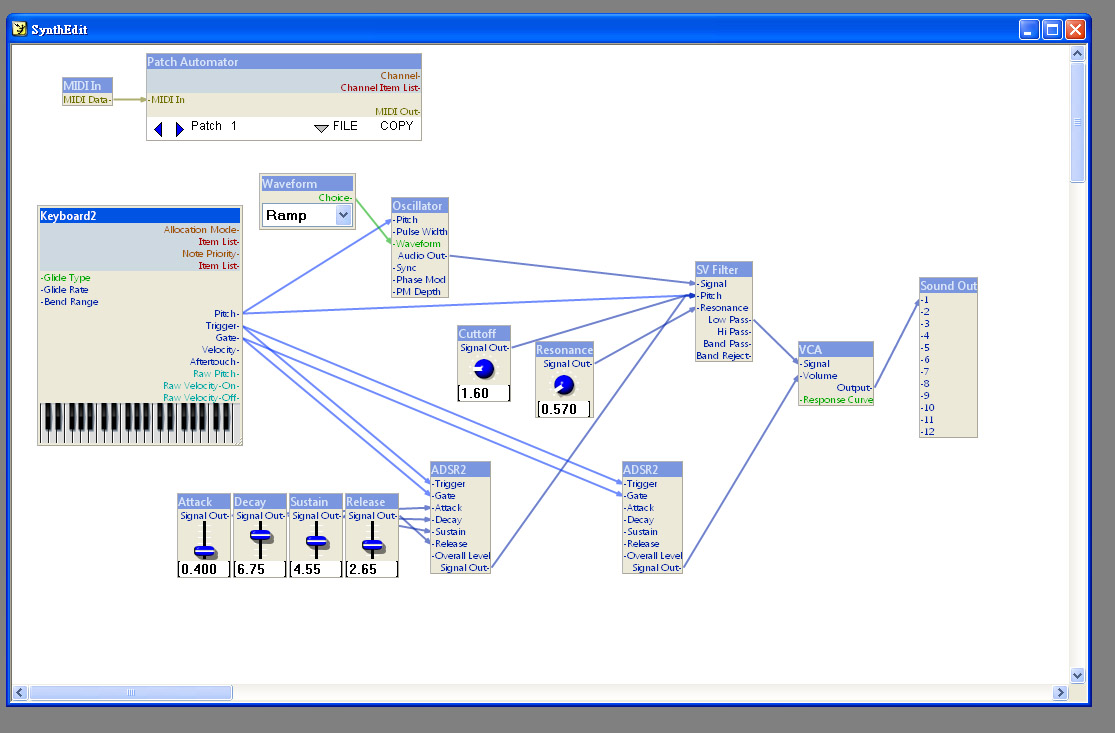
{#synthedit} ### SynthEdit Direct Link, Image Source and Web Site

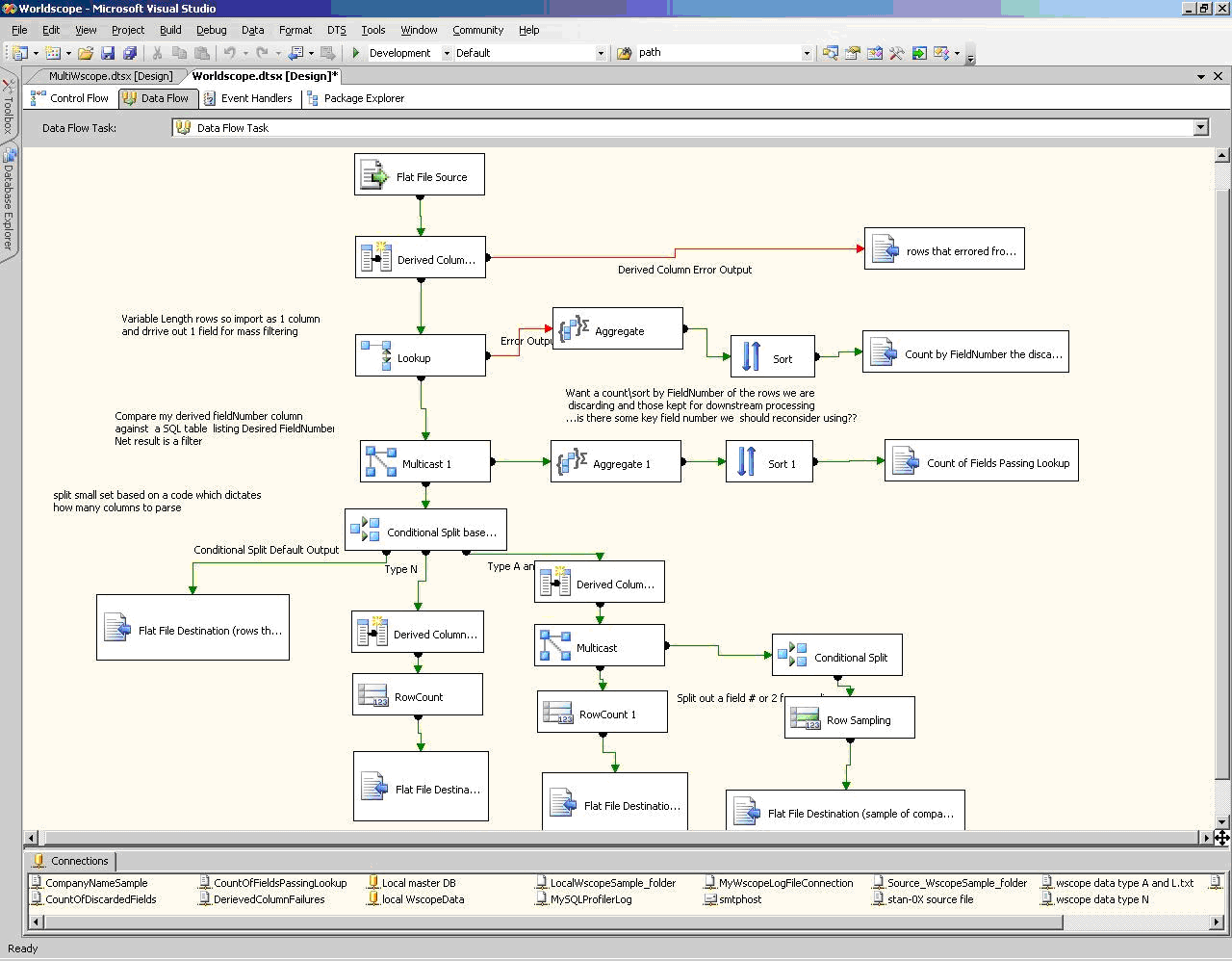
{#sql-server-integration-services} ### SQL Server Integration Services
Direct Link, Image Source, Wikipedia and Web Site

{#streamtools} ### Streamtools Direct Link, Image Source and Web Site

{#stroycode} ### StroyCode Direct Link, Image Source and Web Site

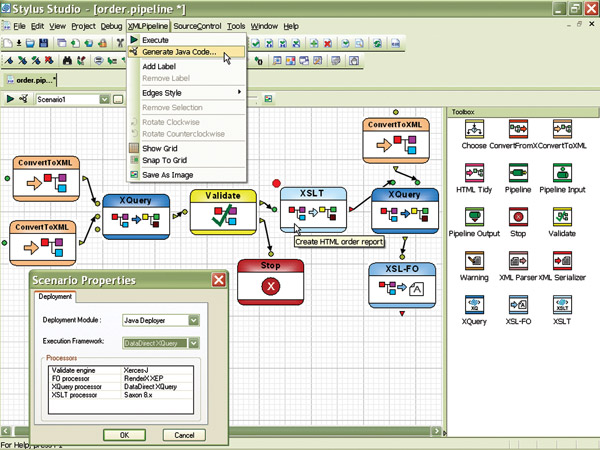
{#stylus-studio}
### Stylus Studio
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
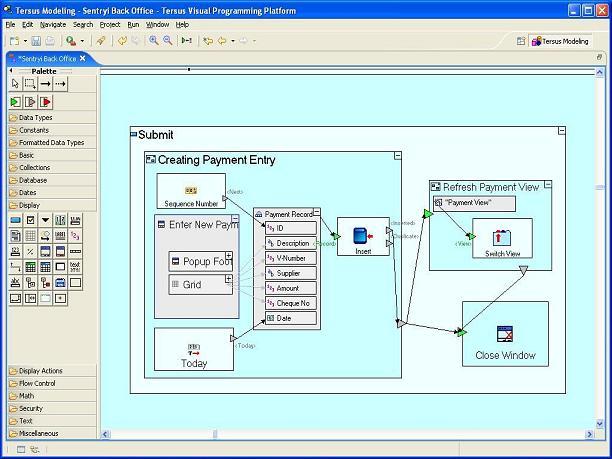
{#tersus}
### Tersus
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
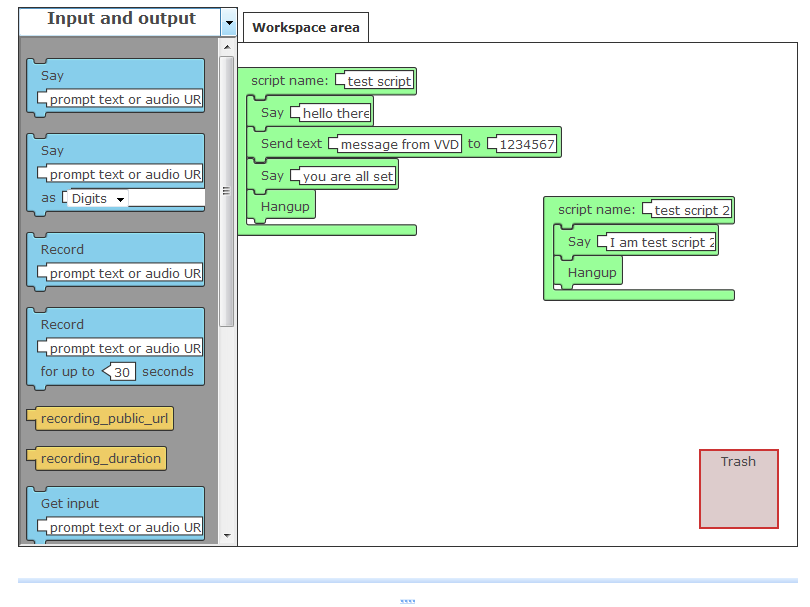
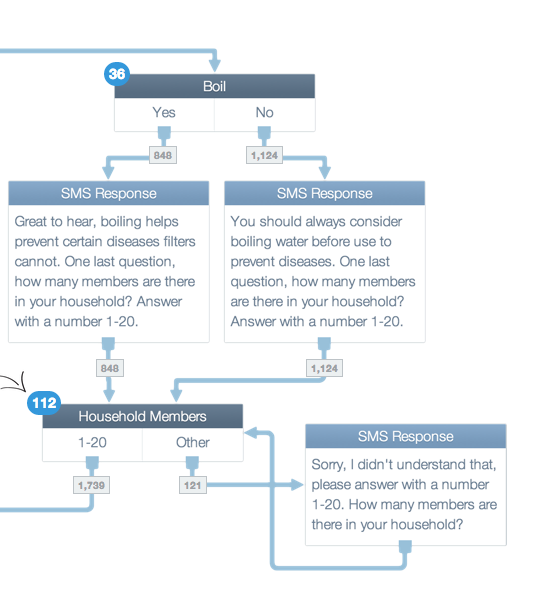
{#textit} ### TextIt Direct Link, Image Source and Web Site

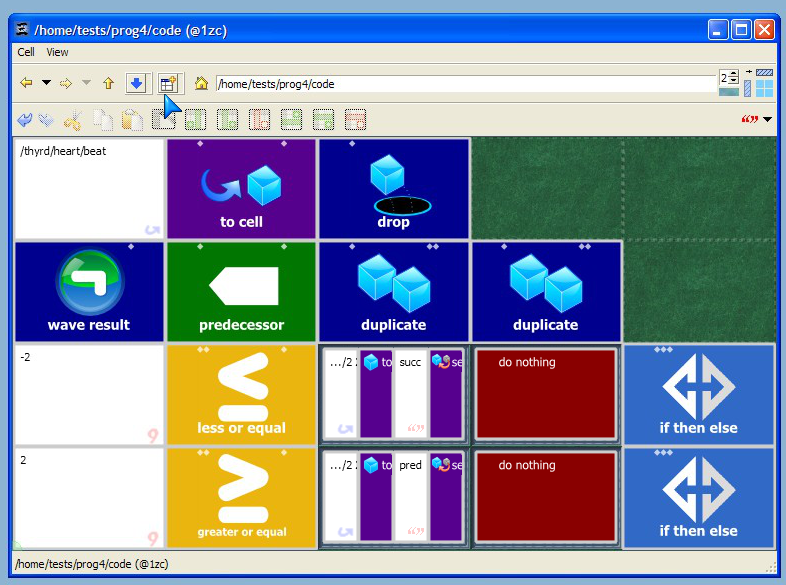
{#thyrd} ### Thyrd Direct Link, Image Source and Web Site

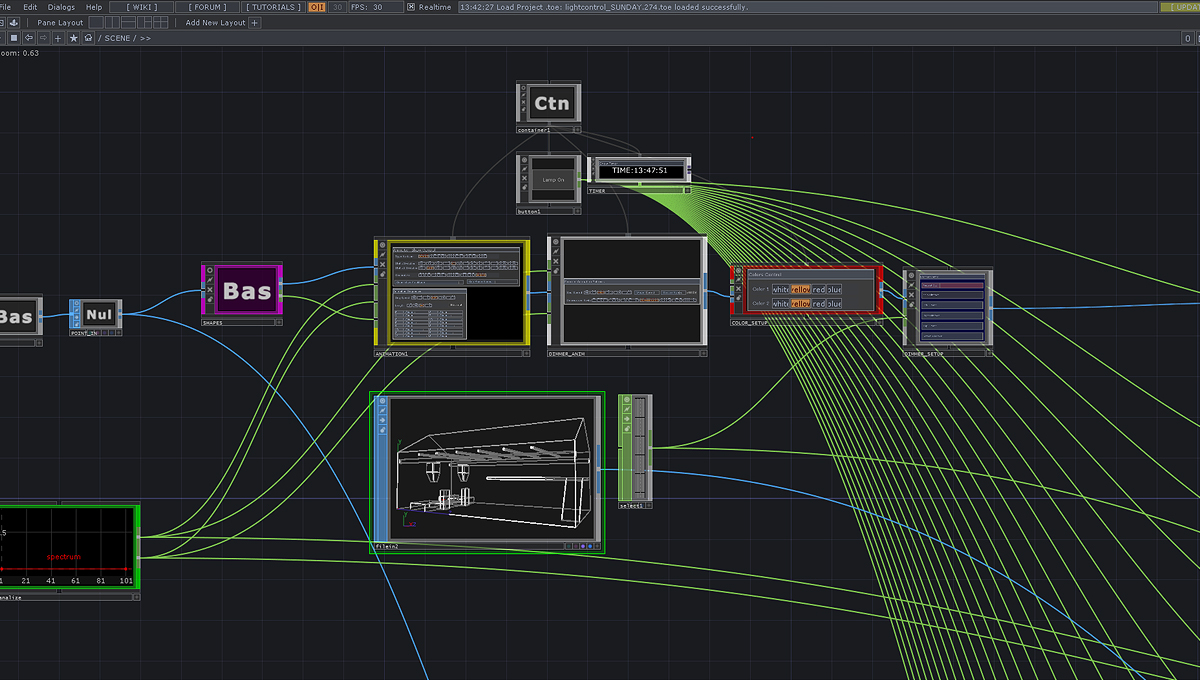
{#touchdesigner} ### TouchDesigner Direct Link, Image Source, Wikipedia and Web Site

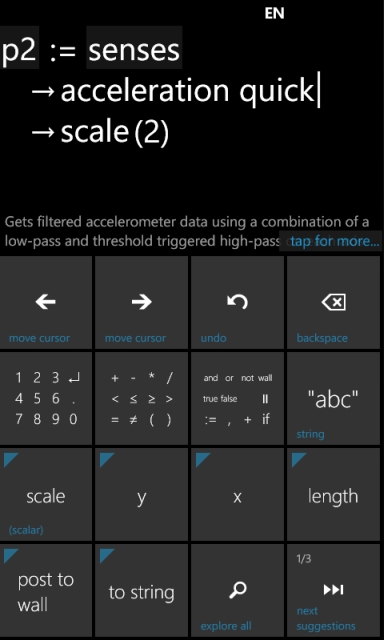
{#touch-develop} ### Touch Develop Direct Link, Image Source and Web Site
From Microsoft research.

{#tydlig} ### Tydlig Direct Link, Image Source, Youtube and Web Site

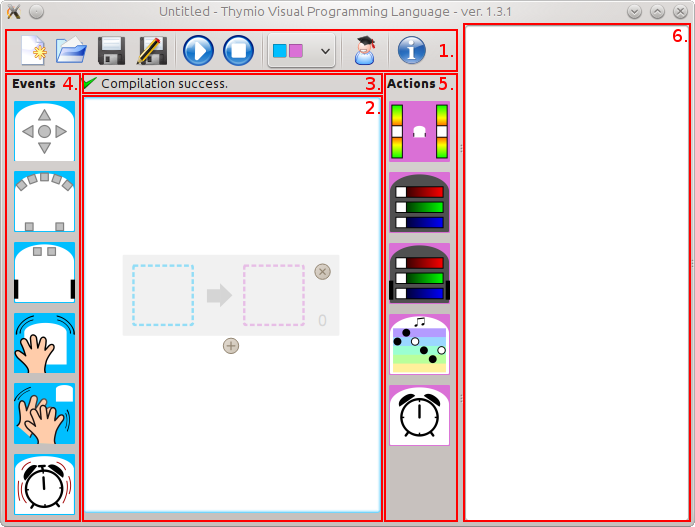
{#thymio} ### Thymio VPL Direct Link, Image Source, Youtube and Web Site

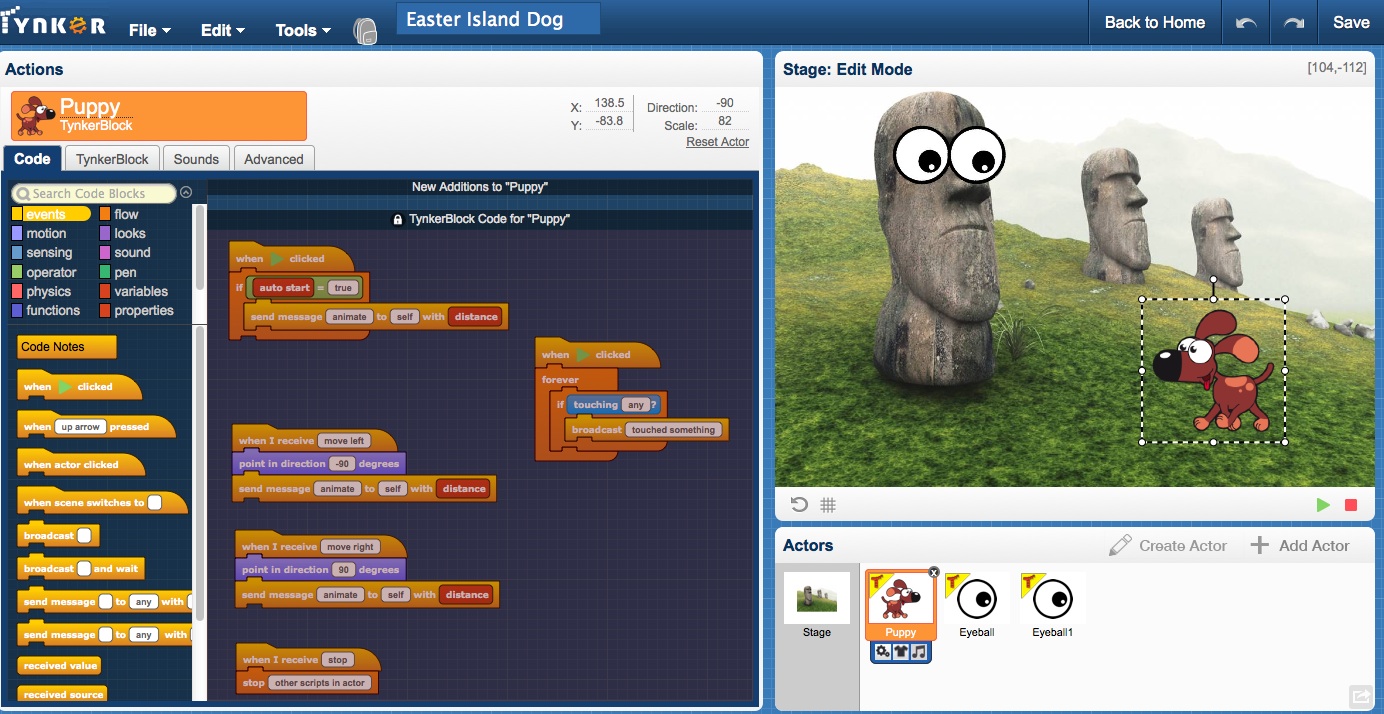
{#tynker} ### Tynker Direct Link, Image Source, Youtube and Web Site

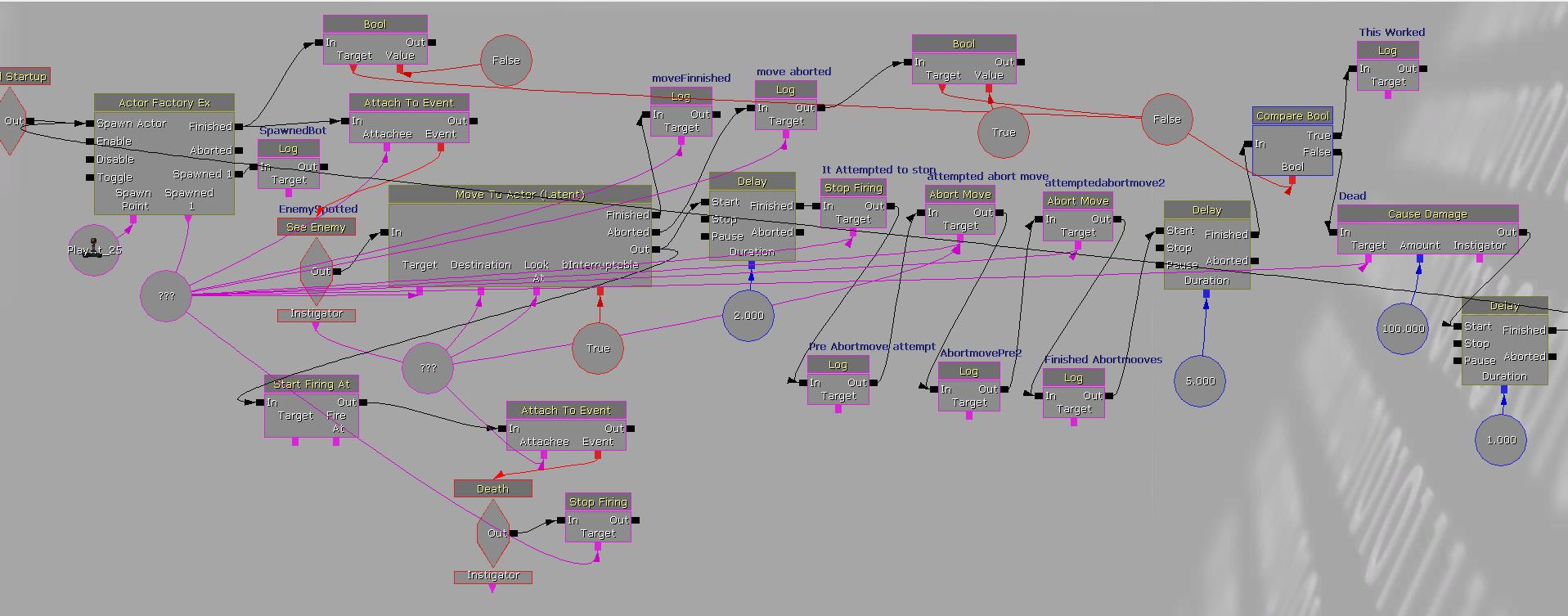
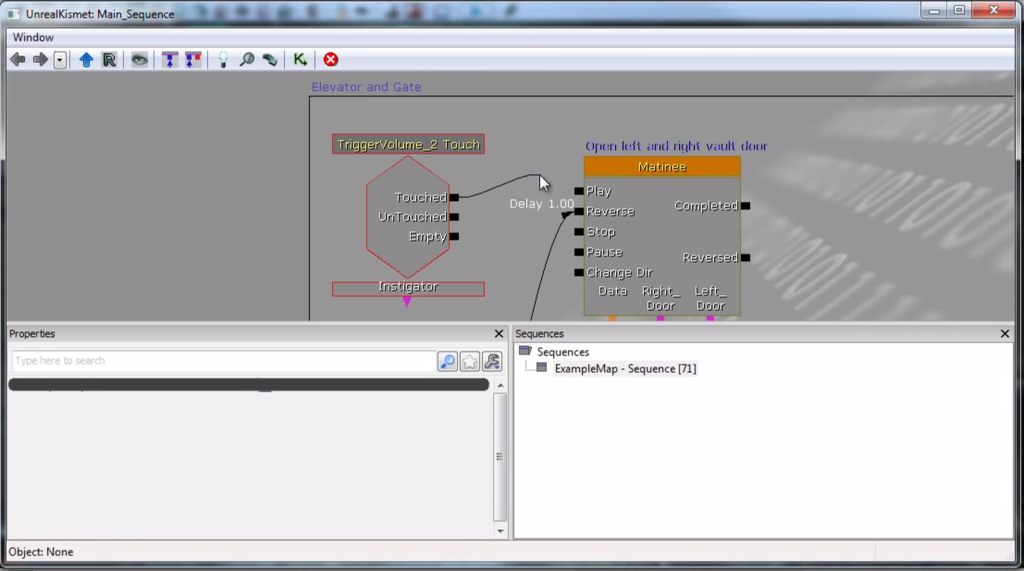
{#udk-kismet} ### UDK Kismet Direct Link, Image Source and Web Site

{#udk} ### UDK Direct Link, Image Source and Web Site

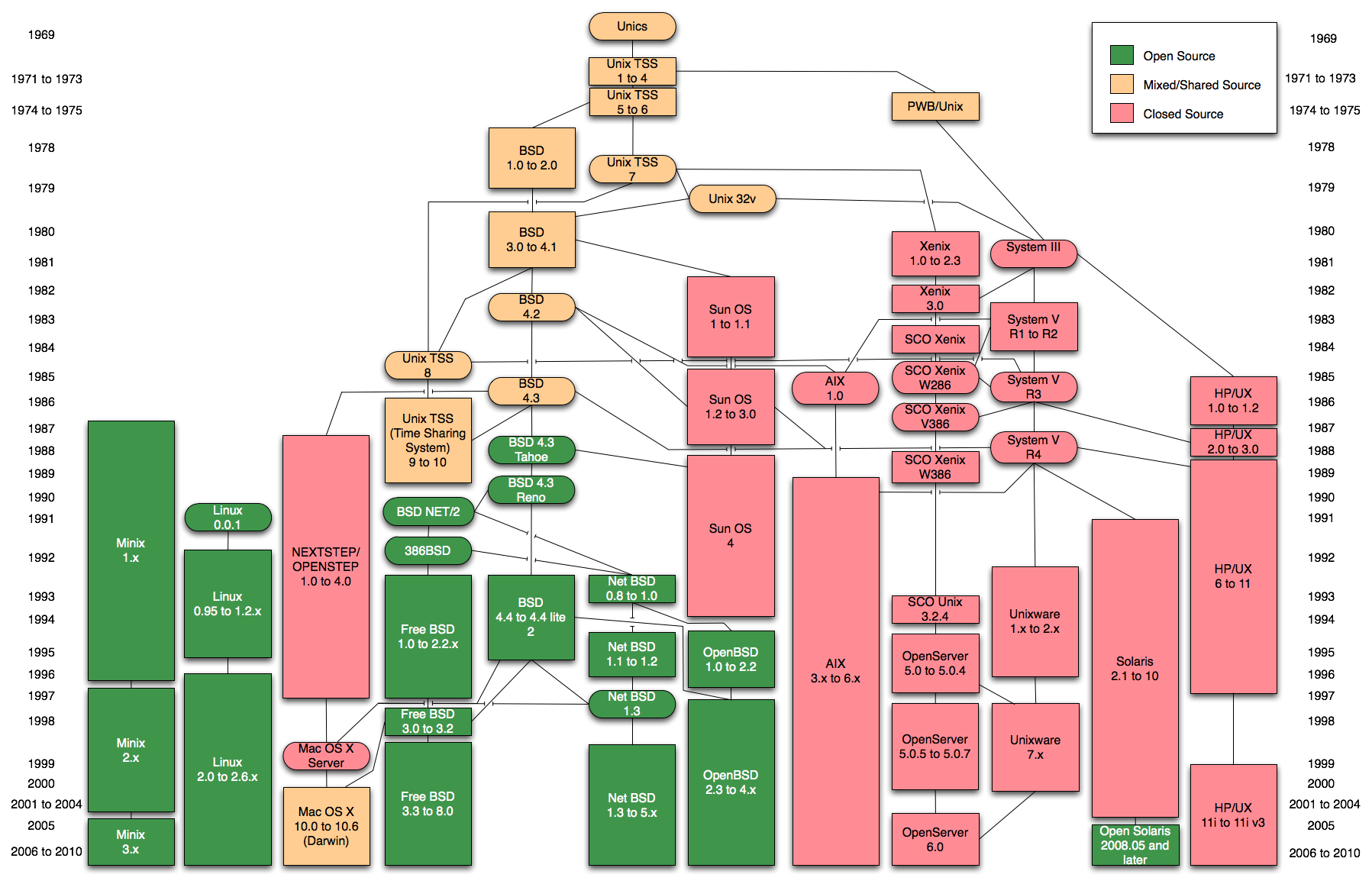
{#unix-tools}
### Unix Tools
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
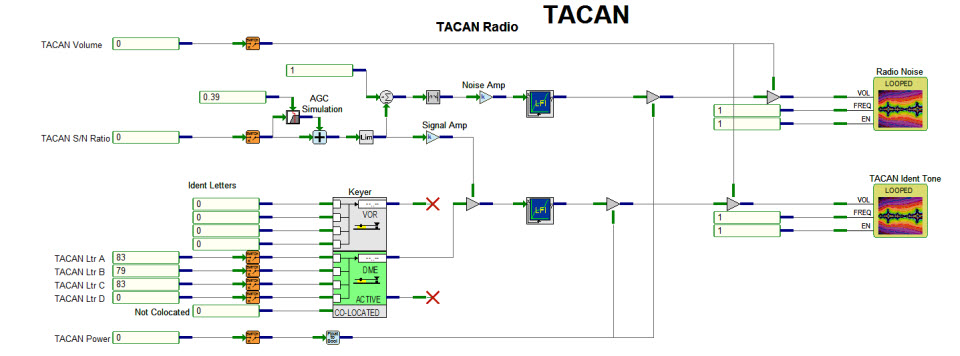
{#vplus}
### V+
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
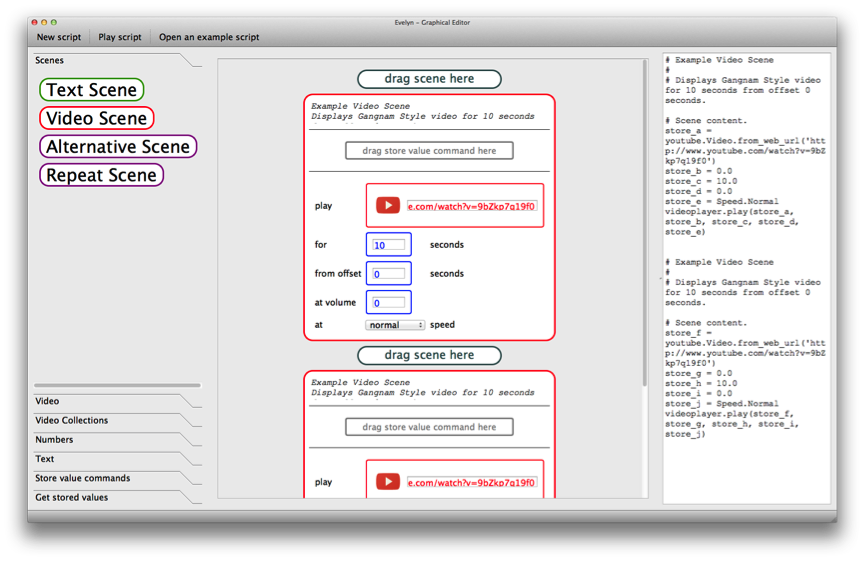
{#videolangpi} ### Video Processing Language for the Raspberry Pi Direct Link, Image Source and Web Site

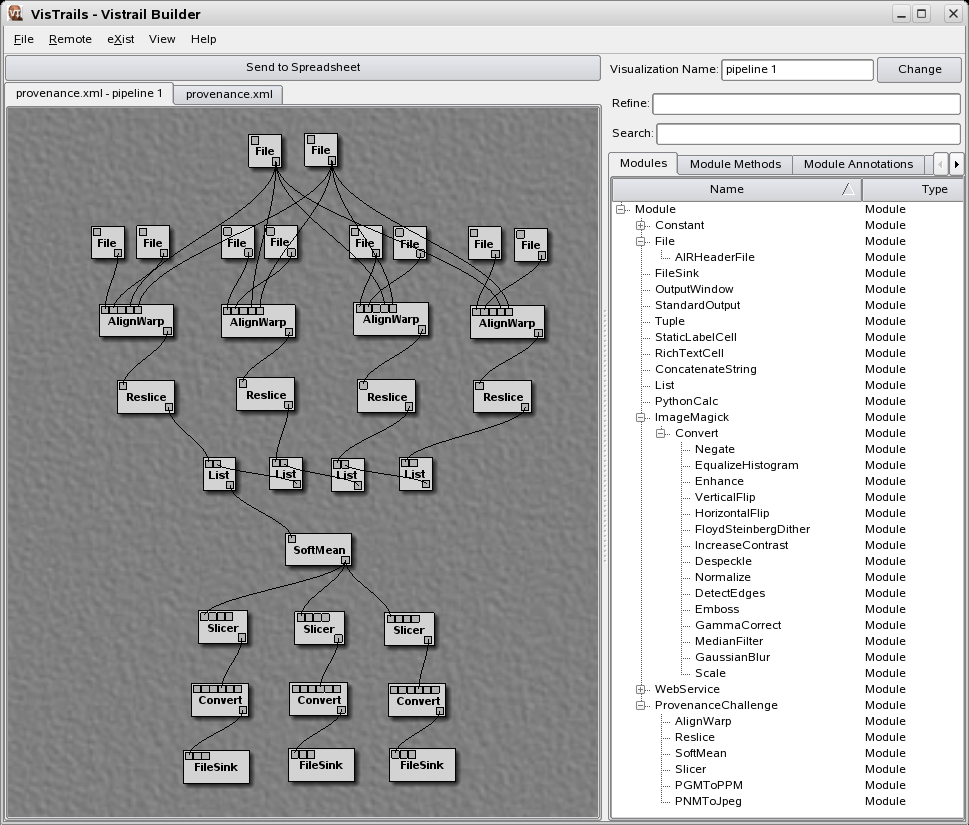
{#vistrails}
### VisTrails
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
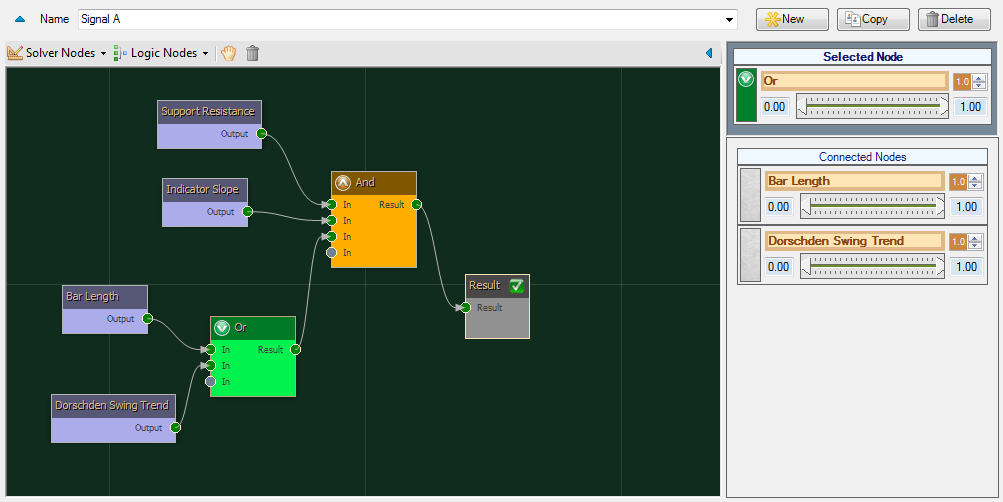
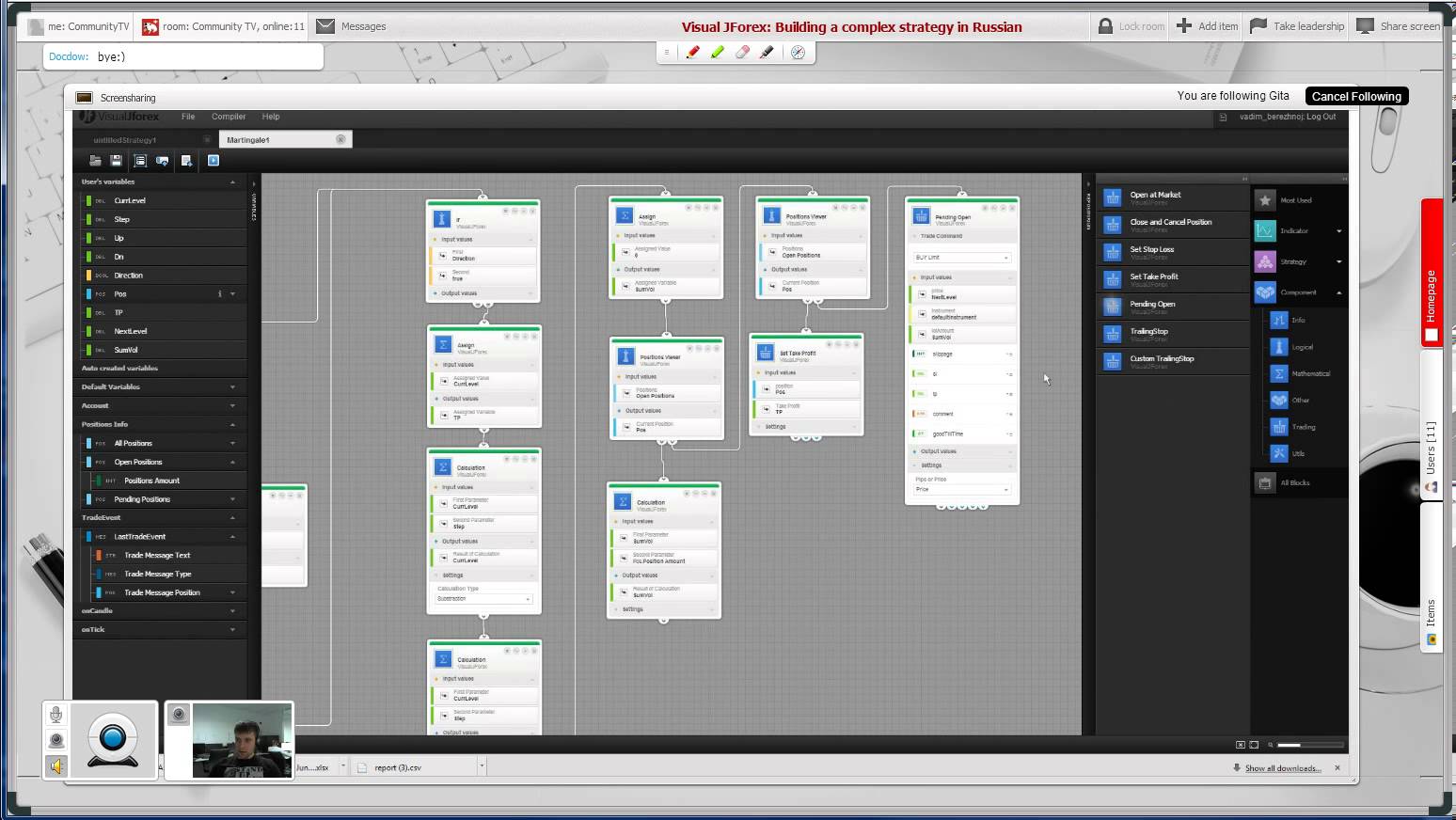
{#visual-jforex} ### Visual JForex Direct Link, Image Source and Web Site

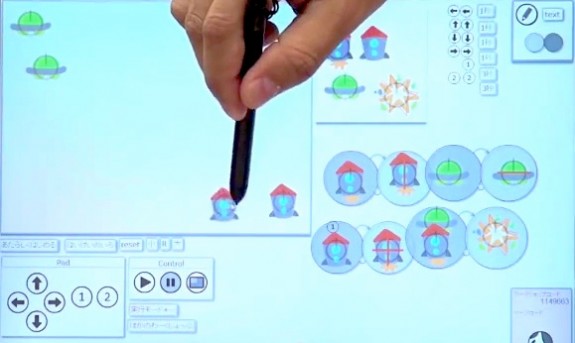
{#viscuit} ### Viscuit Direct Link, Image Source, Youtube and Web Site

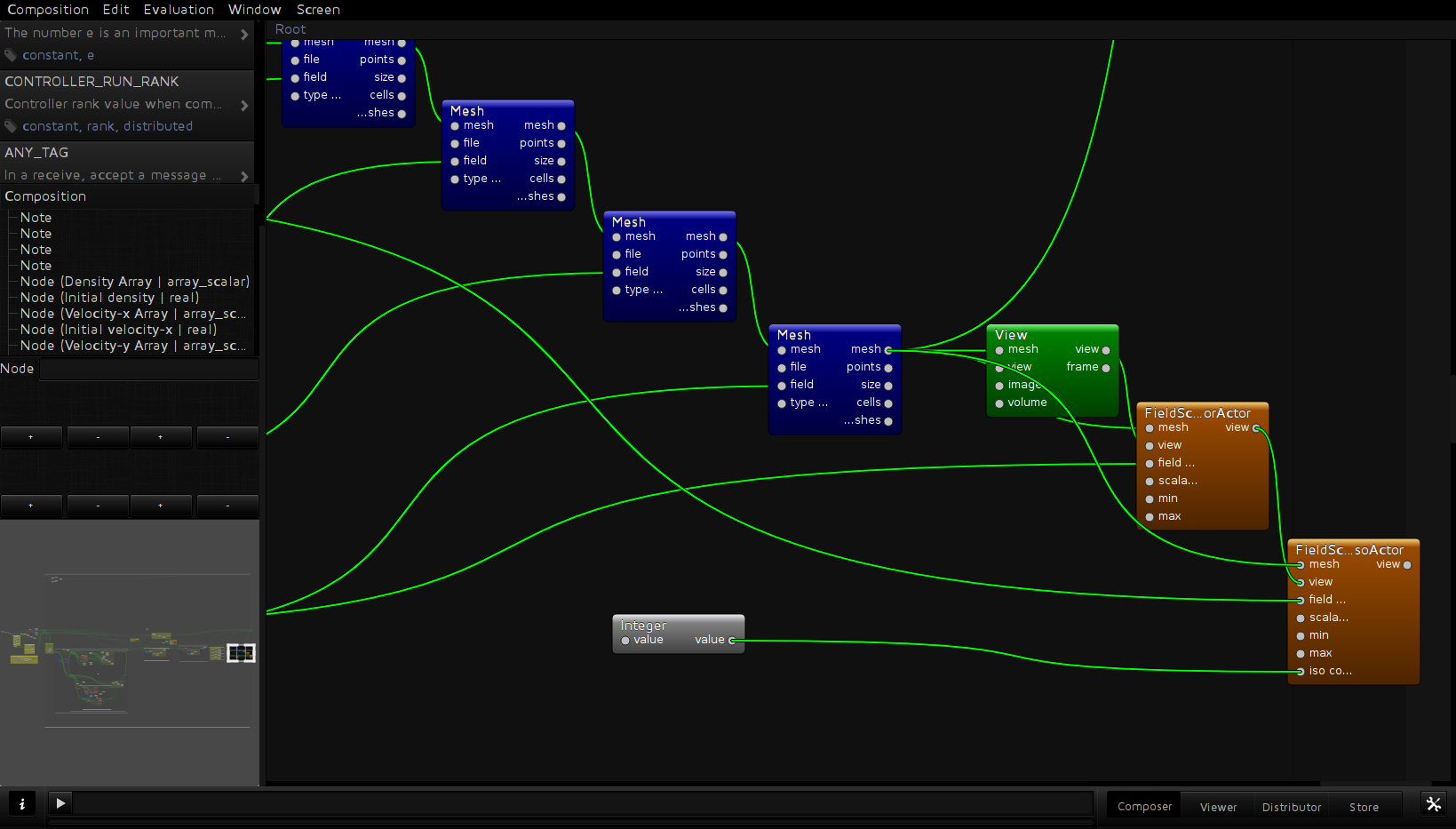
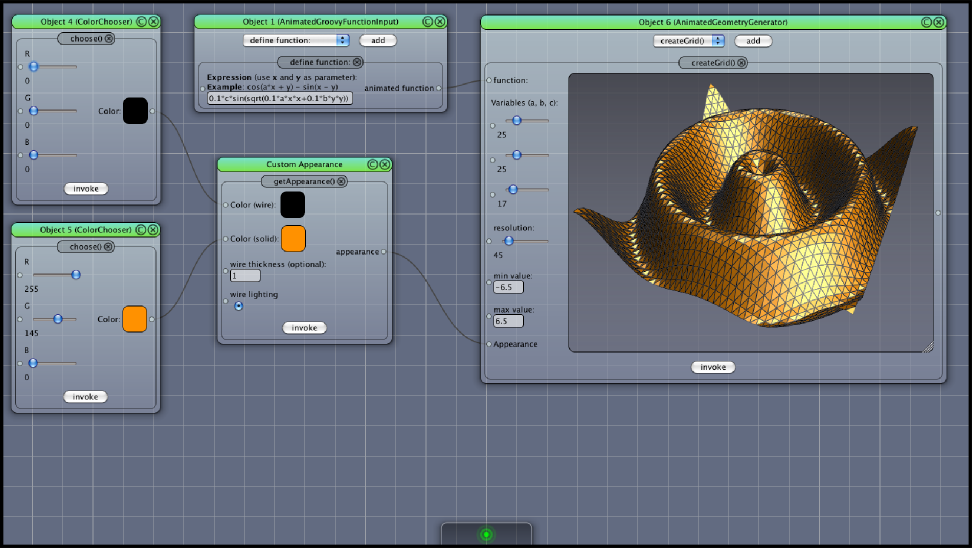
{#vrl-studio}
### VRL-Studio
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
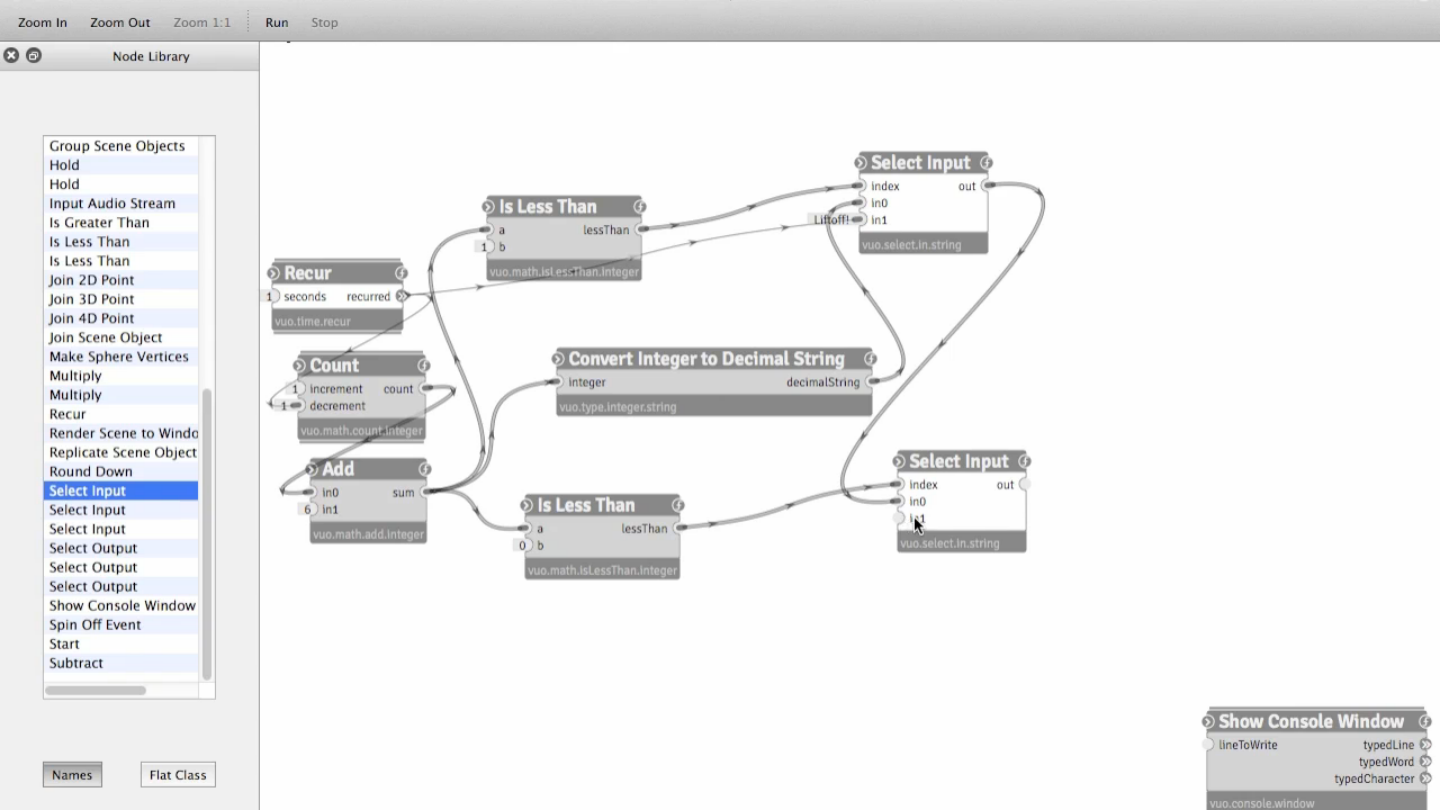
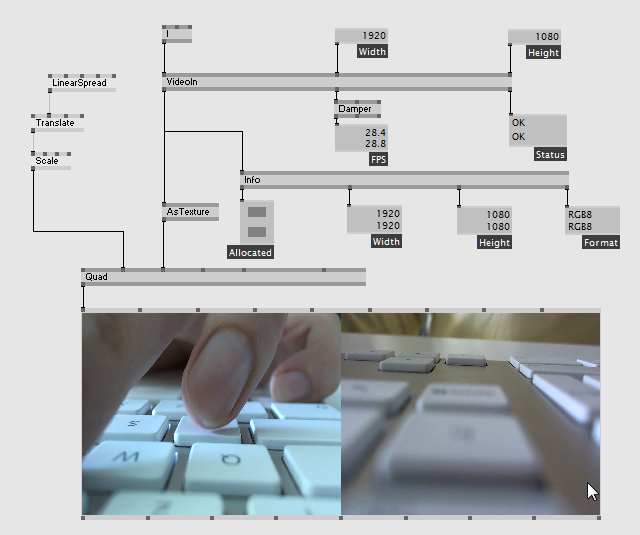
{#vuo} ### VUO Direct Link, Image Source and Web Site

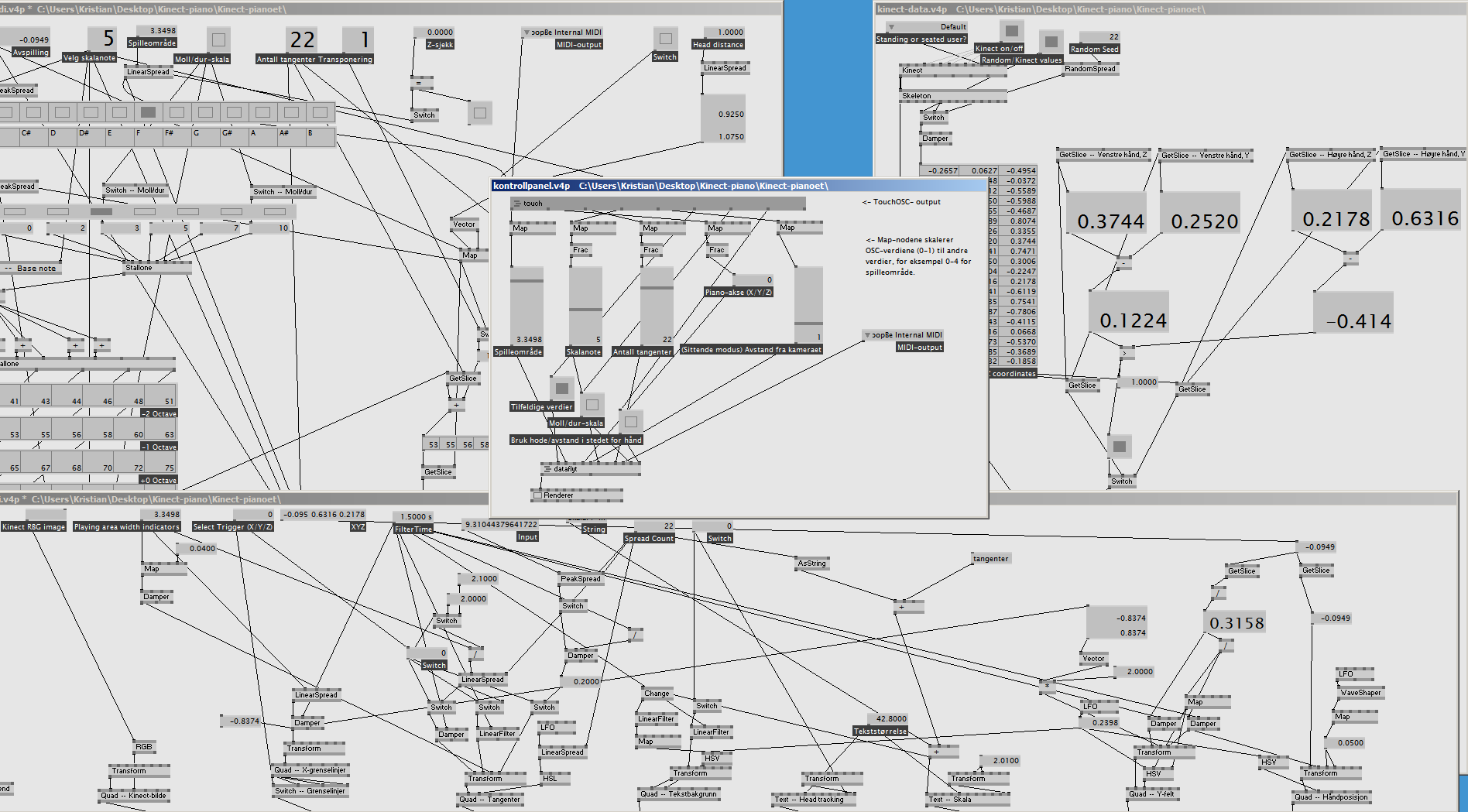
{#vvvv} ### VVVV Direct Link, Image Source 1, Image Source 2, Wikipedia and Web Site


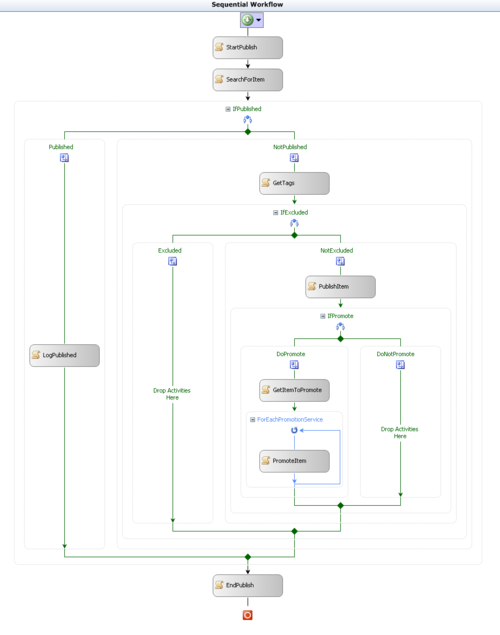
{#windows-workflow-foundation} ### Windows Workflow Foundation Direct Link, Image Source, Wikipedia and Web Site

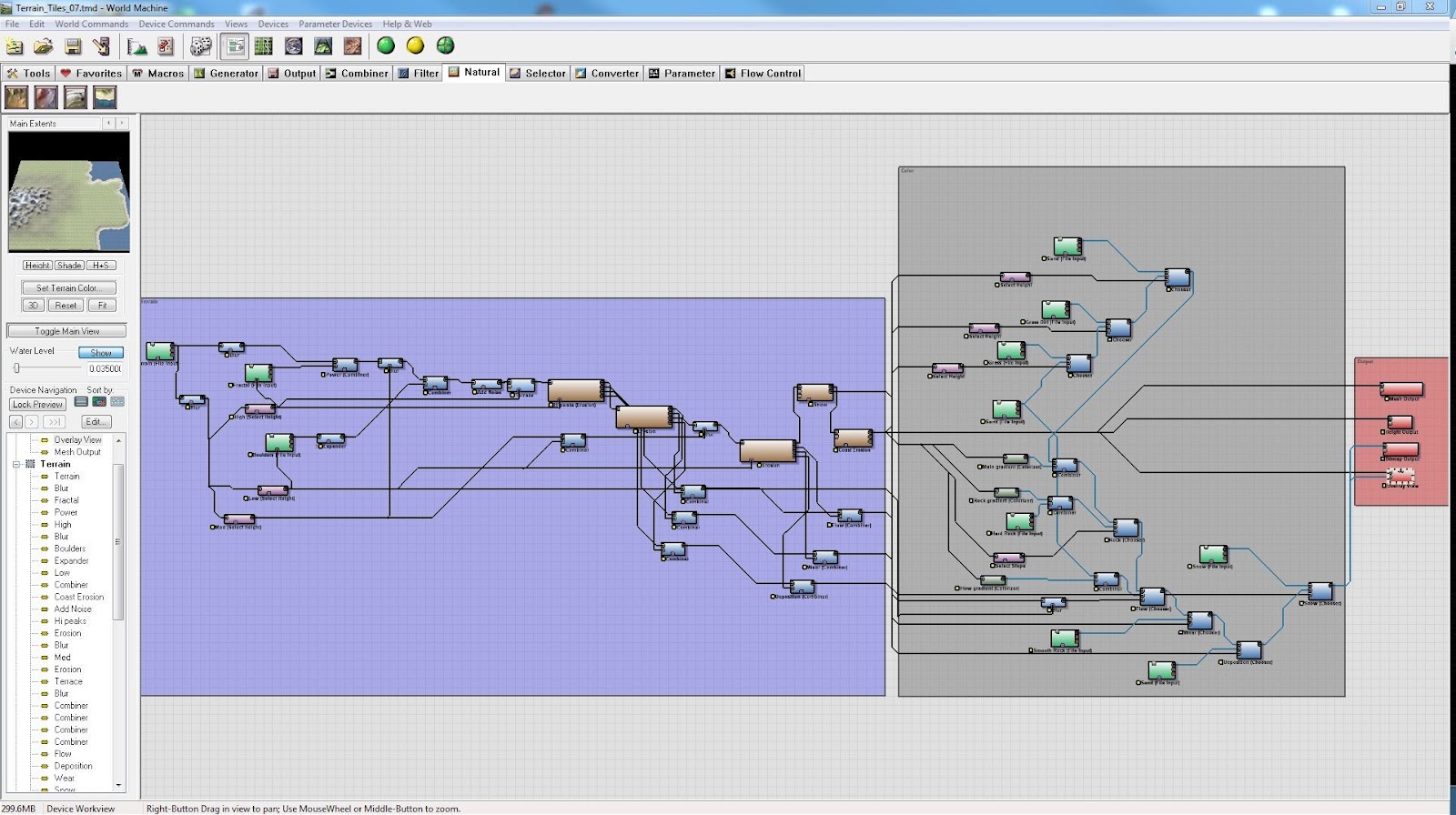
{#world-machine} ### World machine Direct Link, Image Source and Web Site

{#xpresso} ### Xpresso Direct Link, Image Source and Web Site

{#zaluum}
### Zaluum
Direct Link, Image Source and Web Site
<p class="pagination-centered">
</p>
That’s it for now. Please submit any languages you would like to see snapshots of.